Fala, galera! Tudo certo por aí?! No artigo de hoje vou dar várias dicas para que você possa criar dashboards incríveis utilizando técnicas de Storytelling em Power Bi!
Antes de começar, deem uma olhada nesse artigo aqui onde mostro alguns dashboards bem legais pra você poder se inspirar!

Clique Aqui para se tornar aluno do curso mais completo de Power BI do mundo, e aprenda todas as dicas e segredos para entregar dashboards incríveis.
Mas afinal, o que é Storytelling?
O ser humano tem uma facilidade nata para entender e ouvir histórias bem contadas. Se você for analisar essas pessoas famosas que fazem palestras vai perceber que elas sempre começam narrando alguma história bem no início de suas palestras – tanto para ‘quebrar o gelo’ quanto para atrair a atenção do público-alvo. Com relatórios e dashboards é quase a mesma coisa embora você não possa “narrar” verbalmente essa história!
Ao contrário do que muitos pensam, você não precisa ser um designer para fazer um bom Storytelling! É óbvio que você precisará correr atrás, estudar e buscar boas referências mas tenha em mente que é possível sim, fazer um dashboard incrível independente da sua área de formação, beleza?! Eu sou engenheiro, por exemplo! Nada a ver com design, né?!
O Storytelling é a arte de saber contar “histórias” com dados de forma fluida e organizada! Nosso objetivo é fazer com que o público-alvo tenha uma fácil leitura da sua página, relatório, dashboard, etc e entenda exatamente a história que você quer contar!
Vamos começar?!
Disposição dos Visuais
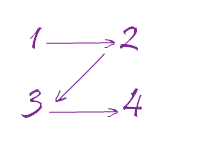
Uma dica bacana que costumo sempre seguir é sobre a disposição dos visuais: sempre distribua os visuais mais importantes no topo da página! O usuário tem a tendência de deslizar seu olhar numa página seguindo o formato de “Z”.
Dica: Sem outros gatilhos, o usuário começará a visualizar a página na região superior esquerda da tela e é lá que você precisará colocar a informação mais preciosa do seu painel! Em seguida, ele deslizará seu olhar para o canto superior direito (2), depois inferior esquerdo (3) e por fim, inferior direito (4). Basta imaginar um “Z” (zigue-zague).

Recomendações
As principais coisas que recomendo são:
1) Preocupar-se com a estética
2) Identificar o usuário que vai consumir: precisa saber os gostos dele
3) Tudo começa no background e no tema (paleta de cores)
4) Manter consistência nas cores, fontes, etc
5) Manter os visuais alinhados. Tem gente que possui TOC!
6) Escolher os visuais adequados para cada tipo de análise. Não faz ideia de como fazer isso?! Dê uma olha aqui.
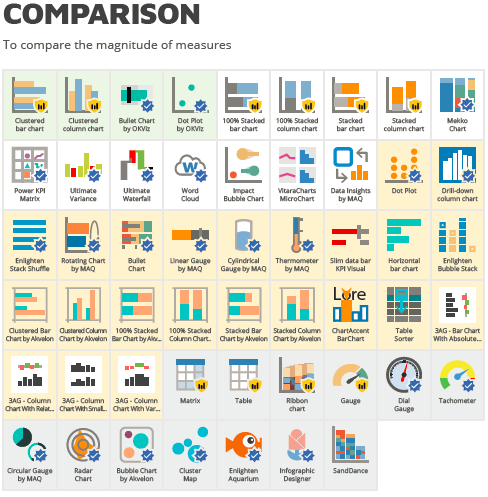
Nesse link do item 6 você verá um Guia de como escolher o visual correto de acordo com a informação que você quer mostrar. Por exemplo, se você quiser realizar uma comparação entre diversos valores, os visuais que se encaixam nesse objetivo são esses:

Fonte: https://www.sqlbi.com/wp-content/uploads/visuals-reference-sep2018-A3.pdf
Com isso em mãos você conseguirá ter uma ideia melhor de qual visual usar em cada análise.
Background
Basicamente para fazer esses efeitos de fundo dos visuais como os exemplos que mostrei, você precisará de um background personalizado para cada página.

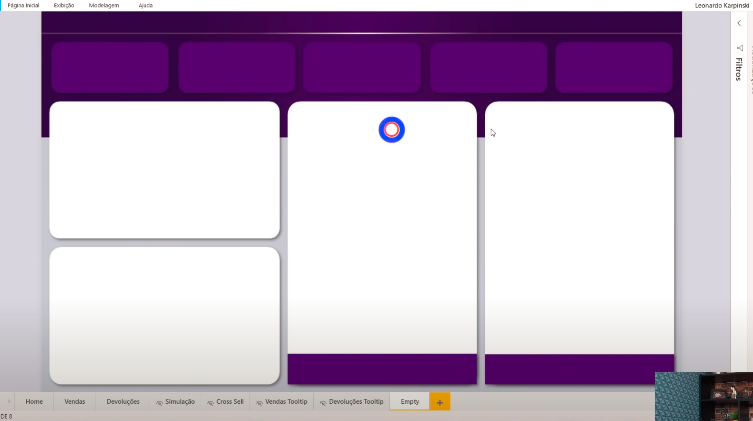
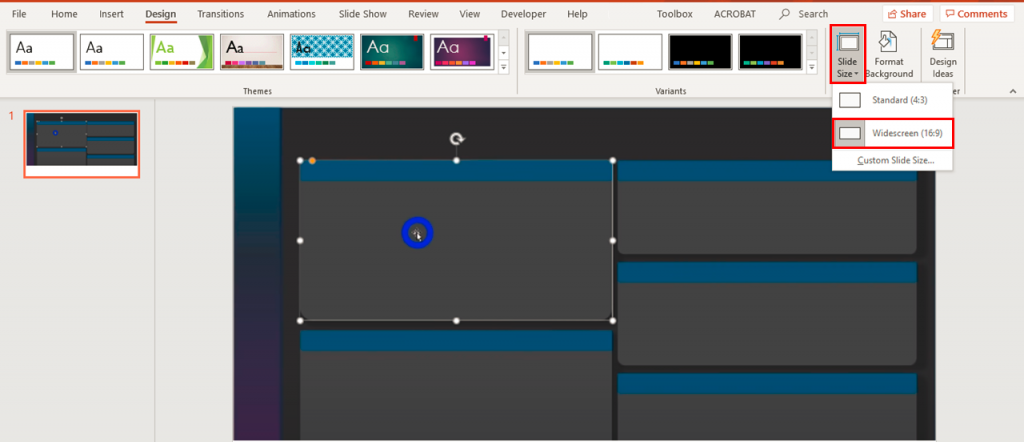
Agora pasmem: Faço isso tudo no Power Point! Sim, isso mesmo que você leu! Eu insiro cada caixinha dessa no Power Point e vou arrumando até completar a página toda. No final, seleciono todos os elementos da página arrastando o mouse em cima deles e clico com botão direito para salvar em uma única imagem (como se fosse um printscreen da página que criei). Um aluno me deu uma dica bacana: salvar a imagem em .SVG. Esse formato garante uma resolução melhor do seu background. Ah, importante: utilizo o tamanho de página padrão Widescreen (16 x 9). Veja um exemplo:

Antes de inserir esse fundo no Power Bi, vamos fazer o seguinte: ativar a faixa de opções personalizada. Isso vai ser útil para trabalharmos com os templates. Veja como ativá-la:
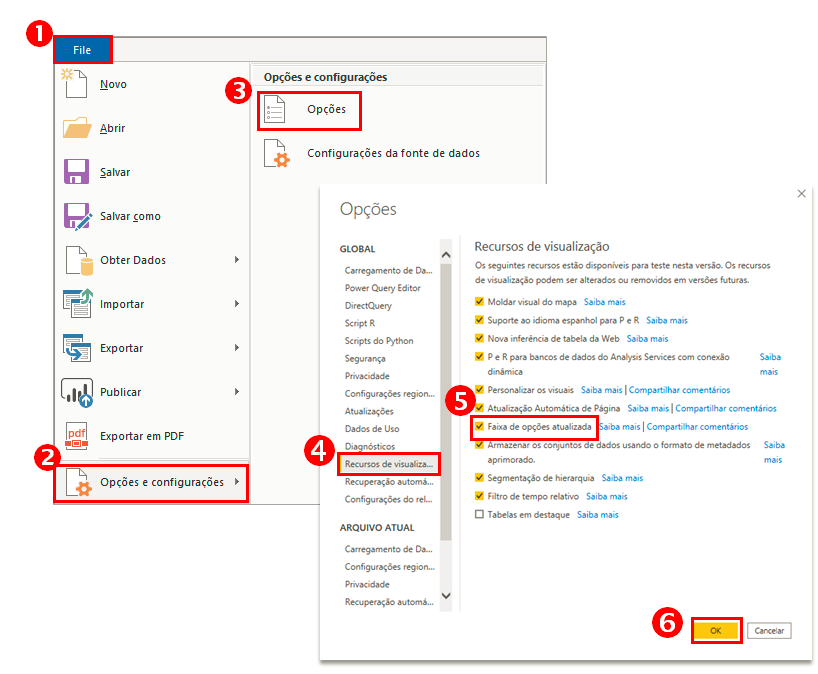
Etapas: (1) File → (2) Opções e Configurações → (3) Opções → (4) Recursos de visualização → (5) Marque Faixa de opções atualizada → (6) Ok.

Para aparecer essa faixa atualizada, você deve fechar o Power Bi Desktop e abrí-lo novamente.
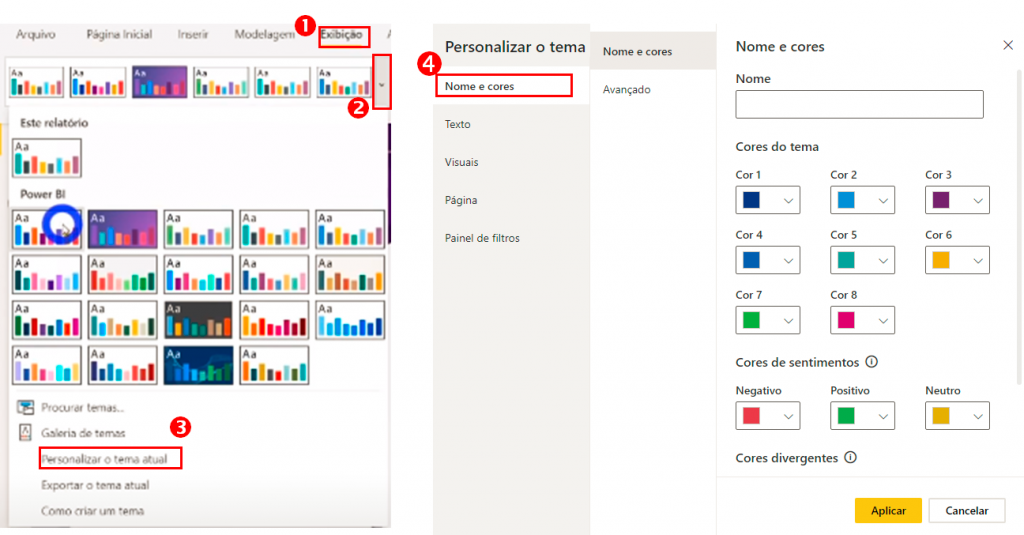
Agora veja em Exibição as opções para você mudar a paleta de cores, configurações de texto e outras opções:

Agora sim vamos importar aquele background para o PBI.
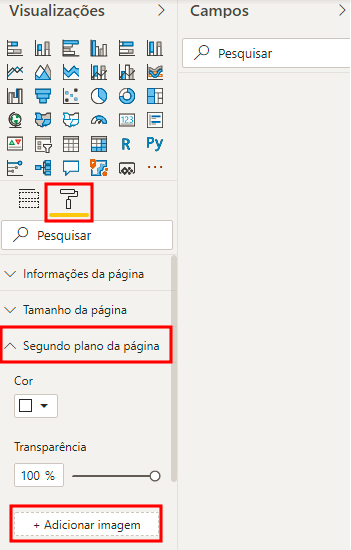
Formatação: Clique no rolo de tinta em Visualizações → Segundo plano da página → Adicionar imagem → Em Transparência mude para 0% Transparência → Selecione em Ajuste de imagem a opção Ajuste

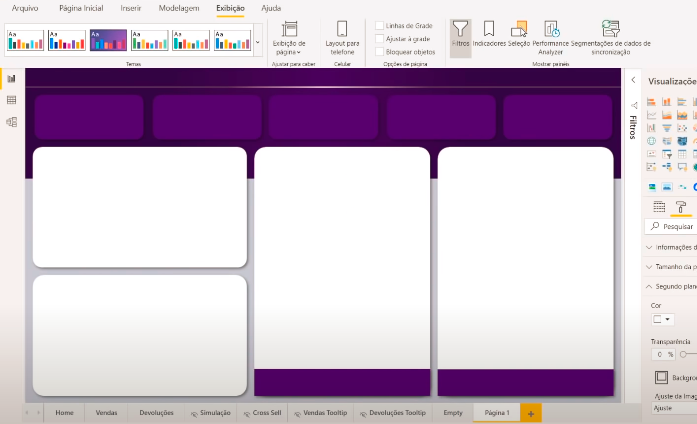
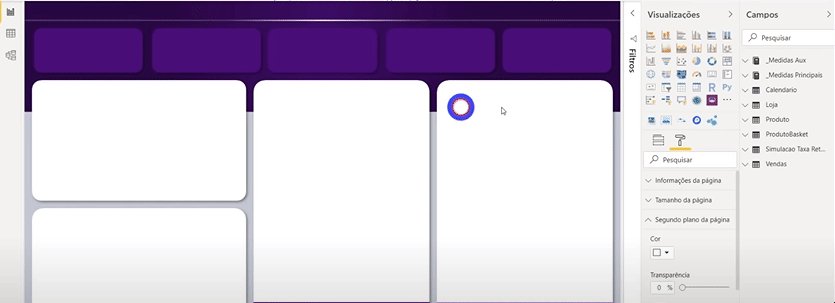
Após fazer isso, teremos nosso fundo:

Adicionando visuais
Agora podemos adicionar nossos visuais nos espaços dedicados a cada um deles, conforme o background que montamos!
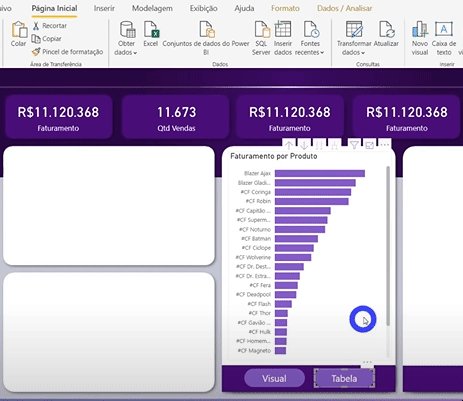
Adicionaremos os cartões na parte superior da página (lembra da dica do Z?).
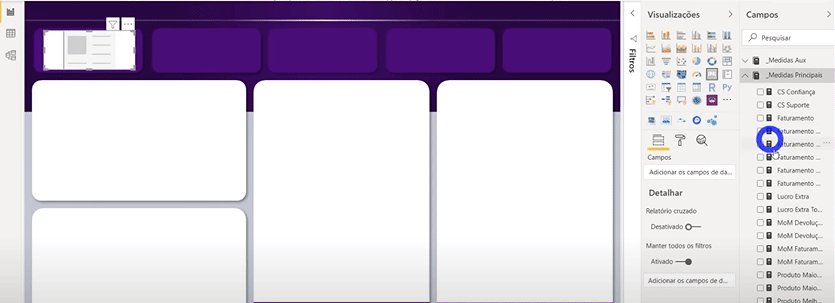
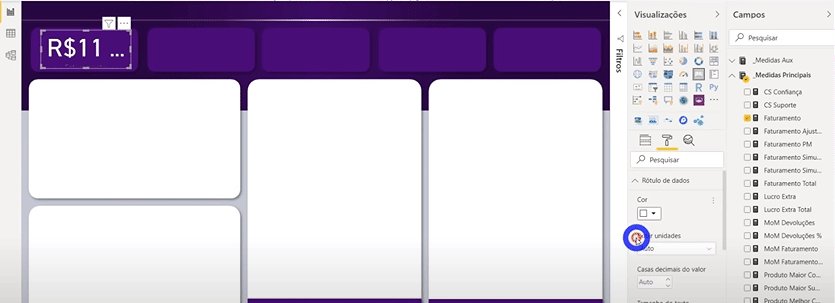
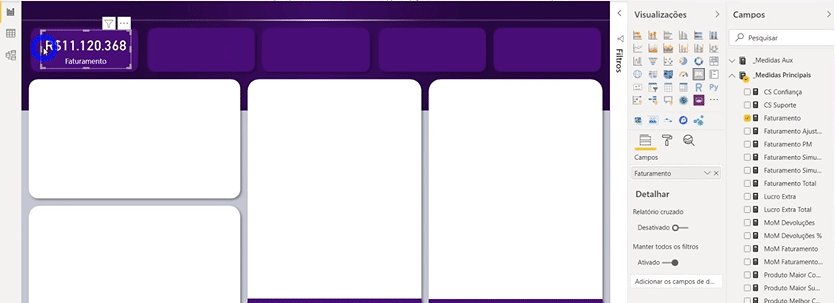
Basta clicar no visual Cartão, arrastar o campo com a nossa medida lá e formatar o visual usando aquele rolinho de tinta.

Dica:
Para aproveitar a formatação desse cartão, copie e cole o primeiro cartão que fizemos e só mude a medida (campo) em cada um deles, beleza?!!
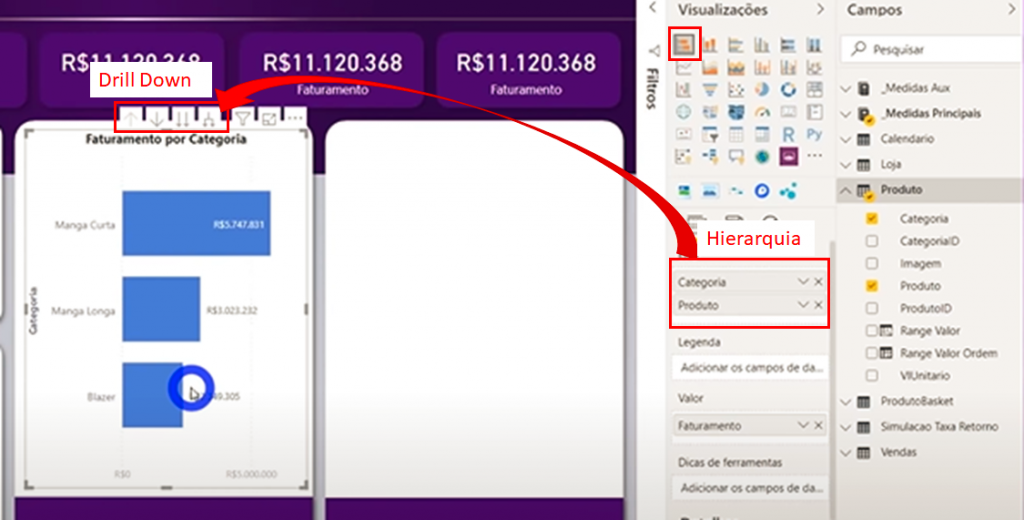
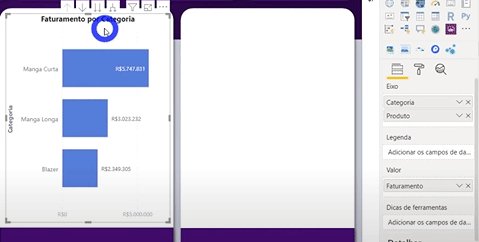
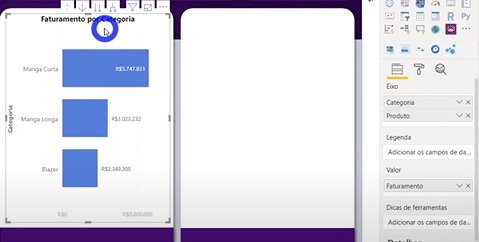
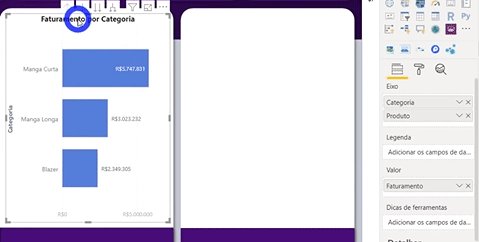
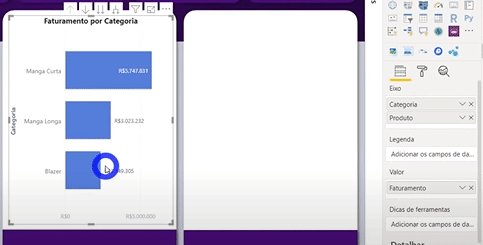
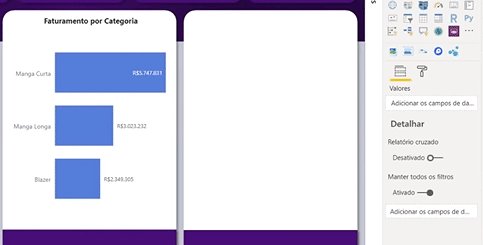
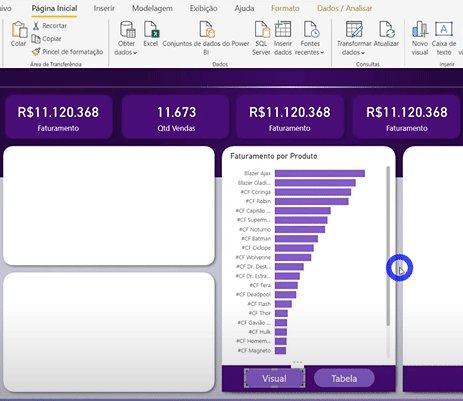
Vamos adicionar um gráfico de barras vertical também! Insira tanto o campo Categoria quanto Produto para que seja criado uma hierarquia no visual e haja possibilidade do usuário usar o drill down/up neste visual. Veja:

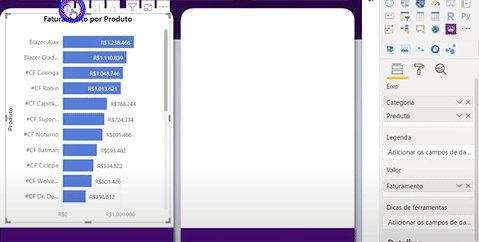
Veja que legal o efeito do drill down/drill up no gráfico de barras!

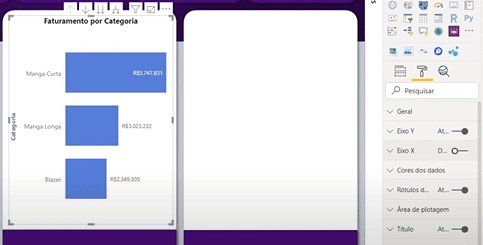
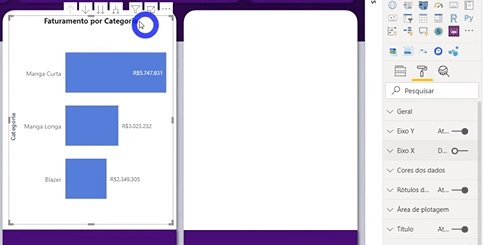
Note que temos valores tanto em rótulos quanto no Eixo X. Redundância, certo?! Vamos remover esse Eixo X! Também vamos desativar o Título do Eixo Y (Categoria).
Dica:
Remova informações redundantes dos seus visuais! Se já tem rótulos, por exemplo, remova o eixo que tenha esses valores já presentes no visual. Excesso de informações (repetidas) podem confundir o usuário.

Adicionando Tooltips (dicas de ferramentas) nos visuais
Vamos adicionar imagens como Tooltip naquele gráfico de barras que acabamos de fazer! Primeiro adicione uma nova página no seu relatório. Essa página toda será o nosso Tooltip! Depois altere as configurações:
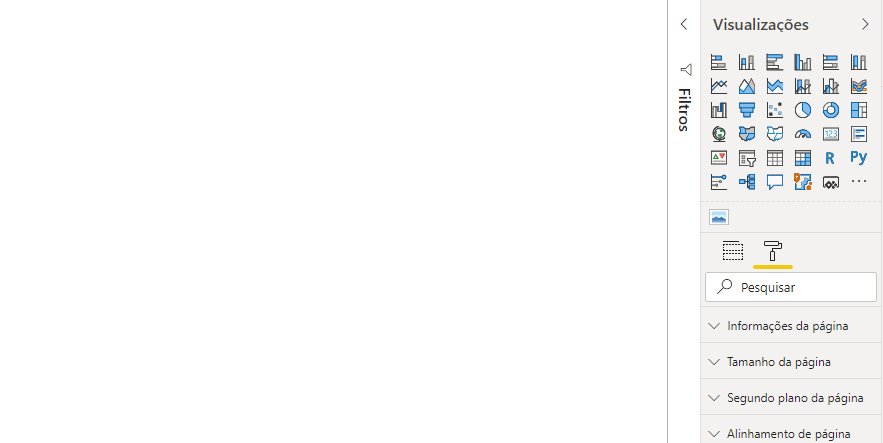
Formatação: Clique no rolo de tinta em Visualizações → Tamanho da página → Em Tipo selecione Dica de Ferramenta → Em Informações da página ative Dica de Ferramenta e mude o campo Nome (automaticamente a página será renomeada).

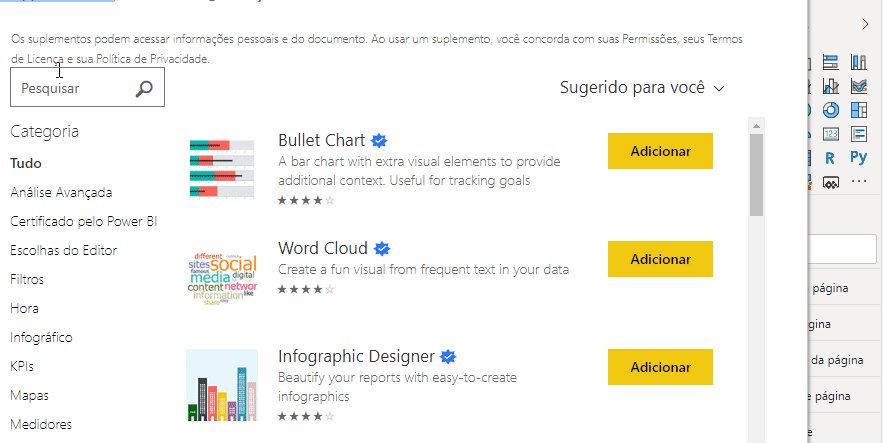
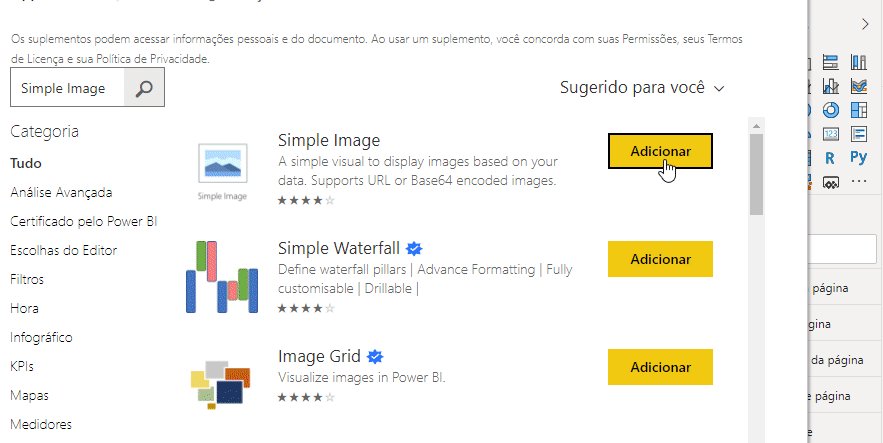
Usaremos um visual personalizado chamado Simple Image e que pode ser adquirido gratuitamente no Marketplace da Microsoft. Veja como importá-lo:

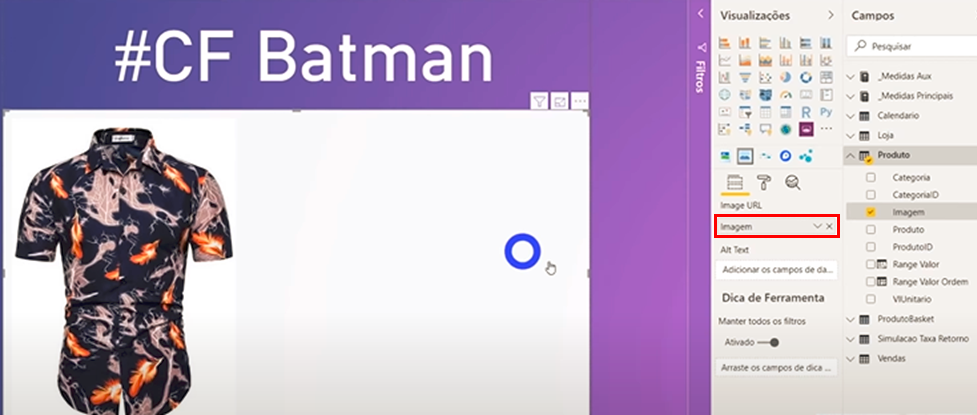
Ah, adicionamos um Cartão contendo o nome do produto no topo da página (é esse #CF Batman).
Próximo passo: configurar o visual Simple Image. Imagine que temos uma coluna com os links (URL’s) das imagens de todos os nossos produtos… Só precisamos arrastar essa coluna em Image URL. Molezinha!

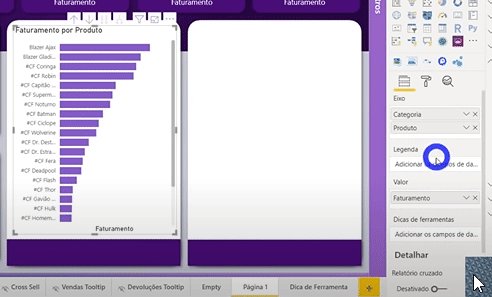
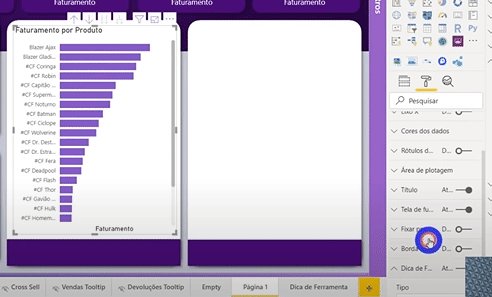
Agora, para conseguirmos adicionar essa essa página (Tooltip) no nosso gráfico de barras, precisamos fazer a seguinte configuração no gráfico de barras:
Formatação: Clique no rolo de tinta em Visualizações → Dica de ferramenta → Em Tipo selecione Página de relatório → Em Página selecione aquele nome que você deu na página que será o Tooltip (Dica de Ferramenta)

Criando botões
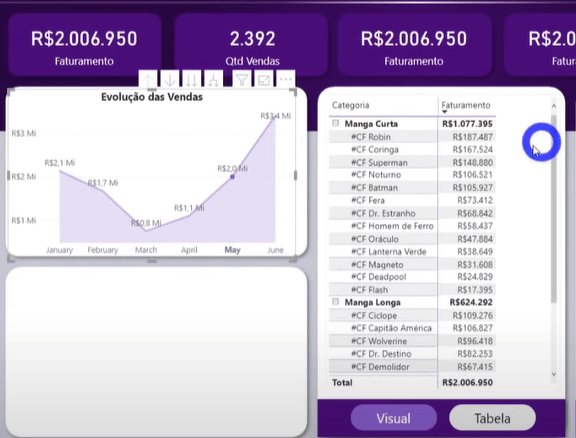
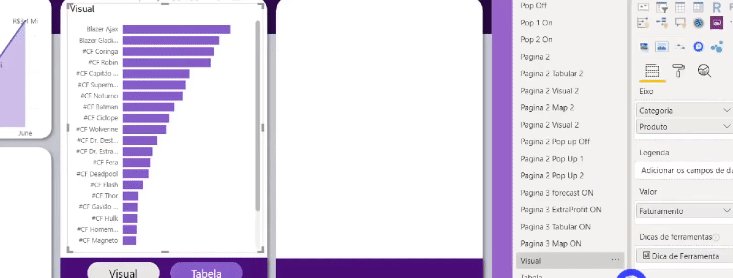
A próxima tarefa será adicionar botões utilizando indicadores! A ideia é possibilitar ao usuário duas opções de visualização: em forma gráfica (gráfico de barras, por exemplo) ou em tabela.
Precisaremos de 2 botões: um para trocar a visualização para formato de tabela e outro para voltar para gráfico.
Com a nova atualização do Power Bi, ficou bem fácil adicionar botões em nossas páginas! Veja:
Etapas:
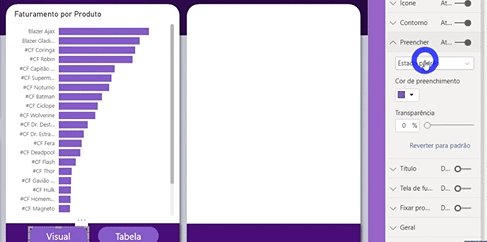
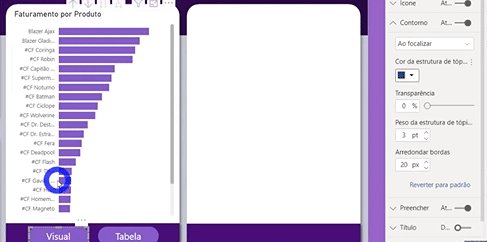
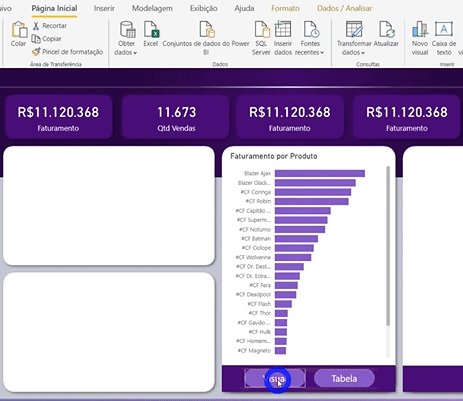
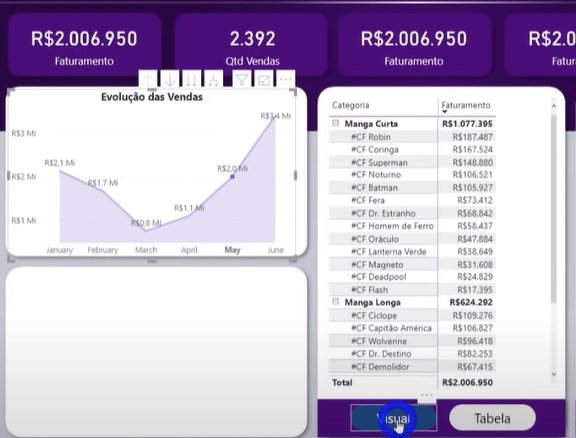
Inserir → Botões → Em branco → Formate o fundo, texto ("Visual") e bordas conforme passo a passo da imagem (rolinho de tinta)

Repita o mesmo procedimento, copiando e colando o botão já criado, para o botão que se chamará “Tabela”.
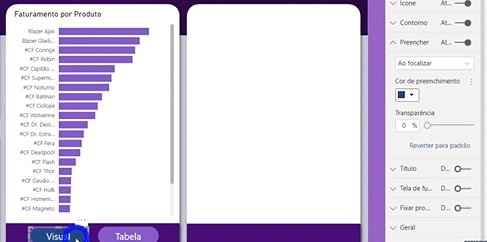
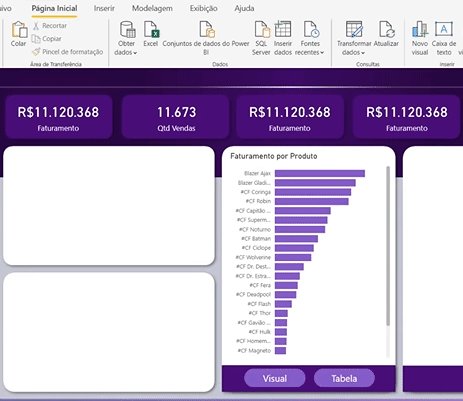
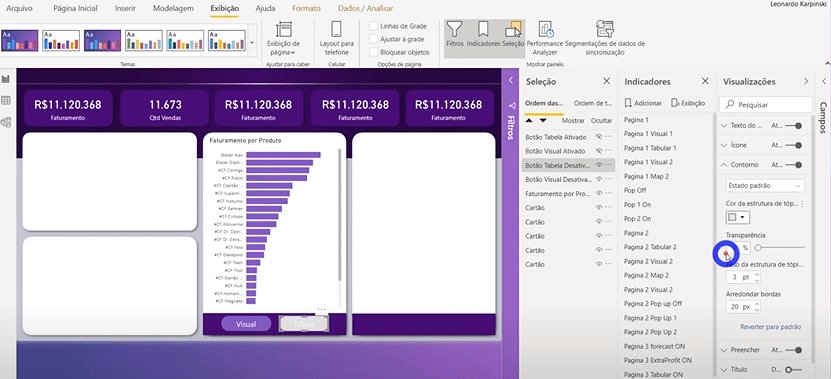
Para mudar a cor desses botões no momento que o usuário passar o mouse em cima deles precisamos também fazer o seguinte:
Formatação: Clique no rolo de tinta em Visualizações → Preenchimento → Selecione Ao focalizar → Mude a Cor do Preenchimento. Rolinho de Tinta → Contorno → Selecione Ao focalizar → Mude a Cor do Preenchimento.

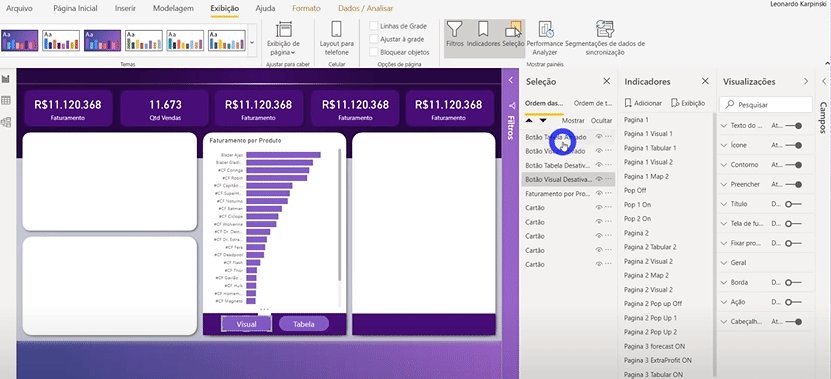
Agora faremos uma coisinha que dará um certo trabalho mas deixará nosso relatório ainda mais legal! Iremos fazer com que o botão fique de cor diferente caso tenha sido selecionado, ou seja, se clicarmos no botão Visual, ele deverá ficar de cor diferente enquanto o botão Tabela continuará da mesma cor. E vice versa!
Primeiro passo é copiar esses dois botões e colocar eles em cima deles mesmos. Basta clicar em cada um deles, apertar CTRL+C e CTRL+V e depois posicioná-los exatamente em cima dos que tinham antes.

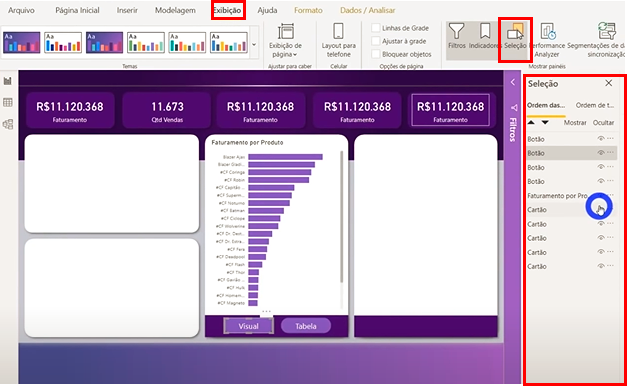
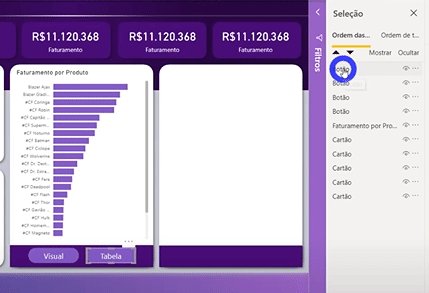
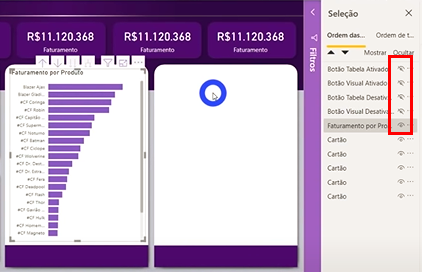
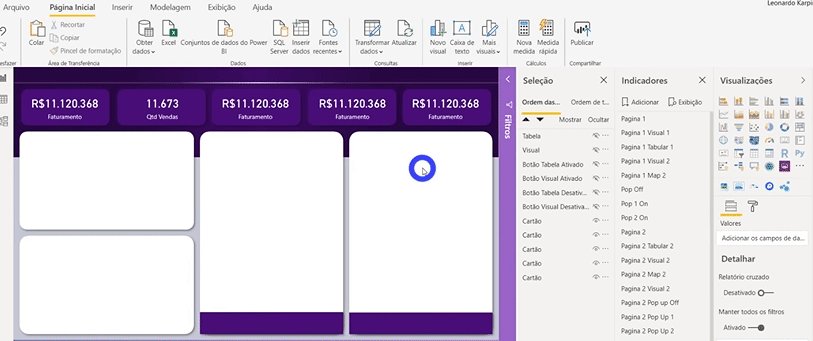
Vá em Exibição e clique em Seleção para abrir um painel de configurações de seleção.

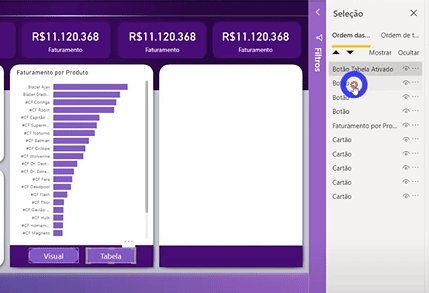
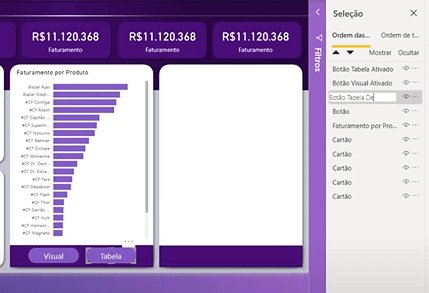
Agora, você notará que ao clicar em cada item desse painel Seleção os visuais correspondentes serão selecionados. Vamos renomeá-los para não nos perdermos, beleza?! Para isso basta dar um duplo clique em cada um deles!

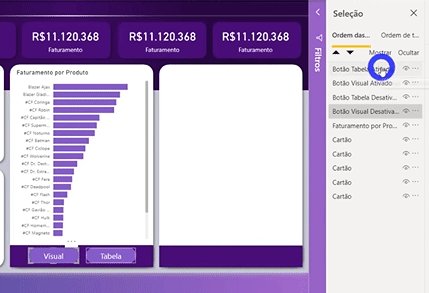
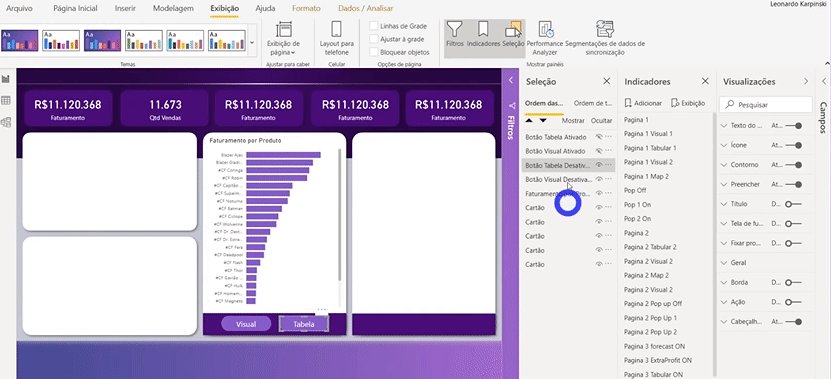
Lembra que temos um botão em cima do outro? Como posicionamos exatamente um em cima do outro, vamos ocultar os botões com nome “Ativado” para que possamos mudar as cores dos botões desativados para cinza. Faça a mudança de cor para um dos botões e copie a formatação para o outro (como fizemos antes) pra economizar tempo! Veja:

Clique para ocultar os quatro botões.

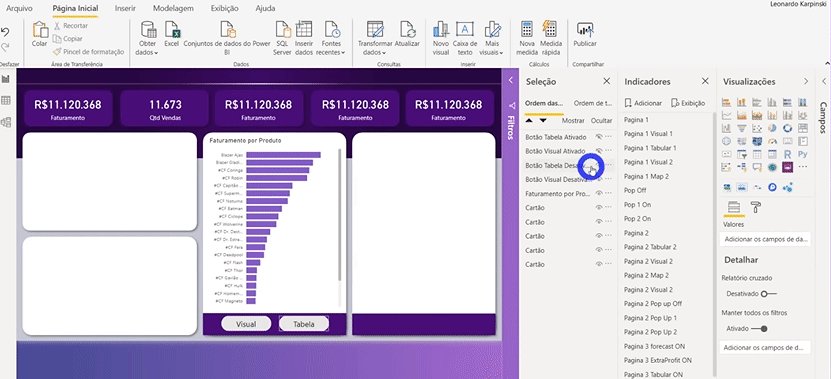
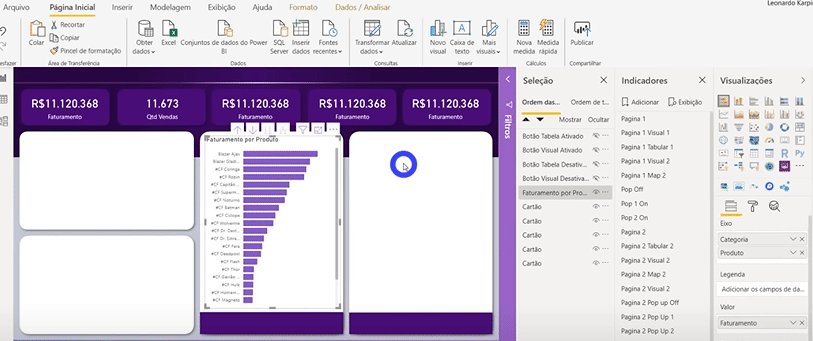
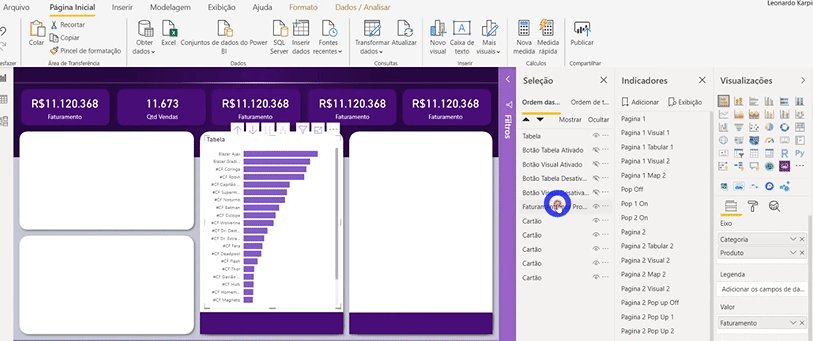
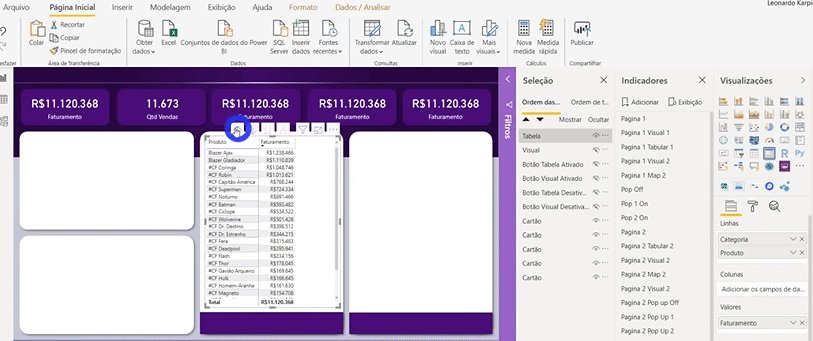
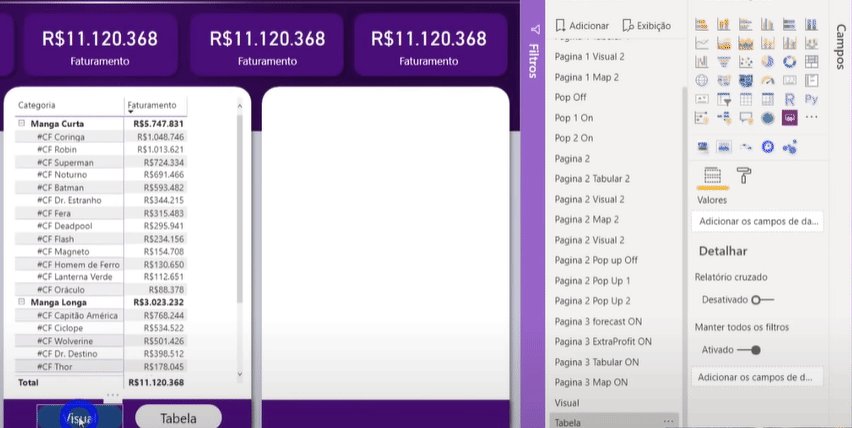
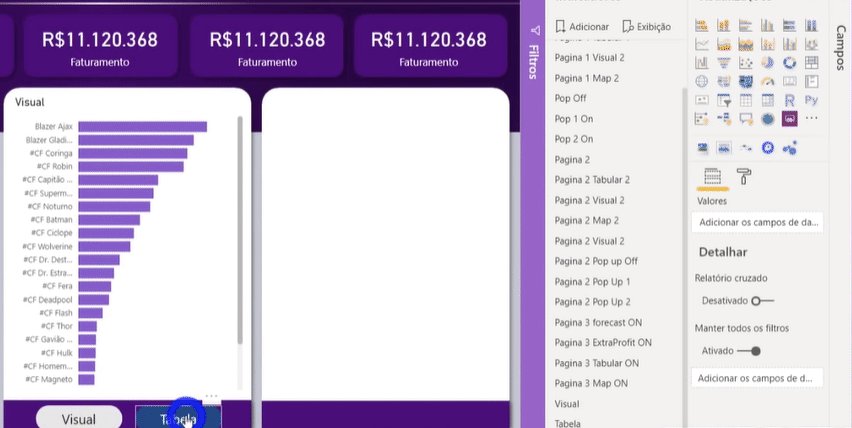
Precisamos criar nossa tabela ! Para isso, copie e cole esse gráfico de barras e mude-o para Matriz. Posicione o visual exatamente na mesma posição do gráfico de barras (lembre-se que tem gente que tem TOC!). Renomeie a matriz e arraste o gráfico de barras para ficar logo abaixo dela no painel Seleção (para fins de organização mesmo). Por fim, deixe a tabela oculta.

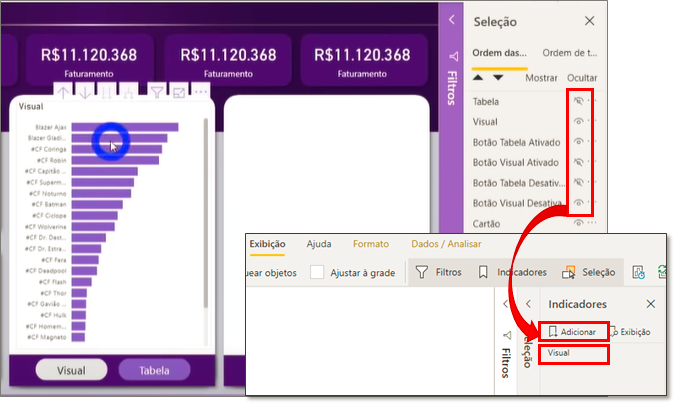
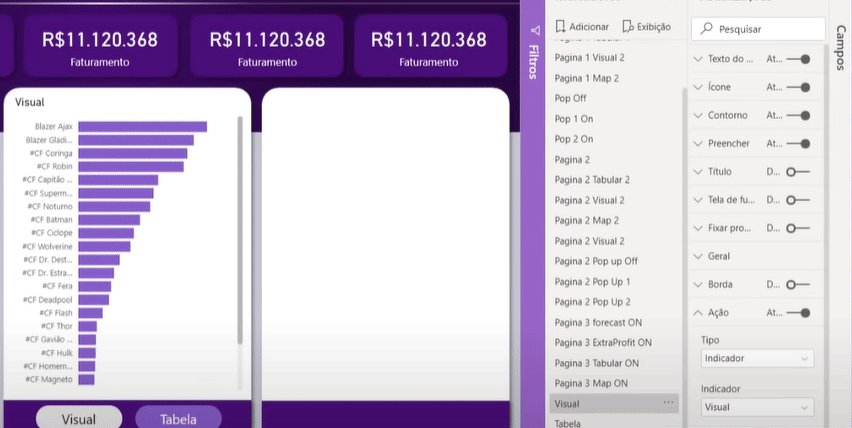
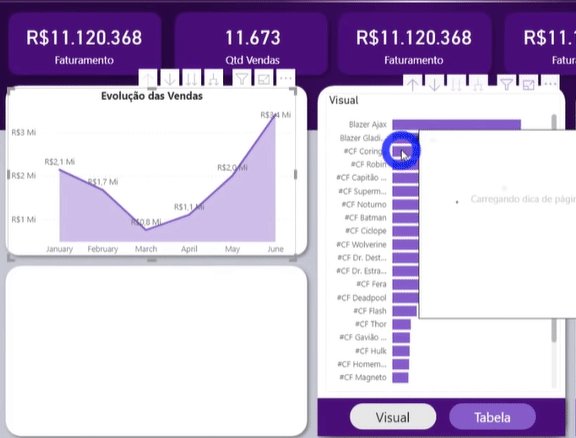
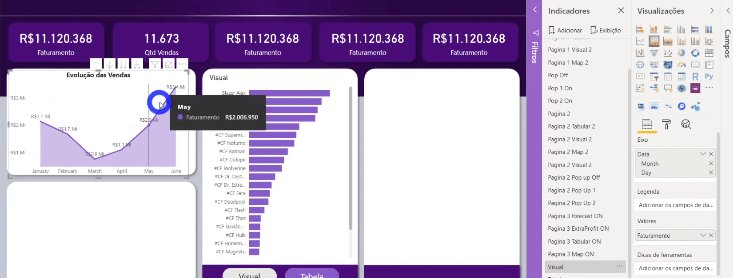
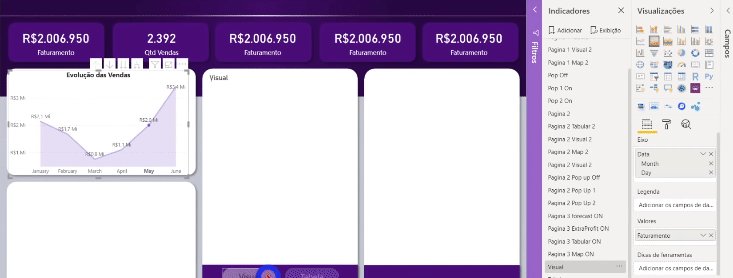
Agora vamos brincar de ocultar e desocultar visuais para criar nossos indicadores (bookmarks). Deixe somente Visual, Botão Tabela Ativado e Botão Visual Desativado visíveis no painel Seleção. Em seguida, vá no painel Indicadores e clique em Adicionar. Se o painel não estiver aparecendo para você, habilite ele na guia Exibição (da mesma forma que foi feito com o painel Seleção). Estamos criando o Indicador chamado Visual, veja:

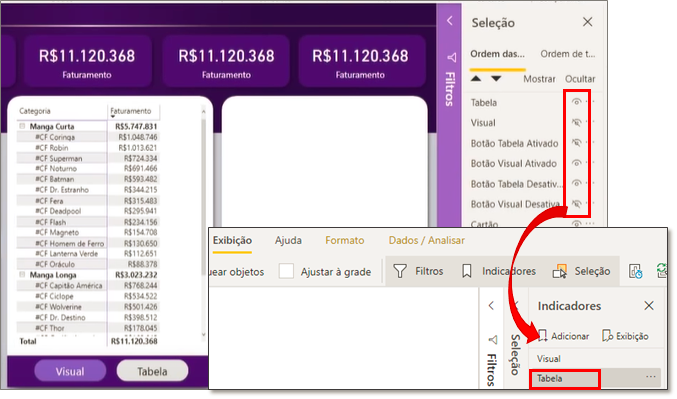
Agora, faremos o mesmo procedimento para criar o indicador Tabela.

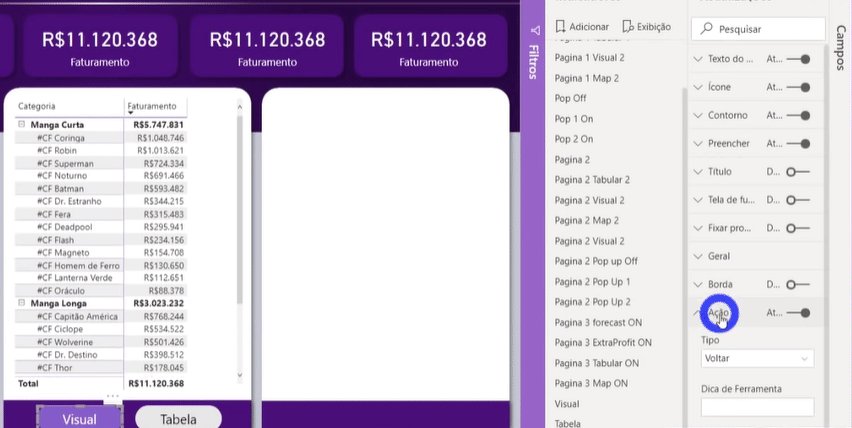
Só falta mais uma coisinha: precisamos configurar em cada botão o que ele deve fazer ao ser clicado. Ou seja, precisamos adicionar essa “ação” em cada botão.
Formatação: Clique no rolo de tinta em Visualizações → Ative o ícone Ação → Em Tipo, selecione Indicador → Em Indicador, selecione Visual.

Faça o mesmo para o botão Tabela:
Formatação: Clique no rolo de tinta em Visualizações → Ative o ícone Ação → Em Tipo, selecione Indicador → Em Indicador, selecione Tabela.
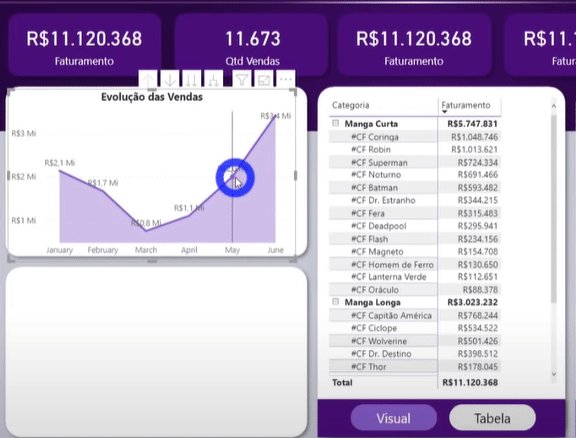
Ah, uma coisa importantíssima! Note que se você selecionar/filtrar um gráfico de uma página que tenha botões (feitos com indicadores), do jeito que fizemos, ao clicar em um dos botões esse seu filtro será desfeito. Veja o que acontece:

Para evitar com que isso aconteça, altere a propriedade do indicador assim:
Formatação: Selecione o botão → Painel Indicadores → Botão direito → Desmarque Dados

Outros visuais
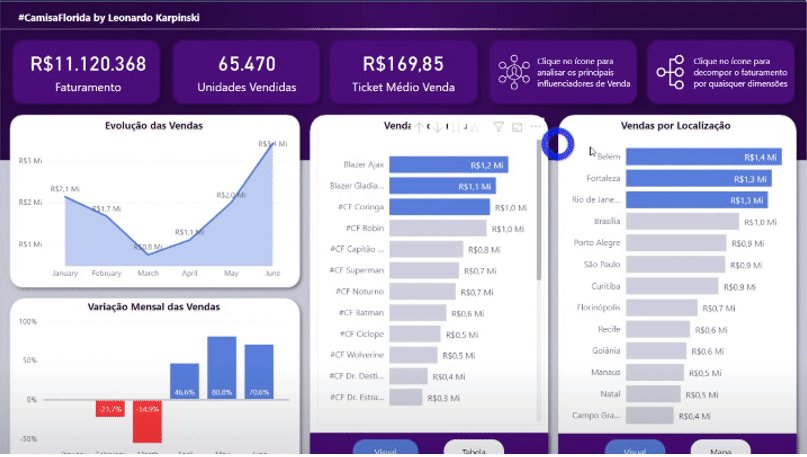
Vamos mostrar agora outros visuais bem legais que utilizei no Dashboard #CamisaFlorida.
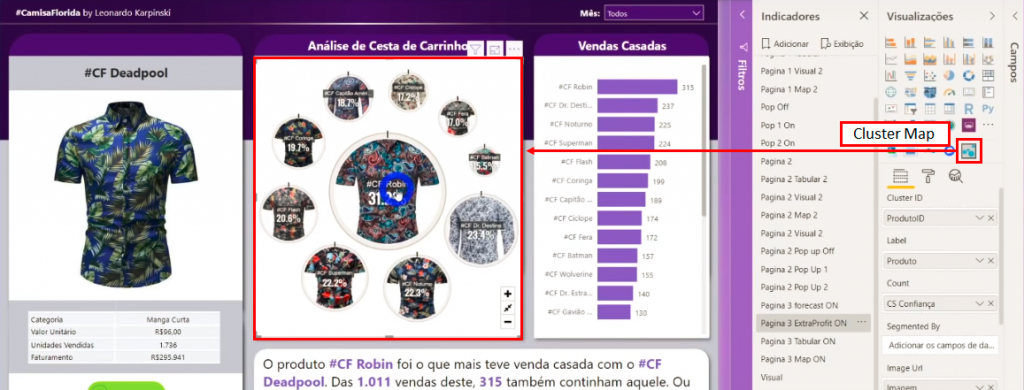
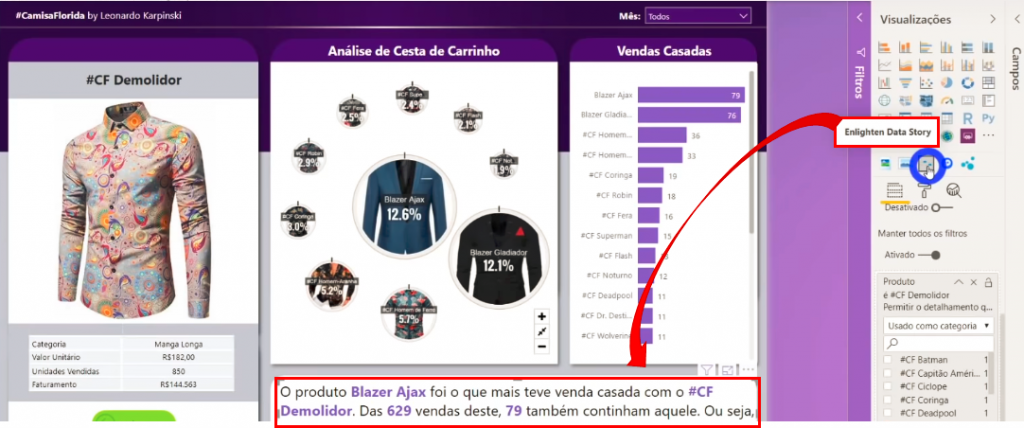
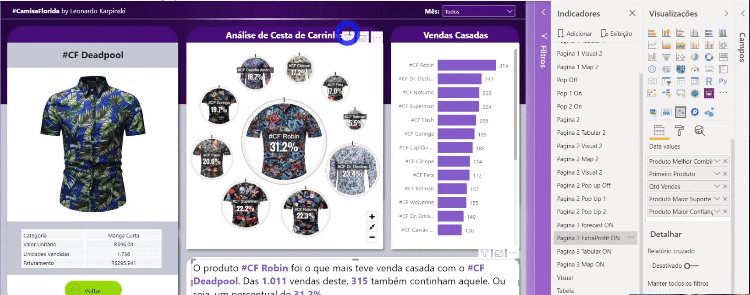
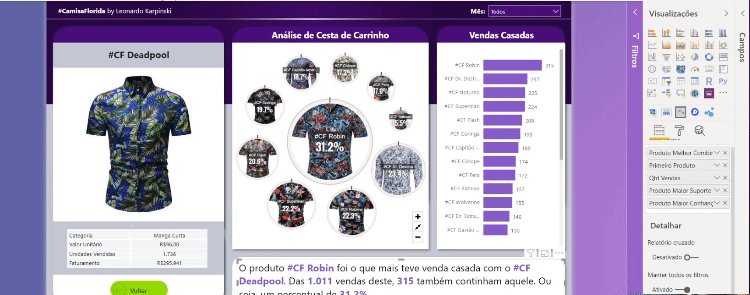
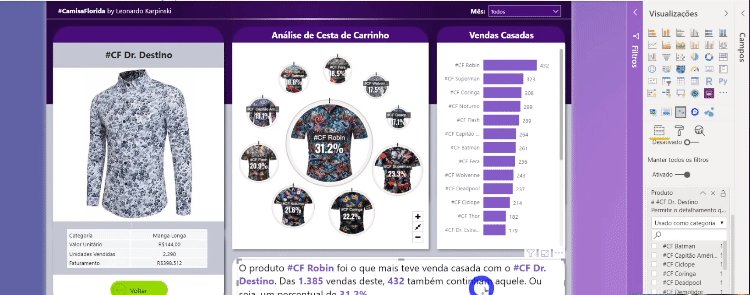
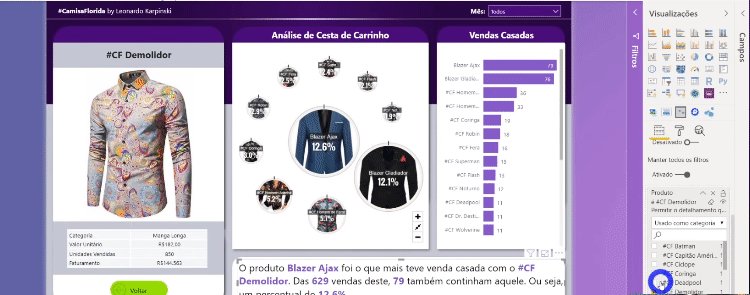
Um visual que utilizo para analisar as vendas casadas é o Cluster Map. O objetivo é analisar a correlação entre as compras, ou seja, analisar a cesta de carrinho de cada compra. Nessa página eu analisava a venda de #CF Deadpool em conjunto com as demais camisas que também foram compradas e também conseguia visualizar o respectivo percentual de confiança junto de cada imagem:

Já o Enlighten Data Story permite que você conte uma história numa caixinha de texto com base nos valores das suas medidas. Veja só que bacana:

Para configurá-lo basta adicionar as medidas que serão mencionadas no seu texto e redigir o textinho padrão. Note que as # que aparecem nesse texto serão substituídas pelas suas medidas (na ordem que forem adicionadas). Cada medida que aparecerá no texto ficará em negrito. Você consegue também formatar essas medidas para ficar com uma cor diferente do restante do texto. Dê uma olhada:

Como esse artigo foi baseado na [Live #5 Mestre Power BI], surgiram algumas perguntas interessantes dos participantes. Confiram:
Na tabela de produto ou relacionada existe uma URL associada para buscar a imagem do mesmo? É só isso?
E., Celso.
Isso mesmo, Celso! Você precisa ter a URL em uma coluna e “mapear” a categoria de dados para “URL da Imagem”. No caso do Simple Imagem não precisamos, mas se usássemos uma tabela ou outro visual, precisaríamos provavelmente.
Etapas: Ferramenta de Coluna → Categoria de Dados → Selecione "URL da Imagem"
Leo, quanto às cores do painel, você leva em consideração as cores da logo da empresa ?
S., Eduardo.
Sim, geralmente utilizo as cores do tema / empresa.
Tenho problemas para gerar o link público dos relatórios. Pode ser porque não tenho Premium do Power Bi?
S., Flávio Henrique
Precisa ativar no Portal de Administração, em configurações do locatário.
Bom, pessoal, acabamos nosso conteúdo de hoje! Espero que tenham gostado e se inspirado! Até mais!
Abraços,
Leonardo.



