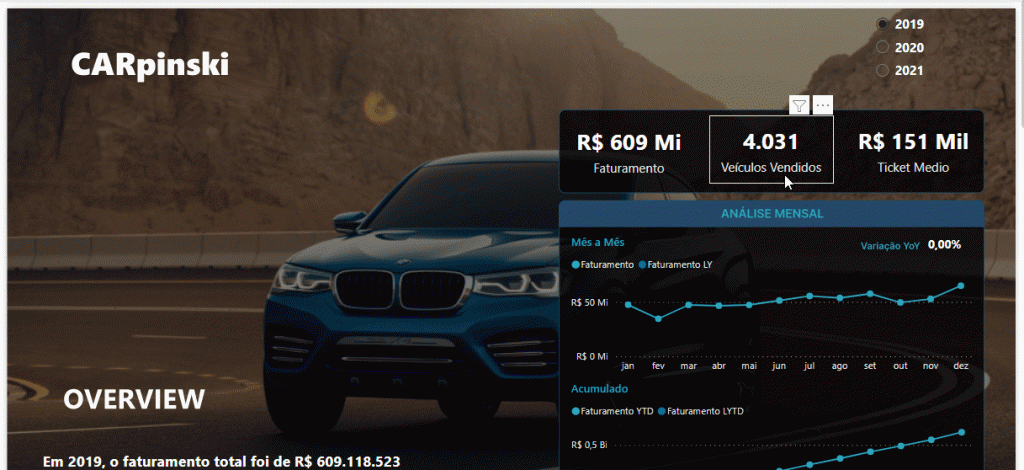
O artigo de hoje vai te ensinar como trabalhar com horas no Power BI utilizando um dashboard incrível feito para a concessionária CARpinski no formato onepage. Dá uma olhada abaixo e veja o quanto ficou incrível esse dashboard.

Fala sério, ficou muito top né?! E para que você possa desenvolver a sua versão, vou deixar logo abaixo o link para download do materiais.
Clique Aqui para baixar os materiais.
Você pode aprender tudo isso e muito mais ao escolher entrar para o time de #incomparaveis, conheça o Curso Express e inicie sua jornada de aprendizado com Power BI através de um método comprovado e passo a passo: Iniciar Jornada do Incomparável.
Tratamento de Dados
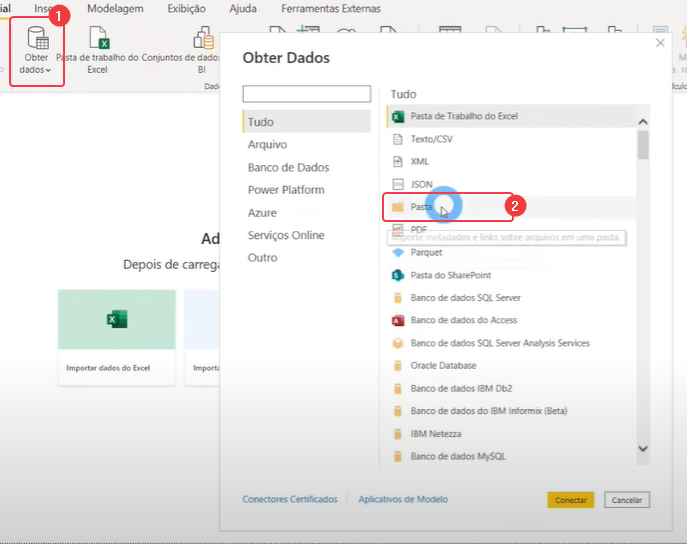
Para iniciar o tratamento dos dados, vá em obter dados > importe os arquivos da pasta > transformar dados.

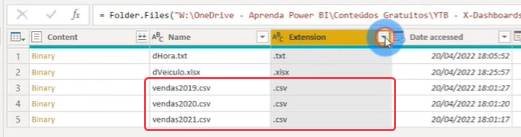
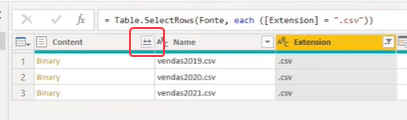
Com o Power Query aberto, trate primeiro os dados relativos às vendas, para isso filtre a extensão tipo “csv”.

Na coluna “Content” , clique nas setas duplas que apontam para baixo para combinar os arquivos de venda.

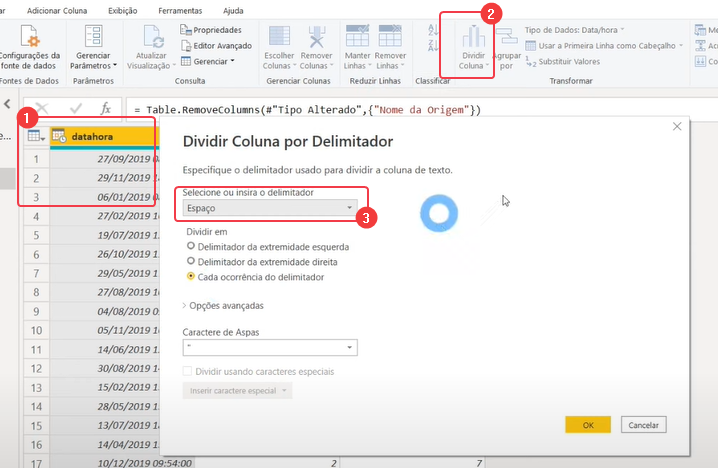
Remova a coluna “Nome da Origem”, em seguida, selecione a coluna “datahora” > Dividir coluna > Delimitador: Espaço.

Agora você pode renomear as colunas que resultaram do passo anterior como Data e Hora.
Os próximos passos são tratar as dimensão veículo e criar as dimensões calendário e hora.
Dica: Se você não está familiarizado com os nomes dimensão e fato, dê uma olhada no super conteúdo disponibilizado gratuitamente no nosso site, o Curso Gratuito de Power BI.
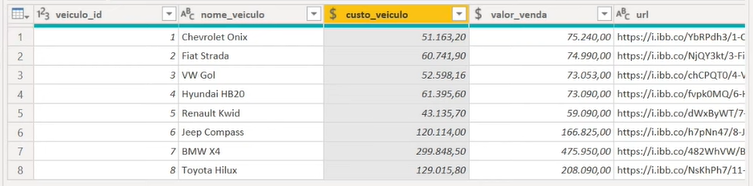
Escolhendo a opção importar arquivo Excel, traga a tabela “dVeiculos” da pasta que contém a base de dados.
Agora, confira a tipagem dos dados e deixe conforme mostrado abaixo na imagem:

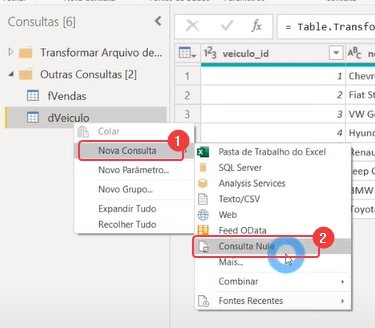
O próximo passo é criar a dimensão calendário: clique com o botão direito em cima da tabela dVeiculos > Nova Consulta > Consulta Nula.

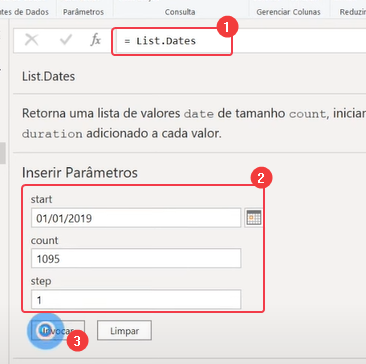
Na caixa de fórmula que vai abrir, digite “List.Dates” > Enter, em seguida, insira os parâmetros conforme destacado no passo 2 da figura 08, e em seguida clique em “Invocar”.

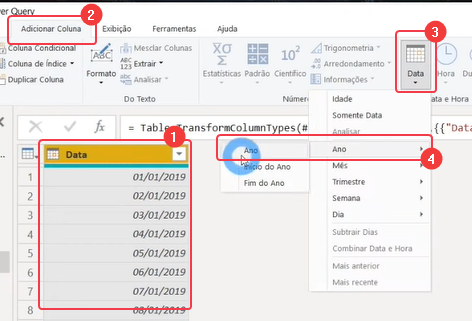
Agora, clique na coluna de “Data” > “Adicionar Coluna” > “Data” > “Ano”.

Repita o processo para adicionar as colunas “Nome do Mês” , “Dia” , “Dia da Semana” e “Nome do Dia” .
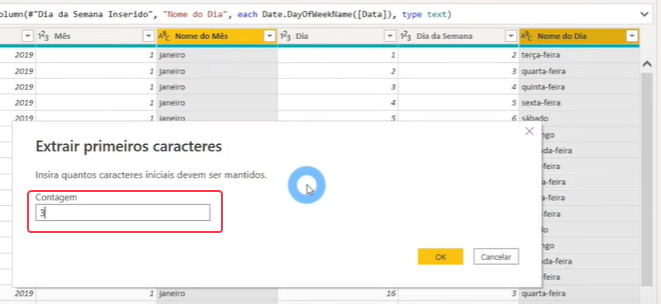
Selecione as colunas “Nome do Mês” e “Nome do Dia” > na guia “Transformar”, clique em “Extrair “> “primeiros caracteres” .

Para criar a dimensão hora, basta criar uma nova consulta nula, e em “página inicial” abrir o editor avançado e colar o script que está disponível logo abaixo.
let Lista = {0 .. 86399}, ConverteParaTabela = Table.FromList( Lista, Splitter.SplitByNothing(), null, null, ExtraValues.Error ), AlteraTipo = Table.TransformColumnTypes(ConverteParaTabela, {{“Column1”, Int64.Type}}), AlteraNomeCol = Table.RenameColumns(AlteraTipo, {{“Column1”, “Segundo”}}), ColDuracao = Table.AddColumn( AlteraNomeCol, “Duração”, each #duration(0, 0, 0, [Segundo]), type duration ), ColHora = Table.AddColumn( ColDuracao, “Hora”, each #time(Duration.Hours([Duração]), Duration.Minutes([Duração]), Duration.Seconds([Duração])), type time ), RemoveCols = Table.RemoveColumns(ColHora, {“Duração”, “Segundo”}), ColHoraNum = Table.AddColumn(RemoveCols, “Hora Num”, each Time.Hour([Hora]), Int64.Type), ColMinutoNum = Table.AddColumn(ColHoraNum, “Minuto Num”, each Time.Minute([Hora]), Int64.Type), ColSegundoNum = Table.AddColumn(ColMinutoNum, “Segundo Num”, each Time.Second([Hora]), Int64.Type), ColAMPM = Table.AddColumn( ColSegundoNum, “AMPM”, each if [Hora Num] < 12 then "AM" else "PM", type text ), ColHoraAMPM = Table.AddColumn( ColAMPM, "Hora AMPM", each if [Hora Num] = 0 then "12 AM" else if [Hora Num] >= 1 and [Hora Num] <= 11 then Number.ToText([Hora Num]) & " AM" else if [Hora Num] = 12 then "12 PM" else if [Hora Num] >= 13 then Number.ToText([Hora Num] – 12) & ” PM” else “Unknown”, type text ), ColPeriodo = Table.AddColumn( ColHoraAMPM, “Período”, each if [Hora Num] >= 0 and [Hora Num] <= 5 then "12AM to 6AM" else if [Hora Num] >= 6 and [Hora Num] <= 11 then "6AM to 12PM" else if [Hora Num] >= 12 and [Hora Num] <= 17 then "12PM to 6PM" else if [Hora Num] >= 18 and [Hora Num] <= 23 then "6PM to 12AM" else "Unknown", type text ), ColPeriodoOrdem = Table.AddColumn( ColPeriodo, "Período Ordem", each if [Hora Num] >= 0 and [Hora Num] <= 5 then 1 else if [Hora Num] >= 6 and [Hora Num] <= 11 then 2 else if [Hora Num] >= 12 and [Hora Num] <= 17 then 3 else if [Hora Num] >= 18 and [Hora Num] <= 23 then 4 else 5, Int64.Type ) in ColPeriodoOrdemDe posse de todas as tabelas prontas e tratadas (dHora, dCalendario, fVendas, dVeiculo), clique em “fechar e aplicar”.
Relacionamentos
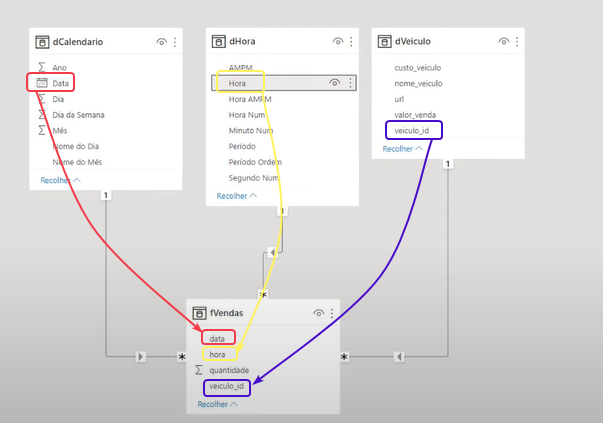
Para relacionar as tabelas, basta clicar em cima do campo da dimensão e arrastar para o campo correspondente na tabela fato. Veja na imagem abaixo quais colunas você deve relacionar.

Cálculos DAX
- Quantidade de veículos vendidos: é a soma da coluna quantidade.
SUM ( fVendas[quantidade] )
- Faturamento: é a soma do produto da quantidade vezes o valor unitário do veículo.
SUMX ( fVendas, fVendas[quantidade] * RELATED ( dVeiculo[valor_venda] ) )
- Ticket Médio: é o faturamento dividido pela quantidade vendida.
DIVIDE ( [Faturamento], [Veículos Vendidos] )
- Margem %: é o valor total da margem dividido pelo valor do faturamento.
VAR vCusto =
SUMX ( fVendas, fVendas[quantidade] * RELATED ( dVeiculo[custo_veiculo] ) )
VAR vMargem = [Faturamento] – vCusto
VAR vMargemPCT =
DIVIDE ( vMargem, [Faturamento] )
RETURN
vMargemPCT
- Faturamento LY: é o valor do faturamento no mesmo período do ano anterior.
CALCULATE ( [Faturamento], SAMEPERIODLASTYEAR ( dCalendario[Data] ) )
- Faturamento YTD e LYTD: é o valor acumulado do faturamento ano atual e ano anterior.
CALCULATE ( [Faturamento], DATESYTD ( dCalendario[Data] ) )
Faturamento LYTD =
CALCULATE ( [Faturamento LY], DATESYTD ( dCalendario[Data] ) )
- Variação YoY % do Faturamento: Faturamento atual menos faturamento anterior, dividido pelo faturamento anterior.
DIVIDE ( [Faturamento] – [Faturamento LY], [Faturamento LY], 0 )
Para criar as narrativas inteligentes, será necessário criar as métricas listadas abaixo:
Melhor dia =–MELHOR DIA DE VENDAS
TOPN (
1,
VALUES ( dCalendario[Nome do Dia] ),
[Faturamento]
)
Melhor Horário =
–MELHOR HORÁRIO DE VENDAS
TOPN ( 1, VALUES ( dHora[Hora Num] ), [Faturamento] )
Pior Dia =
–PIOR DIA DE VENDAS
TOPN (
1,
VALUES ( dCalendario[Nome do Dia] ),
[Faturamento], ASC
)
Ano Selecionado =
SELECTEDVALUE ( dCalendario[Ano] )
Agora que temos todas as métricas prontas, vamos para o storytelling.
Storytelling com Dados
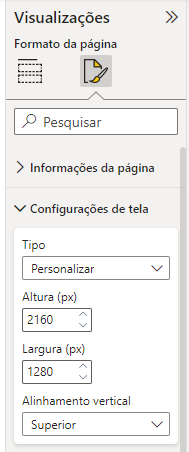
A primeira coisa que deve ser feita para replicar esse dashboard, é configurar o tamanho da página. Em formato do página > Configurações de Tela > coloque altura de 2160 e largura de 1280, conforme mostrado na figura 11. Para facilitar o desenvolvimento, na guia exibição > exibição de página > escolha a opção “tamanho real”.

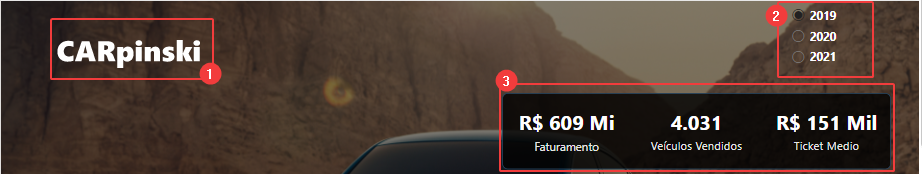
Agora, é preciso criar os elementos do topo da página.

1 – Para o título, utilize o visual caixa de texto.
2 – Em um visual do tipo segmentação de dados, coloque a coluna “Ano” da tabela “dCalendario”.
3 – Utilizando 3 visuais de cartão, insira as métricas correspondentes conforme mostrado.
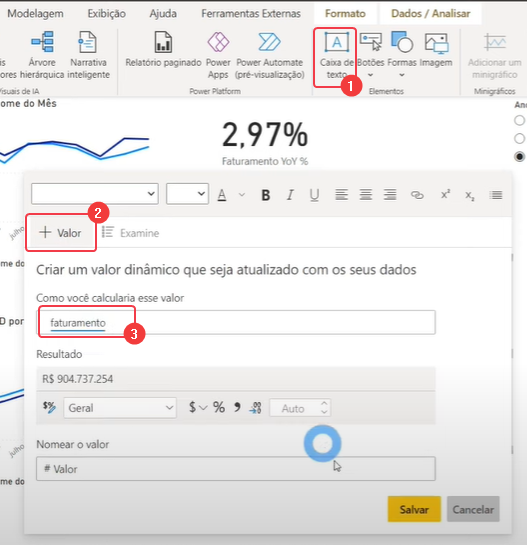
Agora, crie a primeira narrativa inteligente: vá em “Caixa de Texto” > escreva sua narrativa > quando precisar incluir um valor na narrativa > clique em “+ Valor” > Coloque o nome da medida que você deseja incluir.

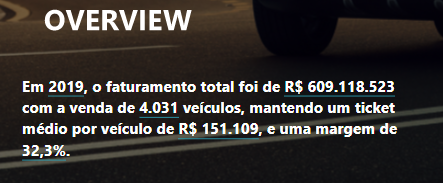
A figura 14 mostra um print da narrativa para que você possa replicar no seu relatório.

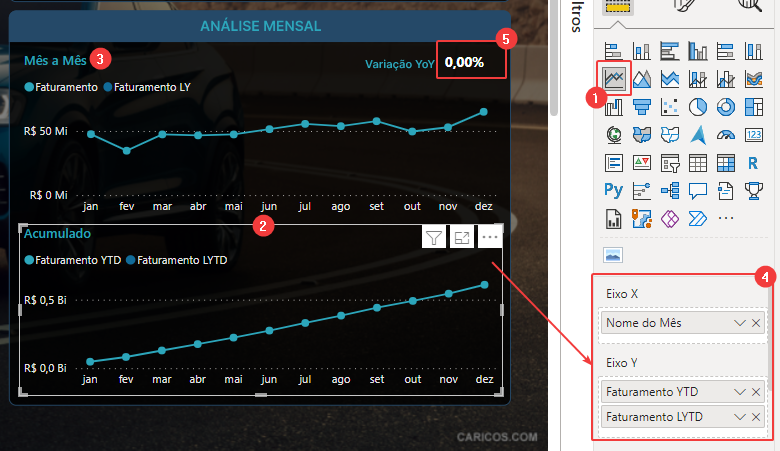
Os próximos visuais, são os gráficos que mostram o faturamento ao longo do tempo.

1 – Insira dois gráficos de linha na tela;
2 – Gráfico faturamento acumulado ao longo do tempo, Eixo X: coloque as métricas “Faturamento YTD” e “Faturamento LYTD”, Eixo Y: coloque a coluna “Nome do Mês”;
3 – Gráfico do faturamento mês a mês, Eixo X: coloque as métricas “Faturamento” e “Faturamento LY”, Eixo Y: coloque a coluna “Nome do Mês”;
4 – Local onde você deve colocar as métricas e dimensões de cada gráfico;
5 – Em um visual de cartão coloque a métrica “Faturamento YoY %”.
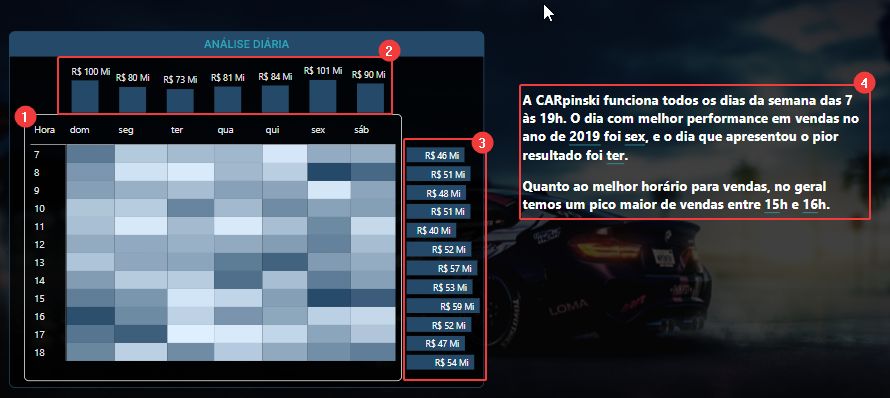
Agora, crie os visuais de análise diária.

1 – Utilizando o visual de matriz, configure da seguinte forma:
– Coloque a coluna “Hora Num” em linhas;
– Coloque a coluna “Nome do Dia” em colunas;
– Coloque a medida “Faturamento” em valores.
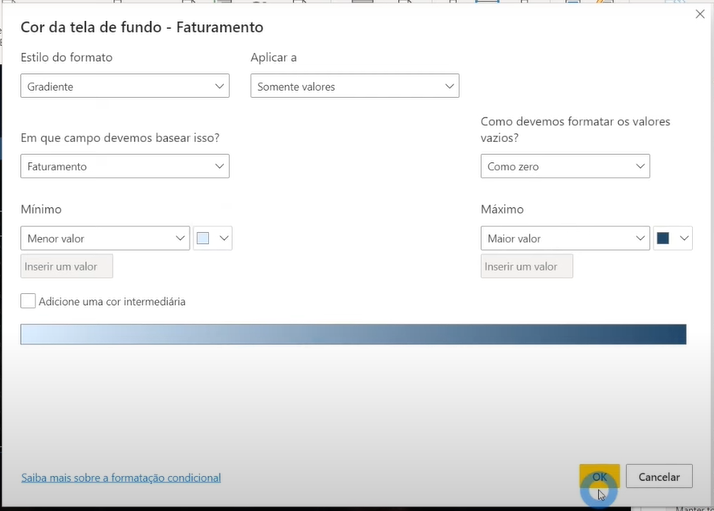
– Aplique formatação condicional, clicando em “Faturamento” no eixo valores >formatação condicional > cor da tela de fundo, e configure os parâmetros conforme mostrado na figura 17. Em seguida repita a formatação condicional para a cor da fonte.

2 – Em um gráfico de colunas, coloque no eixo X a coluna “Nome do Dia” e no eixo Y a métrica “Faturamento”.
3 – Em um gráfico de barras, coloque no eixo Y a coluna “Hora Num” e no eixo X a métrica “Faturamento”.
4 – Crie a narrativa inteligente, conforme mostrado.
Para finalizar, faça a análise por modelo de carro.

1 – Utilizando 4 visuais de cartão, insira as métricas correspondentes conforme mostrado.
2 – Importe o visual “Simple Image” do marketplace e em Image URL coloque a coluna “url” da tabela “dVeiculo”.
3 – Em um gráfico de barras, coloque a métrica “Faturamento” no eixo X e a coluna “nome_veiculo” no eixo Y.
Caso tenha dúvida ficado alguma dúvida sobre o storytelling, assista o vídeo da solução clicando aqui.
E por hoje é isso, espero que você coloque tudo em prática hoje mesmo.
Crie sua versão desse dashboard de vendas com Power BI, e poste em suas redes sociais Linkedin e/ou Instagram me marcando, eu quero muito ver o seu trabalho, estamos combinados?!
Para não perder nenhuma novidade sobre Power BI e sobre as próximas turmas da Power BI Experience, entre no Canal do Telegram e acompanhe as outras redes sociais.
Abraços, Leonardo Karpinski.