Autor: Pedro Fortunato
Perfil do Linkedin: https://www.linkedin.com/in/pedro-fortunato/
Para criar o menu de navegação será preciso apenas de uma tabela (seja em Excel, seja numa tabela criada dentro do Power BI), de conhecimentos básicos em Power Query, o visual de “segmentação de dados” (Slicer) e um botão de ação.
Ou seja, é Dax-Free! Vamos ao passo a passo!
Passo 1: Criação da tabela
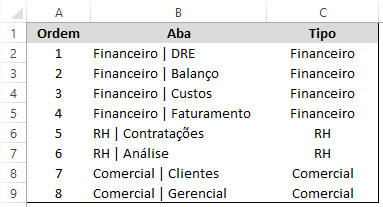
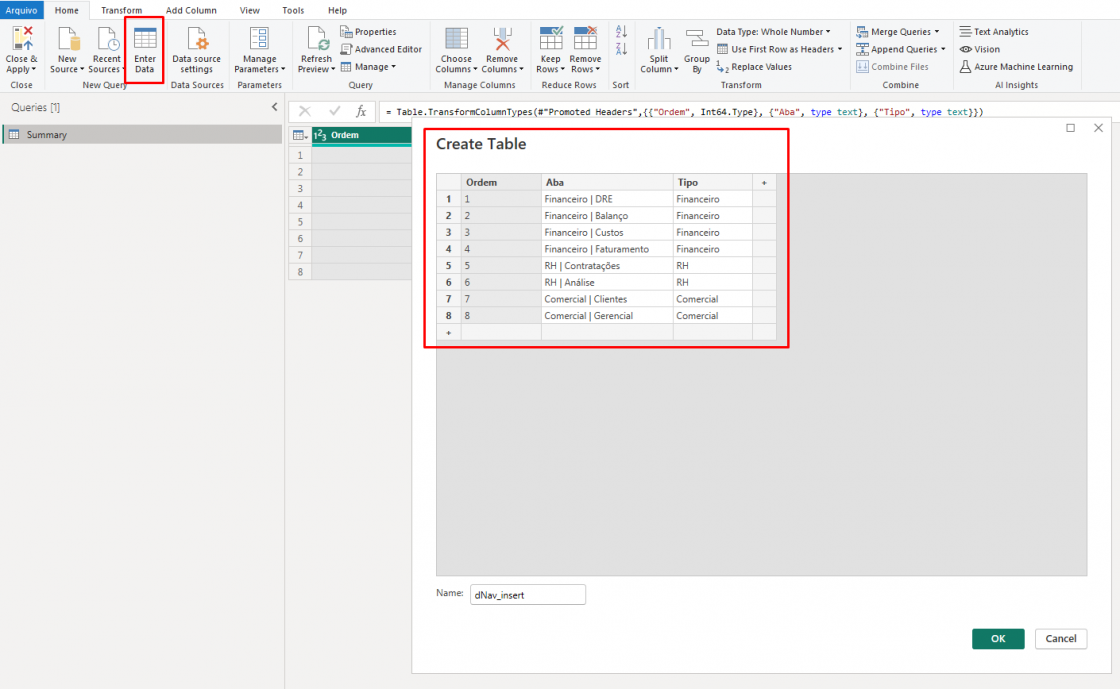
Listar todas as abas do seu modelo em uma tabela e classificar pelo seu “tipo” correspondente. A coluna “Ordem” será necessária se você quiser criar uma ordem de aparição no menu de navegação.
**Importante mencionar que o nome da aba precisa ser idêntico ao que está na tabela, ok?
Por exemplo:


Passo 2: Importação no Power Query
Aqui temos duas opções:
Opção 1:
- Salvar a tabela em Excel
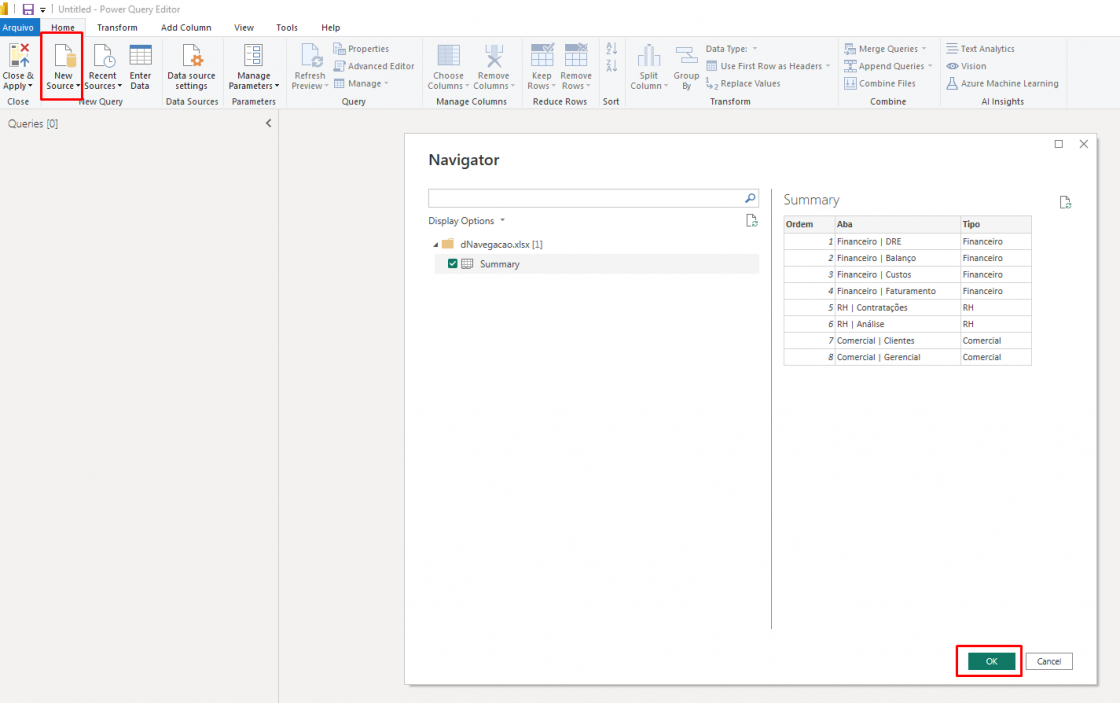
- Importar no Power Query

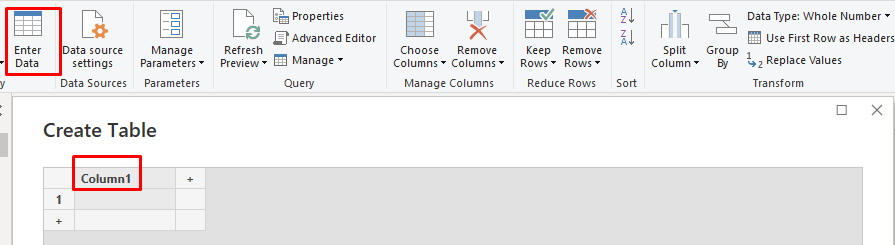
- Criação de tabela via Inserir Dados:
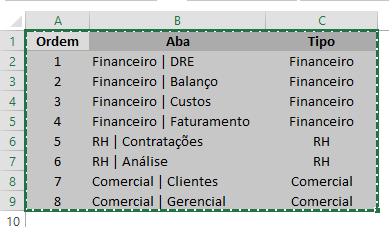
- Ctrl+C na tabela
- Clicar no cabeçalho (Column1)
- Ctrl+V para colar os dados
- Nomear a tabela



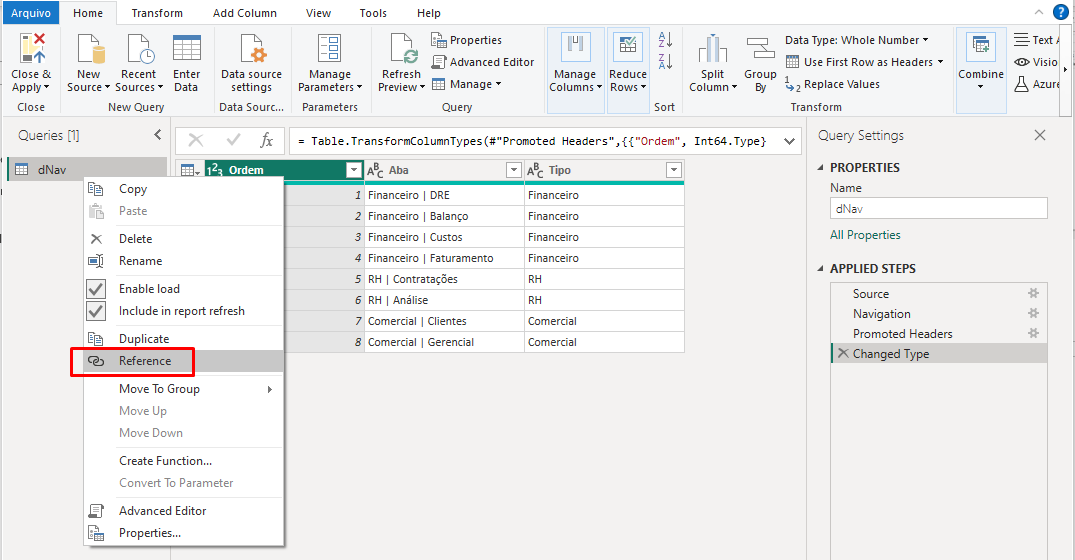
Passo 3: Duplicar a tabela original para cada “Tipo”
- Clicar com o botão direito sobre a tabela e clicar em “Referência” (Reference)

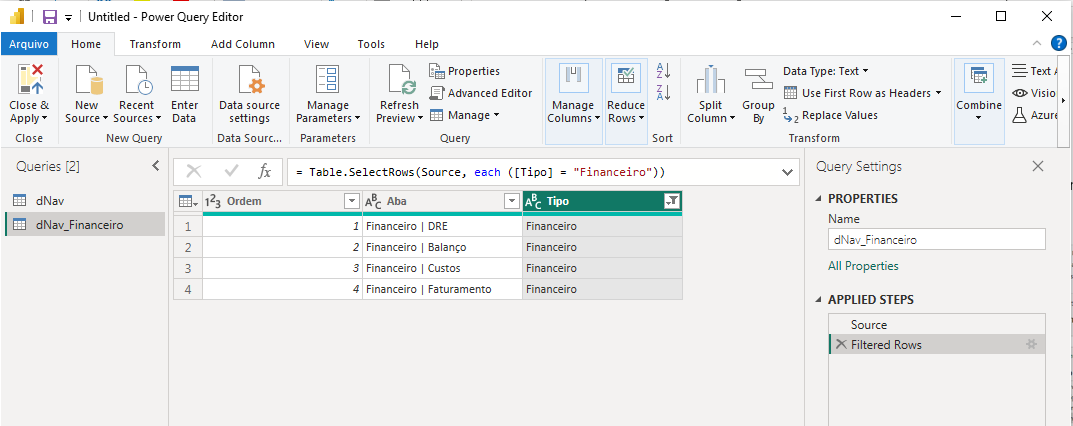
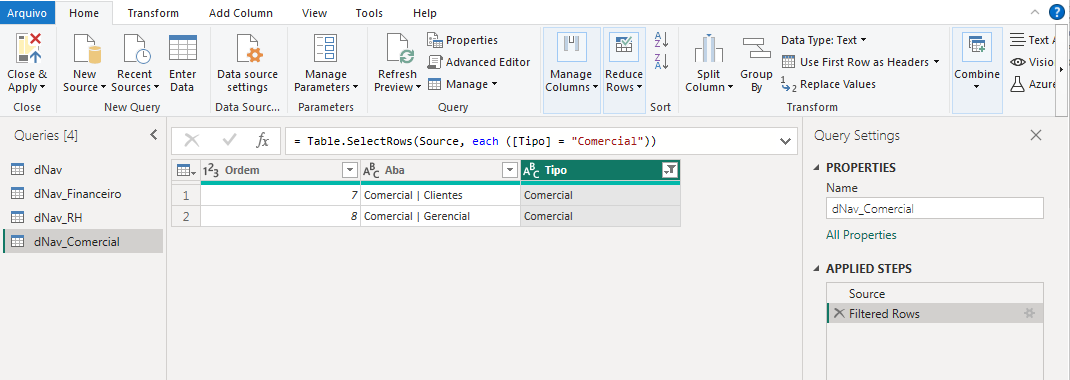
- Na tabela duplicada, renomear a tabela para o Tipo desejado e filtrar a coluna pelo Tipo. Em nosso exemplo, vamos renomear para “dNav_Financeiro” e filtrar a coluna “Tipo” por “Financeiro”

- Repetir o processo para os demais “Tipos”

- Fechar e Aplicar
Passo 4: Definir a ordem de aparição no Menu de Navegação
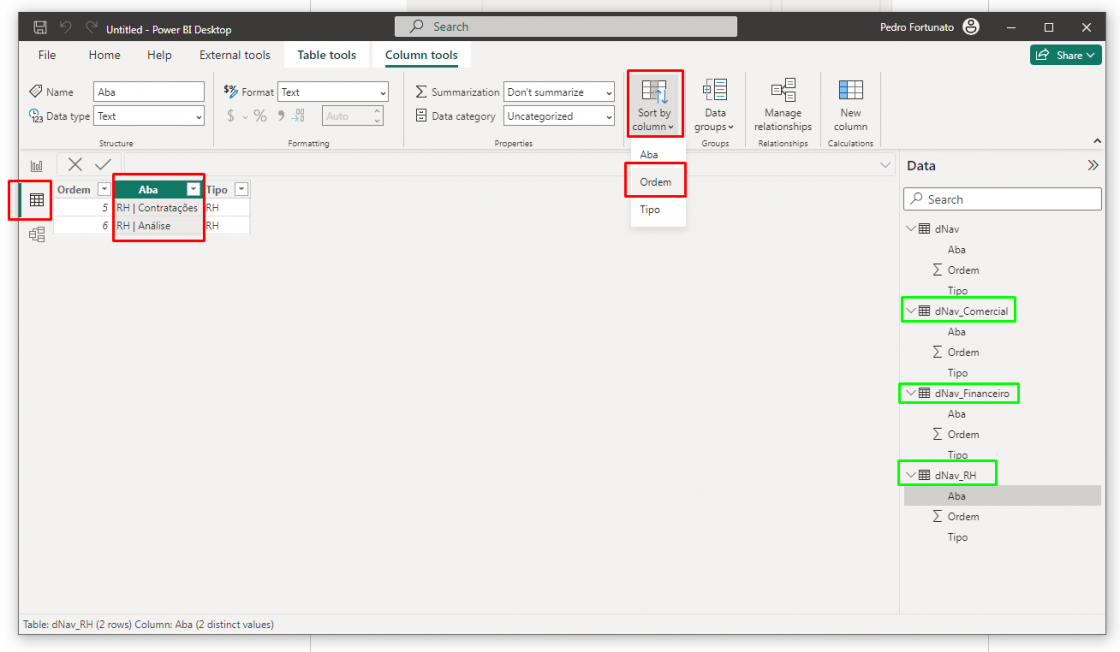
- Com as tabelas carregadas, na guia “Exibição de Dados” (Data View), em uma das tabelas criadas, selecionar a coluna “Aba”
- Clicar em “Classificar por Coluna”(Sort By Columns) e selecionar a opção “Ordem”
- Repetir o processo nas demais tabelas duplicadas

Passo 5: Criação e Formatação dos Visuais
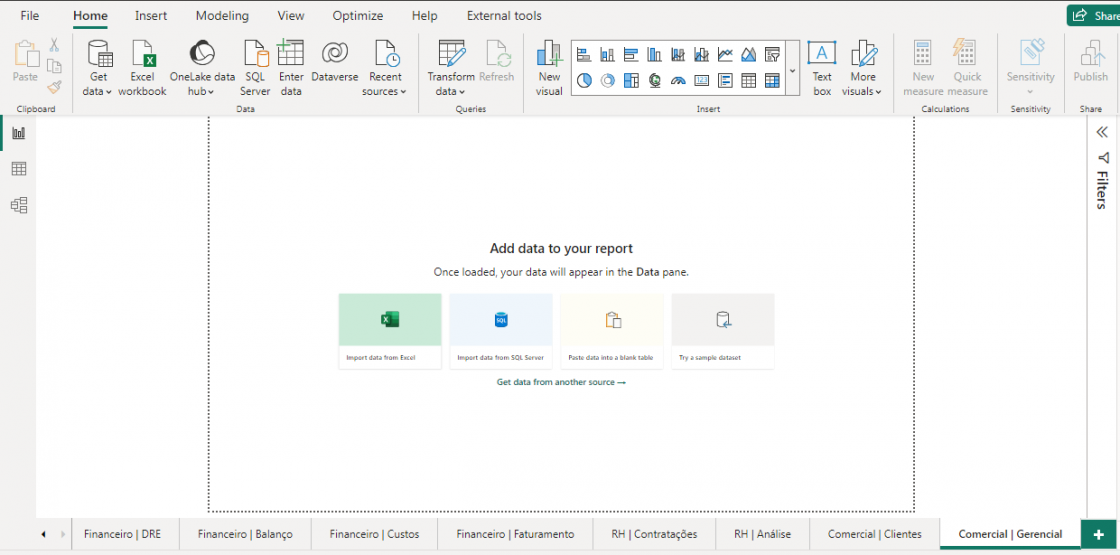
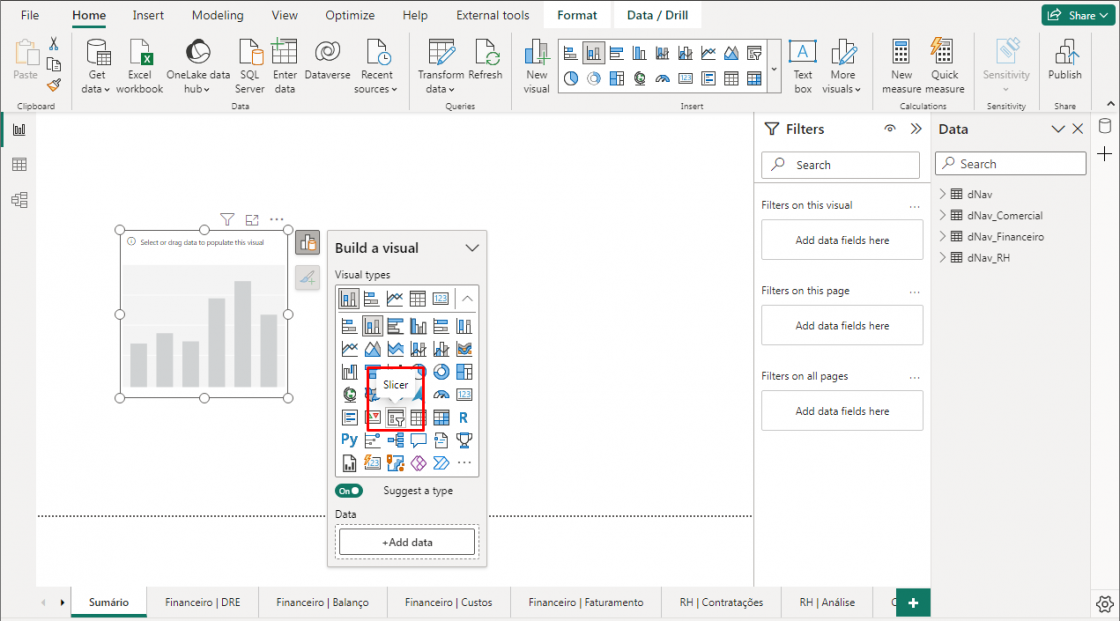
- Na guia Exibição de Relatório (Report View), adicionar o Visual “Segmentação de Dados” (Slicer)

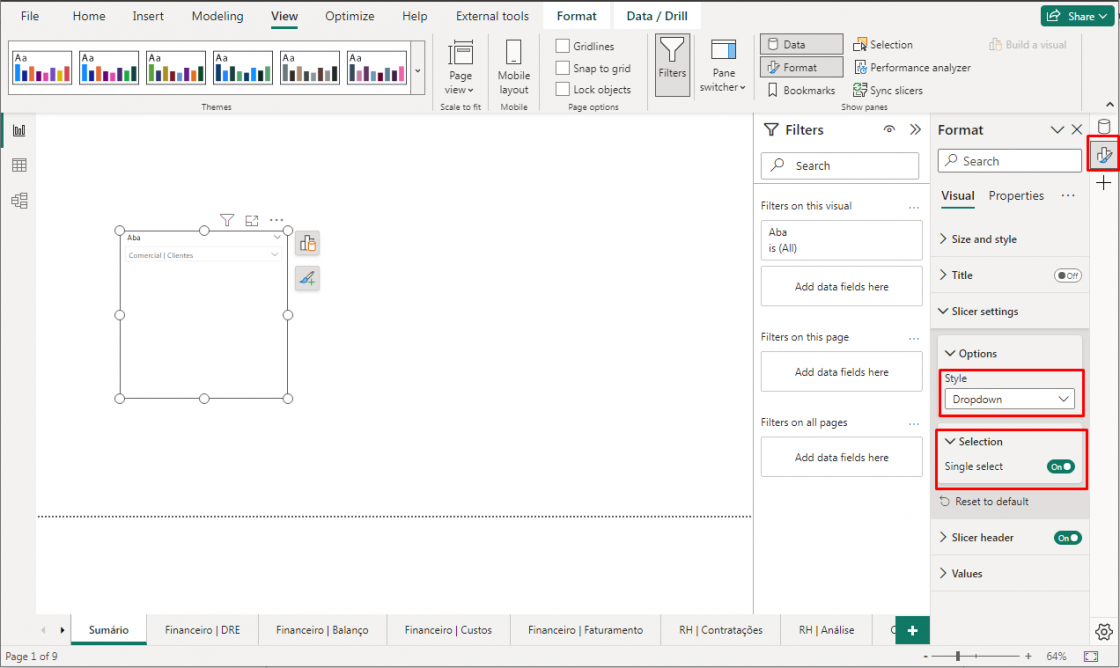
- Na guia Formatação do visual, clicar em “Configurações de Segmentação” (Slicer Settings), em “Opções” selecionar o estilo “Suspenso” (Dropdown) e em “Seleção”, escolher “Seleção Única” (Single Select)

Passo 6: Criação e Configuração do Botão de Ação
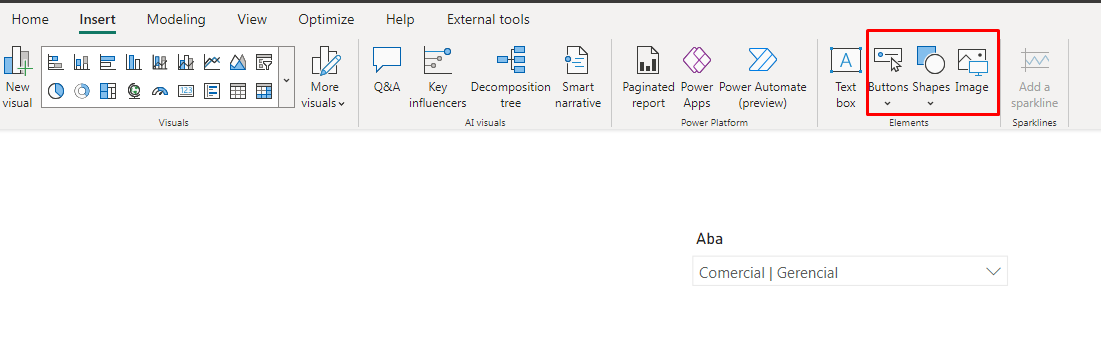
- Inserir um “Botão” ou “Imagem” ou “Forma” (Shape)

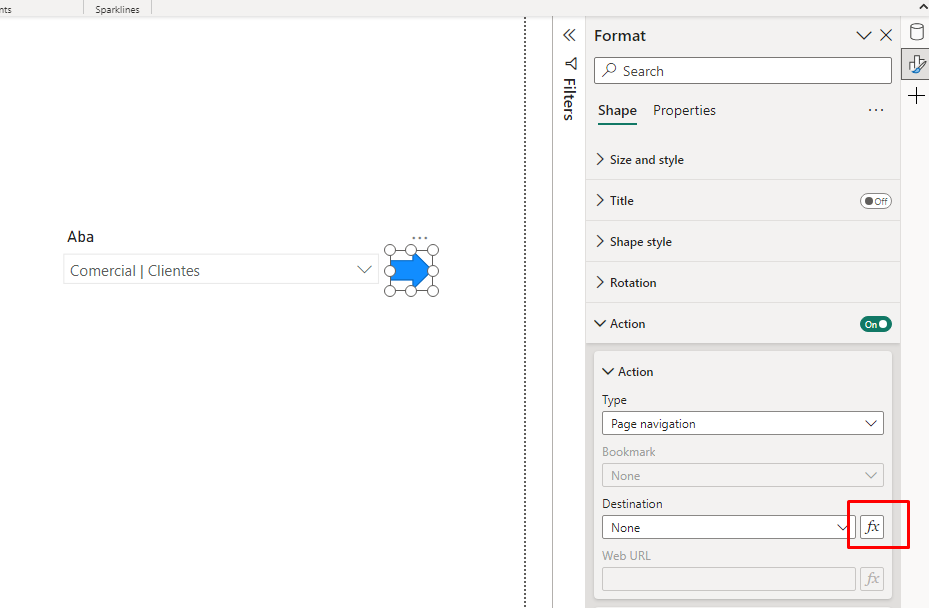
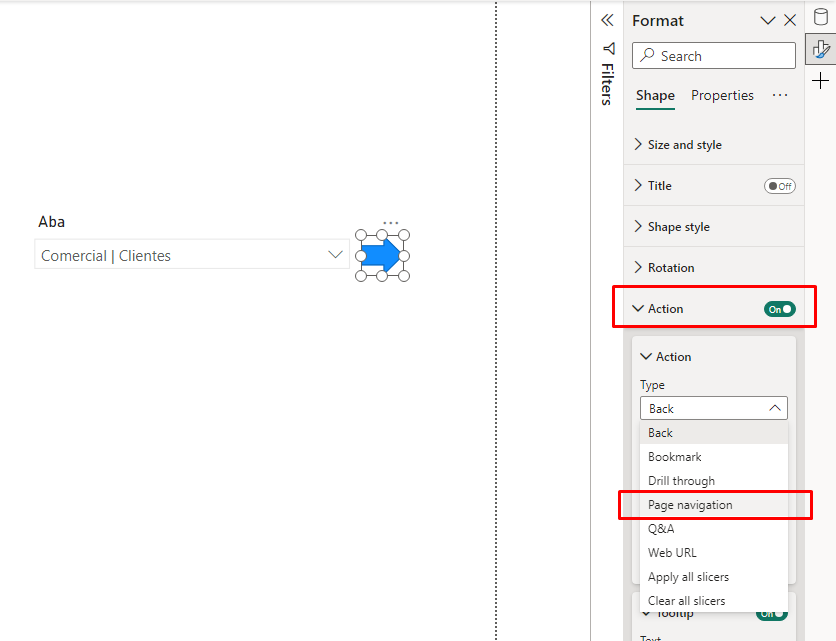
- Na guia Formatação do item, ativar a opção “Ação” (Action) e escolher a opção “Navegação na Página” (Page Navigation)

- Na opção “Destino” (Destination), clicar no botão “Fx”

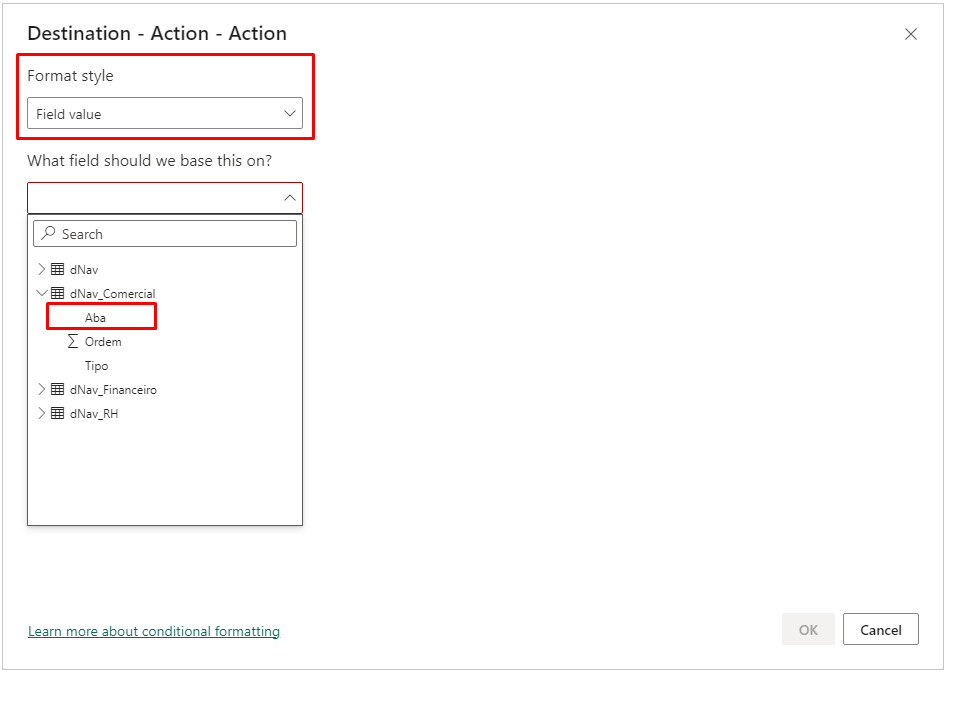
- Em seguida, em “Estilo de Formato” (Format style) escolha “Valor de Campo” (Field Value). Em seguida, escolha a aba da tabela do menu de navegação desejado. Neste exemplo, vamos selecionar a coluna “Aba” da tabela “dNav_Comercial”. Siga com “OK”.

Passo 7: Menu de Navegação criado. Agora é testar!
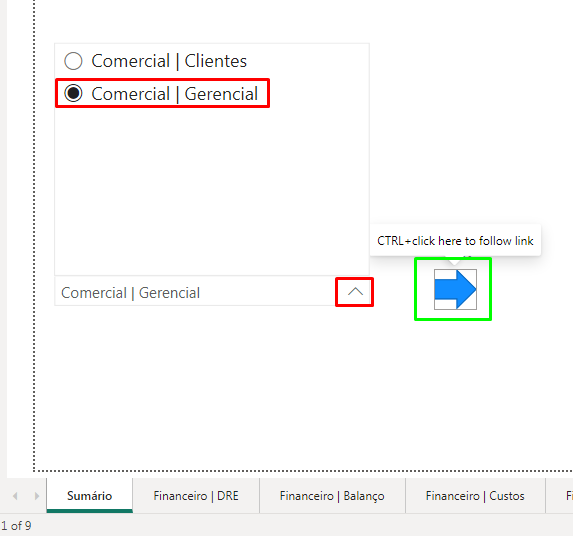
- Escolher a opção no visual criado
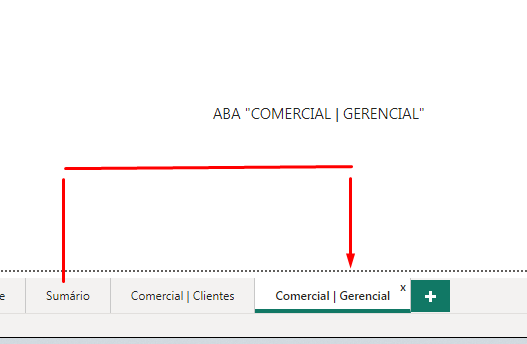
- Segure “CTRL” e clique no “botão” criado e…


- Pronto! E como boas práticas, inserir um botão para voltar à aba “Sumário”
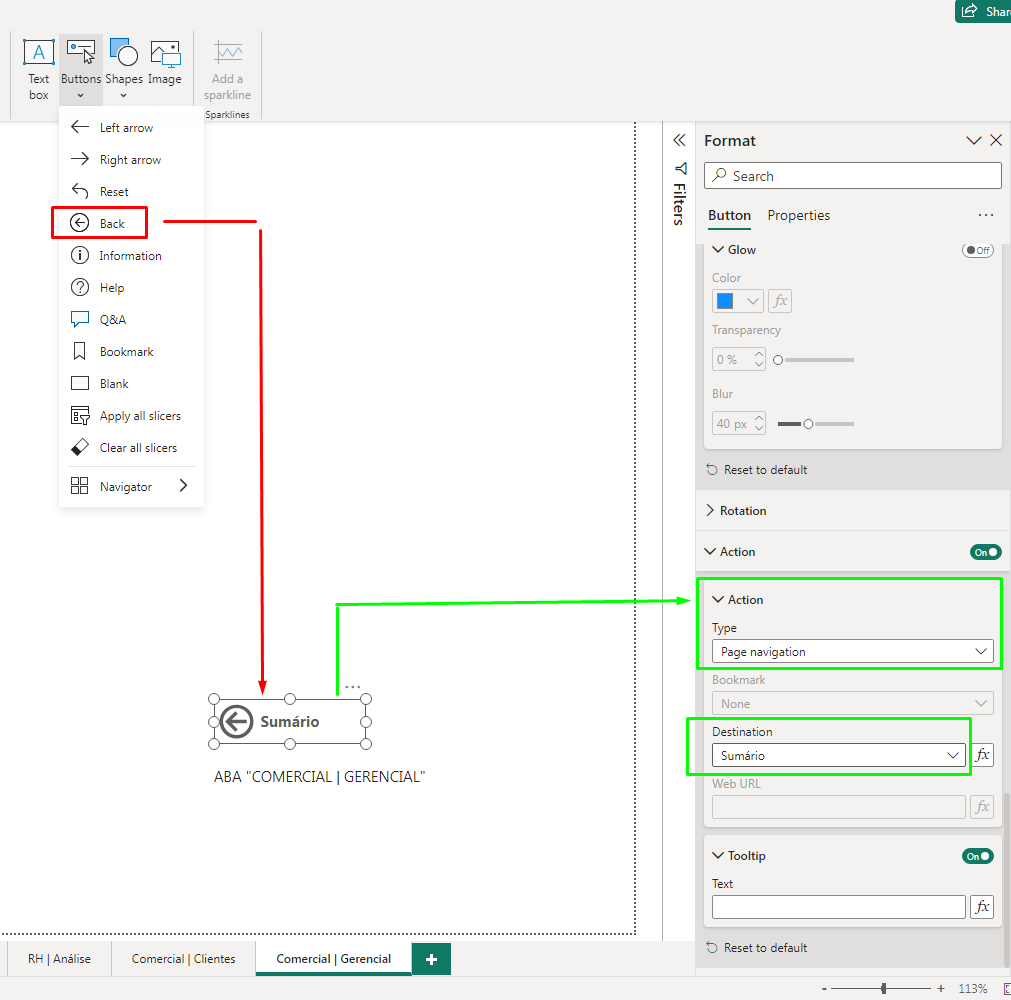
Passo 8: BOAS PRÁTICAS! Criar o botão de “Voltar ao Sumário”
- Inserir um “Botão” ou “Imagem” ou “Forma” (Shape)
- Na guia Formatação do item, ativar a opção “Ação” (Action), escolher a opção “Navegação na Página” (Page Navigation) e, por fim, selecionar como destino a aba “Sumário”