E aí, pessoal! Tudo bem?! O artigo de hoje mostrará como desenvolver um Dashboard Financeiro do zero! Faremos gráficos para análise de títulos pagos e recebidos por ano, mês, fornecedor; saldo de entradas e saídas e muito mais!
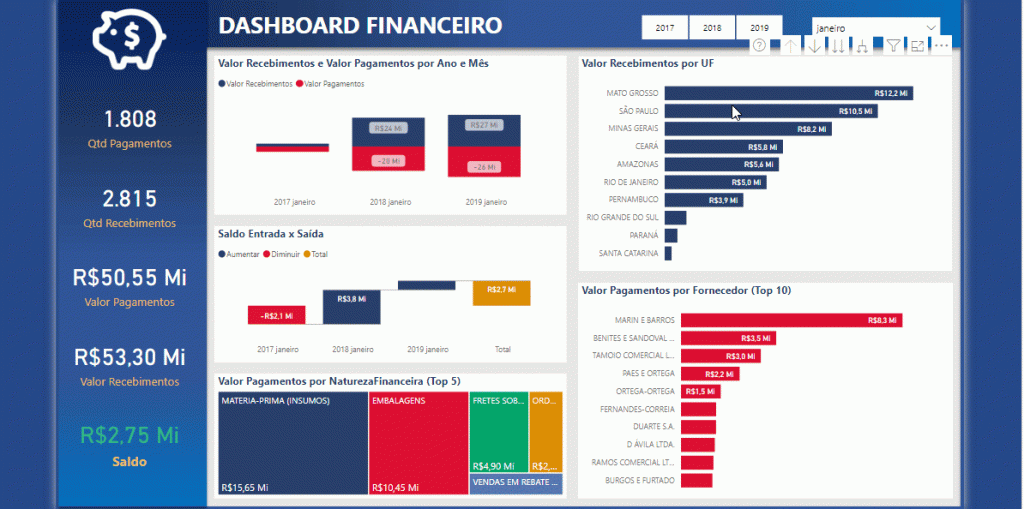
Nosso objetivo final será chegar aqui:

Clique Aqui para se tornar aluno do curso mais completo de Power BI do mundo, e tenha acesso a esse e vários outros dashboards.
Dados de Entrada
O cenário que trabalharemos é uma empresa que possui títulos pagos a fornecedores (saída de caixa) e recebidos de clientes (entrada de caixa).
Nossa base de dados consiste de um arquivo em Excel e os nossos dados estão inseridos em tabelas específicas.
Não confunda tabela com aba, beleza?! Apesar de na prática, possuir os mesmos dados, ao formatar a região onde estão os dados como tabela no Excel evitamos que, caso algum usuário insira qualquer valor na lateral dos dados, haja algum problema na etapa do ETL (no Power Query). Veja as Abas (Tabelas) que estão presentes no nosso arquivo:
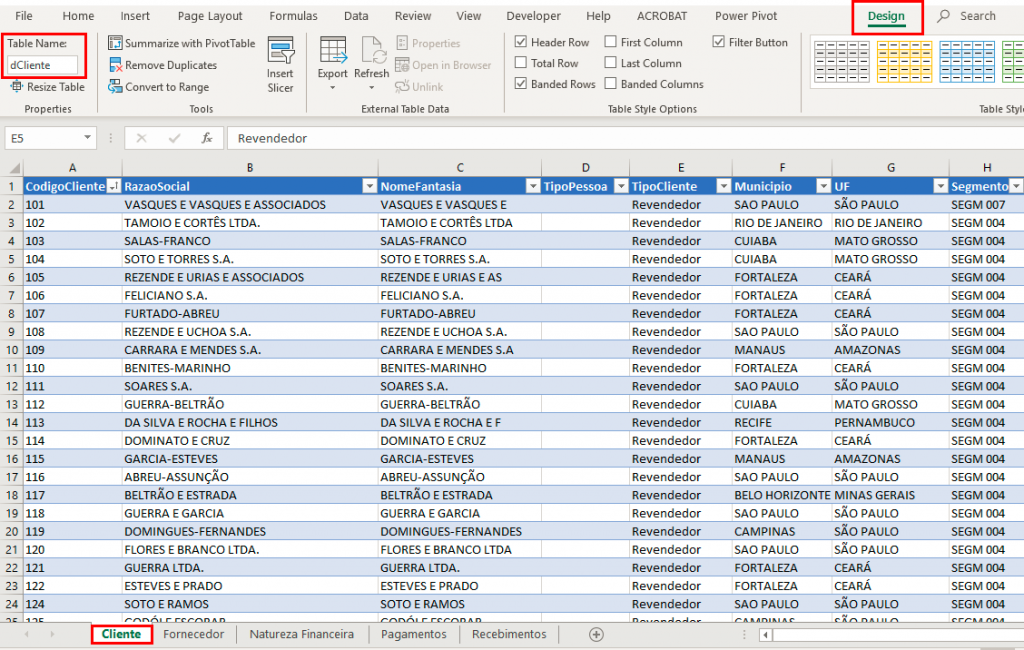
1. Aba Cliente (dCliente): contém a lista de clientes e todos os seus atributos (segmento, UF, razão social, etc). Note que a coluna CodigoCliente possui valores que não se repetem e além disso os dados dessa tabela são qualitativos (é uma tabela dimensão).

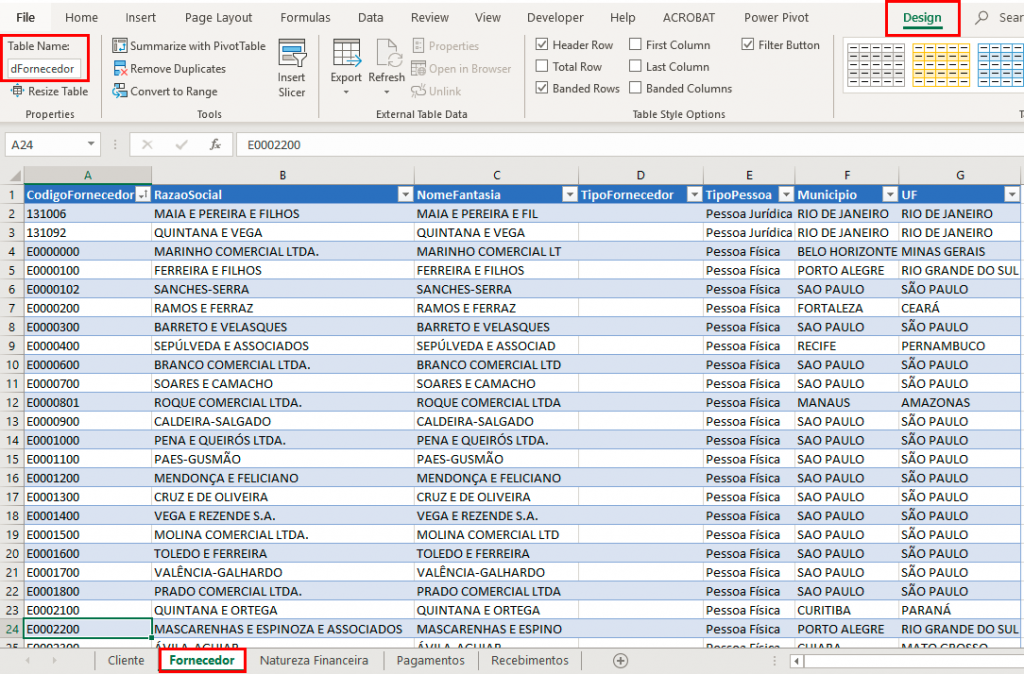
2. Aba Fornecedor (dFornecedor): contém a lista de fornecedores e todos os seus atributos (tipo, UF, RazaoSocial, etc). Note que a coluna CodigoFornecedor possui valores que não se repetem e além disso os dados dessa tabela são qualitativos também (é uma tabela dimensão).

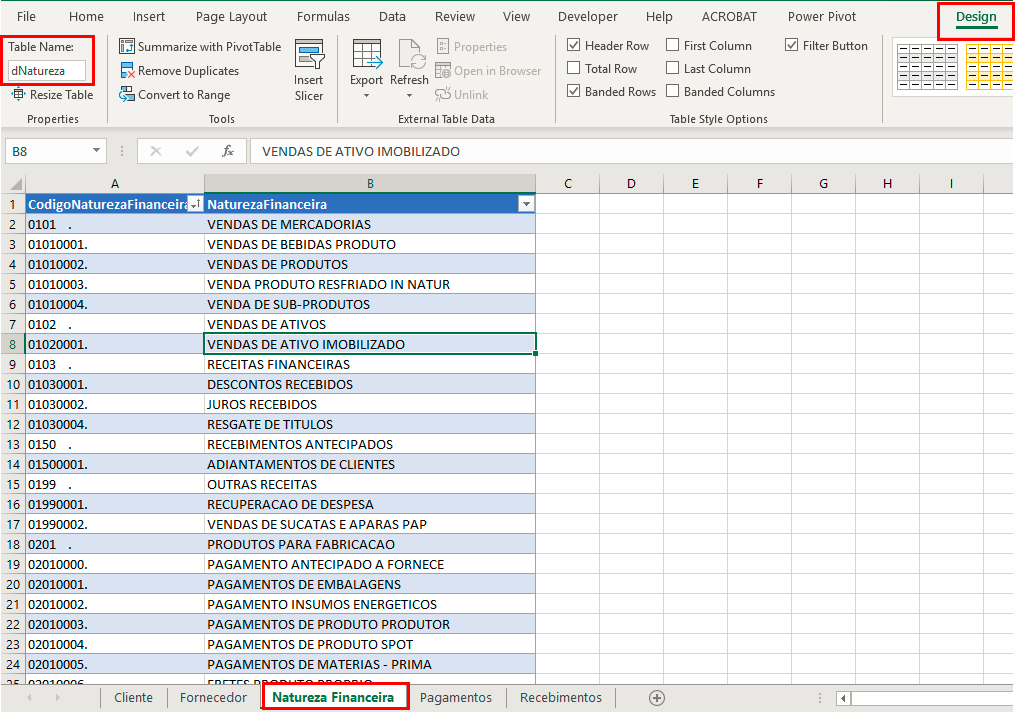
3. Aba Natureza Financeira (dNatureza): consiste de uma lista com código e nome da natureza financeira de cada “conta”. É uma tabela dimensão também!

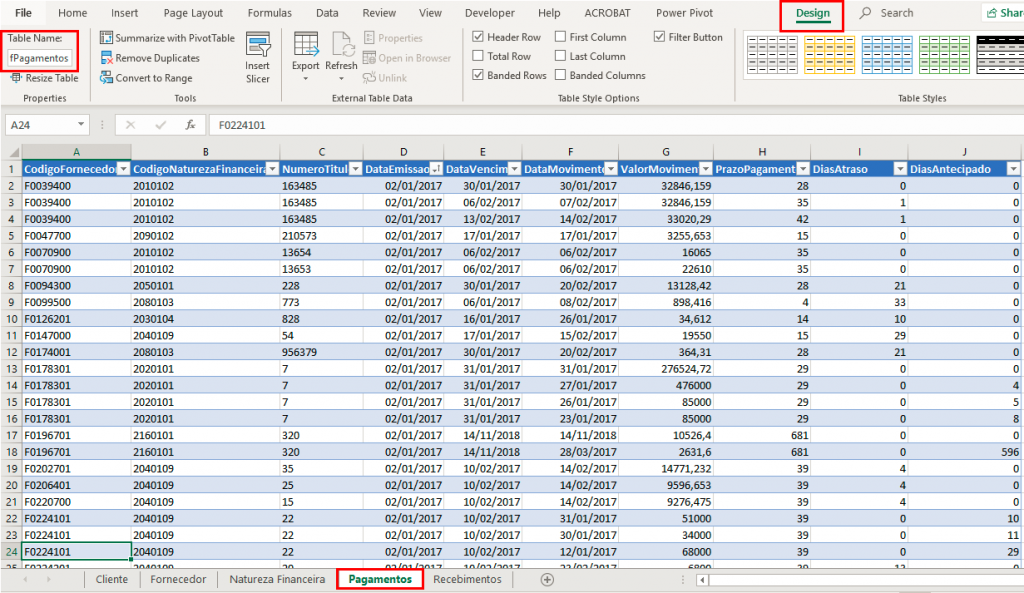
4. Aba Pagamento (fPagamentos): contém os valores de movimentação financeira referentes aos pagamentos à fornecedores, a data dessa movimentação, os dias de atraso ou antecipação desse pagamento, entre outros. Representa todo o registro histórico do que foi pago aos fornecedores da nossa empresa fictícia. Ela é classificada como tabela fato . Veja todas as colunas dessa tabela:

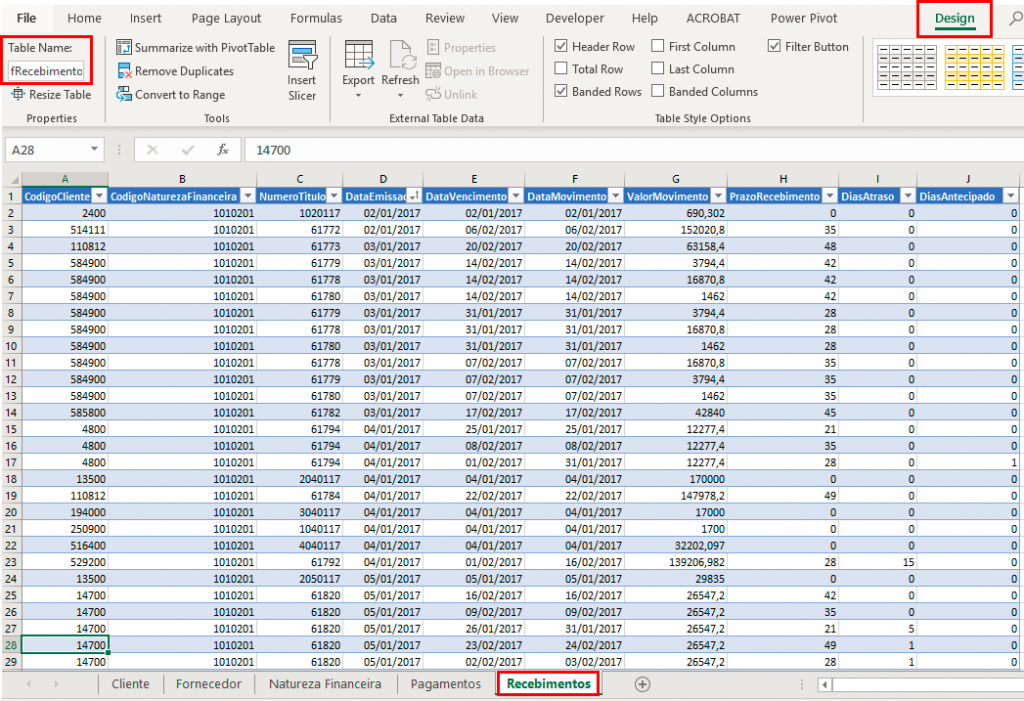
5. Aba Recebimento (fRecebimentos): Bem semelhante à tabela fPagamentos, possui valores recebidos dos clientes, a data dessa movimentação, os dias de atraso ou antecipação desse recebimento, entre outros. Representa todo o registro histórico do que foi recebido dos clientes dessa nossa empresa fictícia. Adivinhem! Também é uma tabela fato.

Lembrete:
➥ Tabela fato
Armazena observações e eventos históricos. Possui chave das dimensões que se repetem.
Ex: vendas, estoques, títulos pagos, etc.
➥ Tabela dimensão
Define atributos de negócio. Possui uma chave única (uma coluna com valores de ID/Código que não se repetem).
Ex: clientes, fornecedores, contas, produtos, datas etc.
Importando tabelas
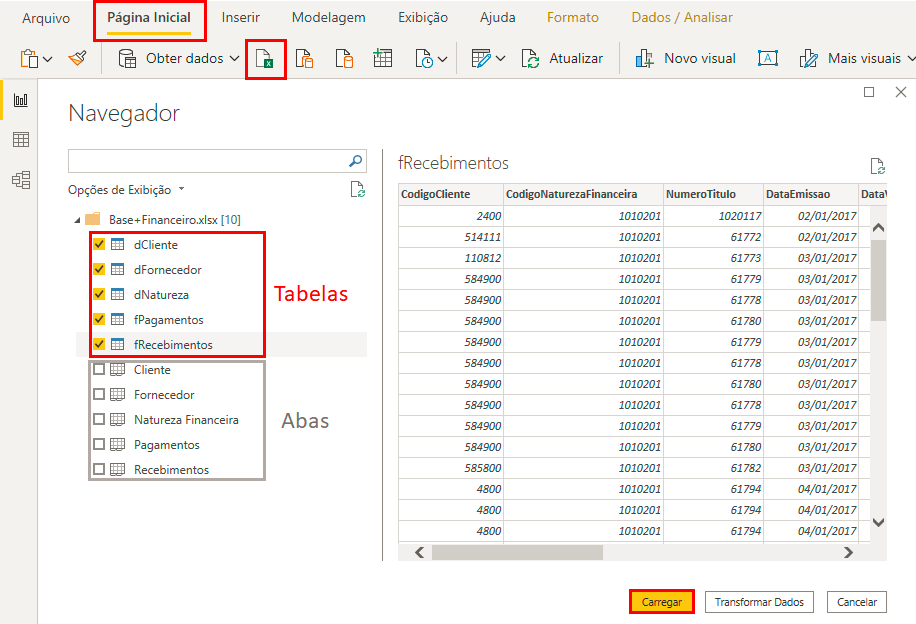
Para importar as tabelas do nosso arquivo em Excel, basta seguir:
Etapas: Página Inicial → Obter Dados → Excel → Selecione o arquivo Excel → Selecione as tabelas dCliente, dFornecedor, dNatureza, fPagamentos e fRecebimentos → Carregar
Vamos carregar direto porque nossa base já está pronta e não precisa de ETL. No artigo de hoje o foco estará na parte visual, ok? Se precisar clique aqui para ver mais sobre ETL no Power Query.

ETL: corrigindo etapas aplicadas automaticamente
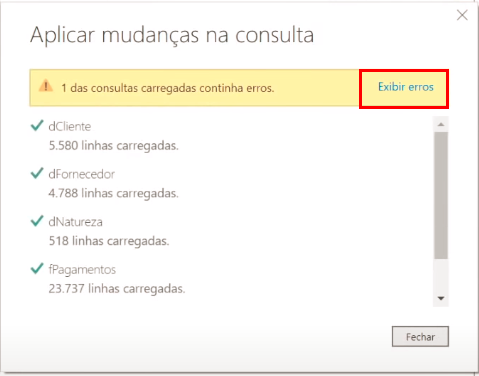
Bom, depois que clicarmos em “Ok” o Power Bi vai nos mostrar que houve um erro numa consulta. Veja:

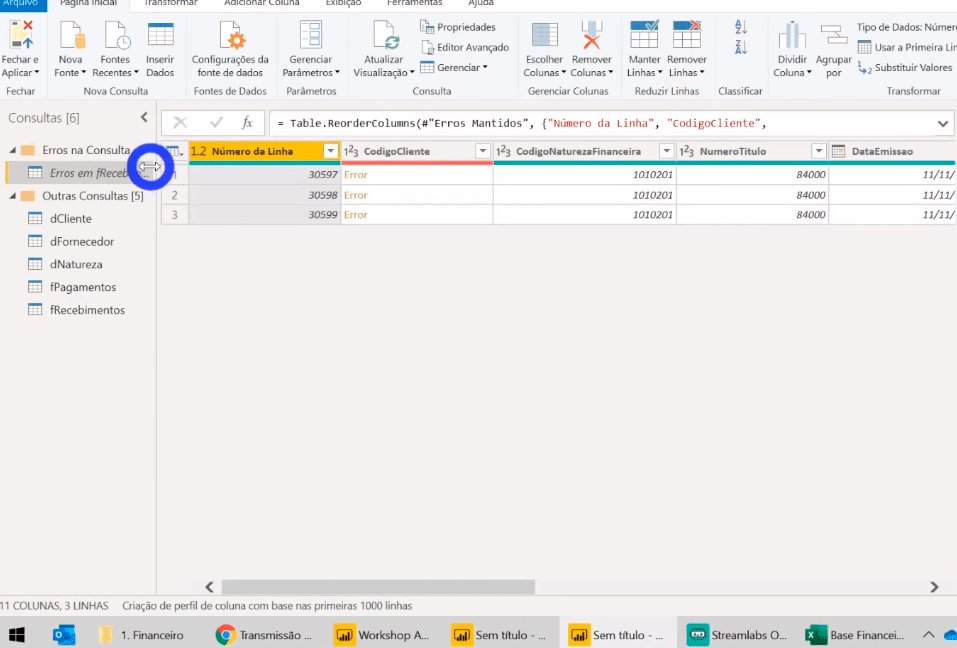
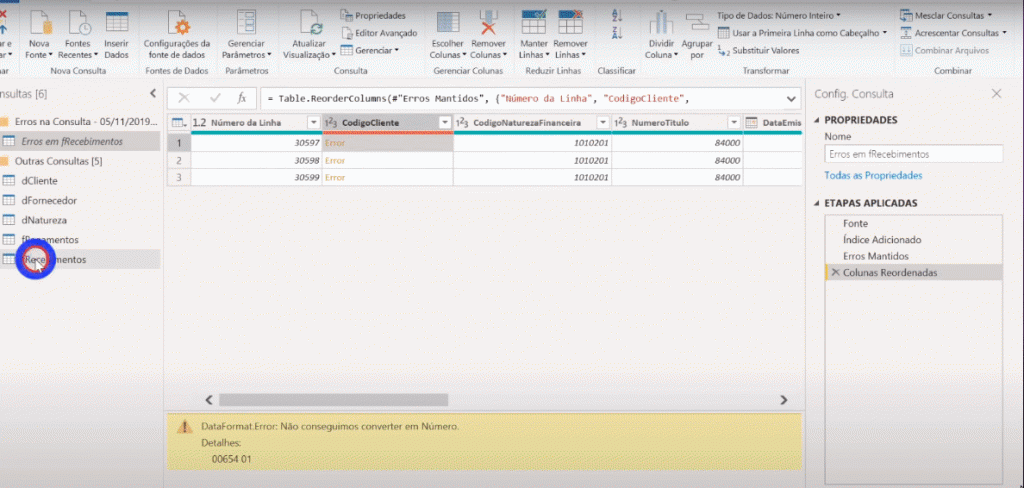
Após clicar em Exibir erros, a janela do Power Query abrirá e poderemos ver que o problema ocorreu na consulta dCliente (coluna CodigoCliente).
Clicando ao lado de Error (não é na palavra, é do lado!), veremos mais detalhes ali embaixo:

DataFormatError: Não conseguimos converter em Número.
Detalhes:
00654 01
Você deve estar pensando:

Calma! Foi o Power Bi! Ele aplica algumas etapas automaticamente conforme o padrão que ele identifica nas mil primeiras linhas dos dados. Então, foi aplicada uma transformação de dados (texto para número) nessa consulta fRecebimentos! Mas isso é fácil de resolver: vamos converter essa coluna para texto. E por precaução, vamos fazer o mesmo para todas as colunas de códigos/ID da nossa base.
Dica:
Quando você não sabe se sua coluna de ID/Código/Chave é texto ou número, o melhor é converter tudo pra texto para evitar esse erro que tivemos.
Vá em cada consulta e mude as colunas que possuem códigos para texto.

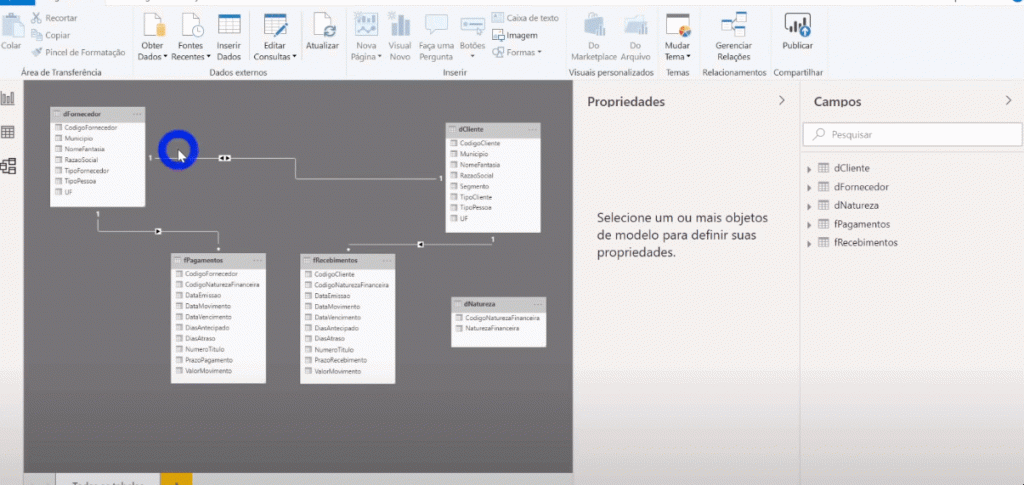
Relacionamentos
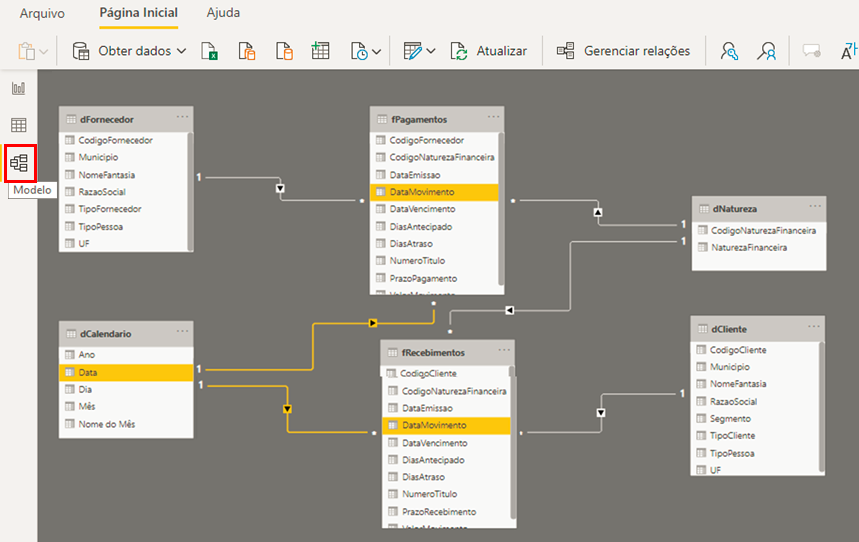
Após clicar em Fechar e Aplicar veremos que o Power Bi também fez um relacionamento indevido entre as tabelas dFornecedor e dCliente. Isso foi feito porque temos o mesmo colunas com mesmo nome: RazaoSocial. Vamos excluir esse relacionamento clicando com o botão direito no mouse na linha do relacionamento incorreto:

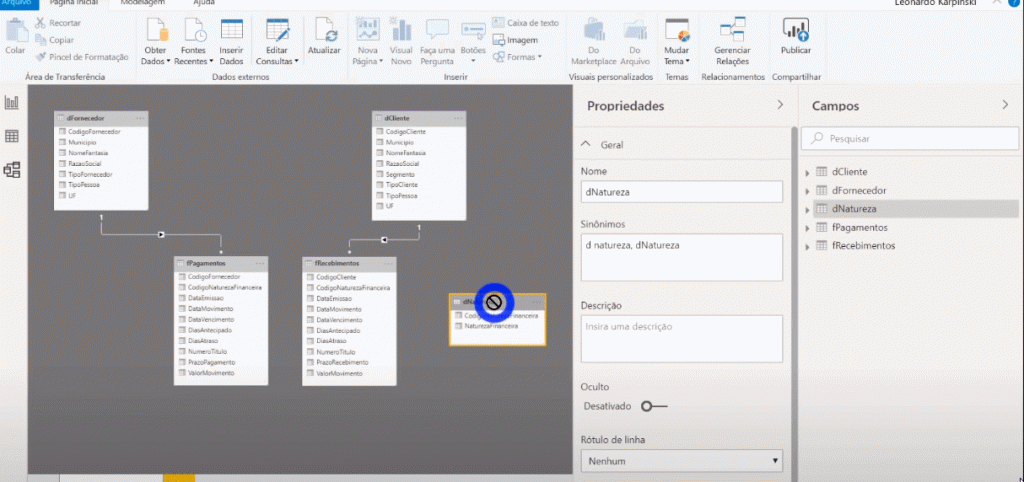
Agora vamos relacionar a tabela dNatureza com as tabelas fPagamentos e fRecebimentos que faltou:

Construindo a tabela dCalendario
Bom, agora precisamos da nossa tabela de datas. Particularmente prefiro fazer isso no Power Query mas não tem certo ou errado. Você poderia fazer isso por DAX também, ok?! Se tiver curiosidade em como fazer isso via DAX, clique aqui.
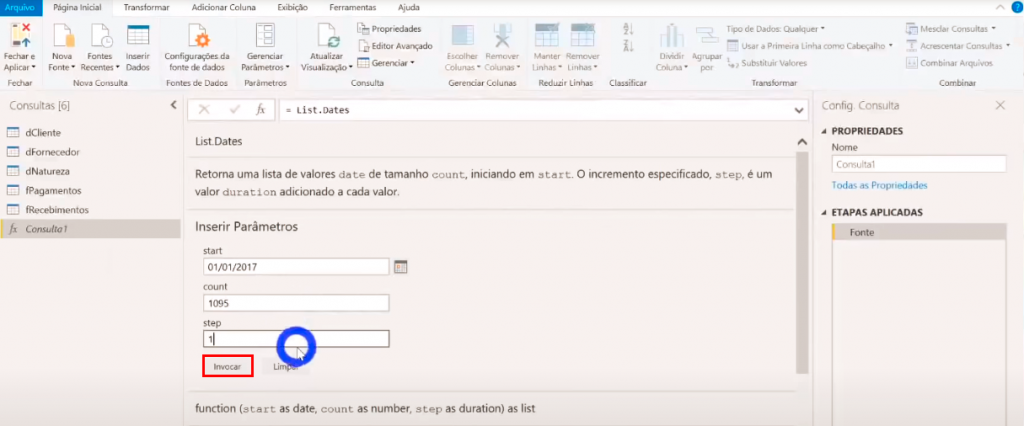
Etapas: Página Inicial → Nova fonte → Consulta nula → Digite no campo de fórmula List.Dates → Preencha os campos conforme figura abaixo → Clique em Invocar

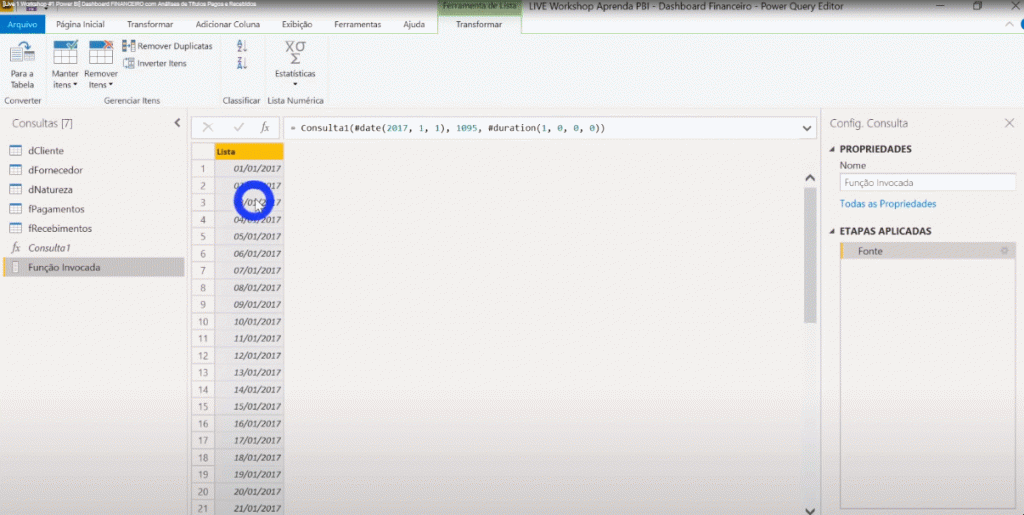
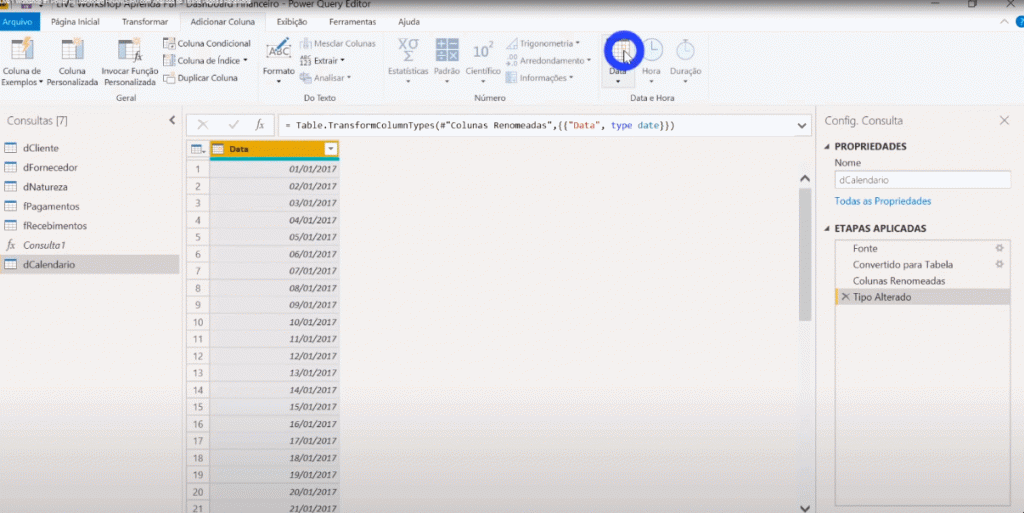
Agora devemos transformar essa Lista em Tabela. Não esqueça de transformar a coluna criada em Data depois, ok?! Veja:

Por fim, vamos adicionar três colunas: Ano, Nome do Mês e Mês:

Vamos voltar em Modelo para adicionar os relacionamentos entre a dCalendario e as tabelas que possuem datas:

Agora sim, finalizamos a etapa de importação, ETL e relacionamentos !
Background e Papel de Parede
Precisamos de um background bonito para nosso relatório.Veja como adicioná-lo:
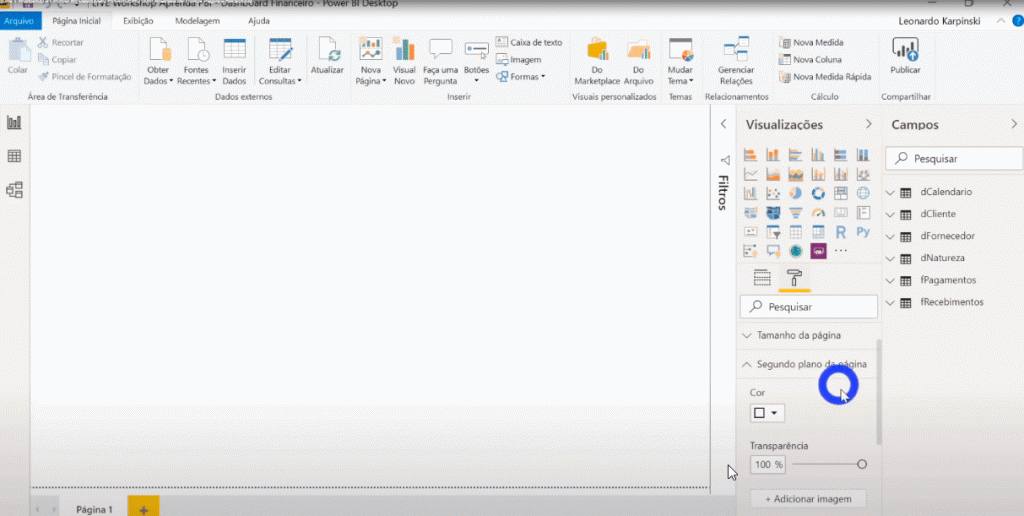
Etapas: Painel Visualizações → Rolo de tinta (Formato) → Segundo plano da página → Adicionar imagem → Transparência = 0% → Em Ajuste da Imagem selecione Ajuste

Vamos adicionar o papel de parede – que é o que fica em volta do nosso background (ele aparece quando estamos publicando online).
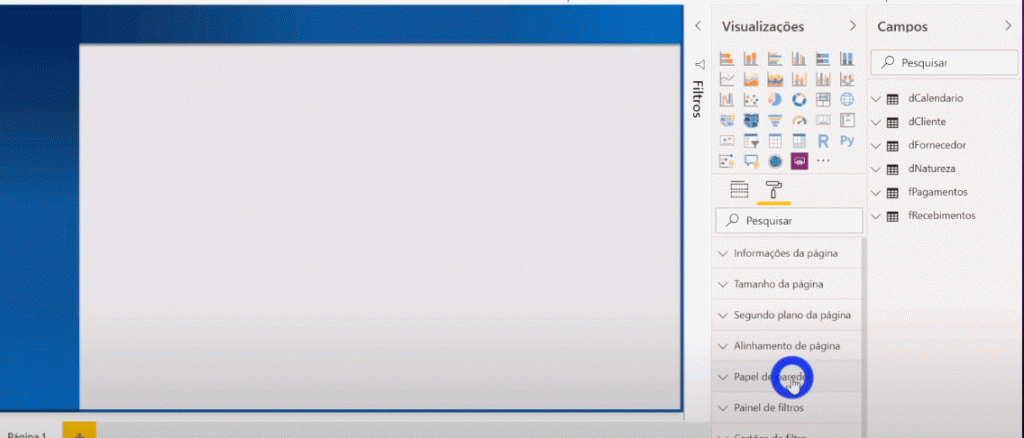
Etapas: Painel Visualizações → Rolo de tinta (Formato) → Papel de Parede → Selecione a cor

Medidas DAX
Para deixar nossas medidas organizadas num lugar só, vamos inserir uma tabela em branco chamada Medidas:

Clique Aqui para se tornar um expert em DAX aprendendo na prática diversas análises avançadas.
Nossa primeira medida será a Valor Pagamentos: nada mais é que a soma da coluna que possui os valores pagos pela empresa aos seus fornecedores:
Valor Pagamentos =SUM ( fPagamentos[ValorMovimento] )
A próxima, Valor Recebimentos:
Valor Recebimntos =SUM ( fRecebimentos[ValorMovimento] )
Para saber a quantidade de pagamentos e recebimentos realizados, basta contar a quantidade de linha das respectivas tabelas fato, certo?! Então teremos:
Qtd Recebimentos =COUNTROWS ( fRecebimentos )
Qtd Pagamentos =
COUNTROWS ( fPagamentos )
Para calcular o saldo faremos a diferença entre Valor Recebimento e Valor Pagamento (medidas criadas anteriormente):
Saldo =[Valor Recebimentos] – [Valor Pagamentos]
Por enquanto são essas as nossas medidas. Criaremos mais daqui a pouco.
Visuais
Gráficos de barras vertical
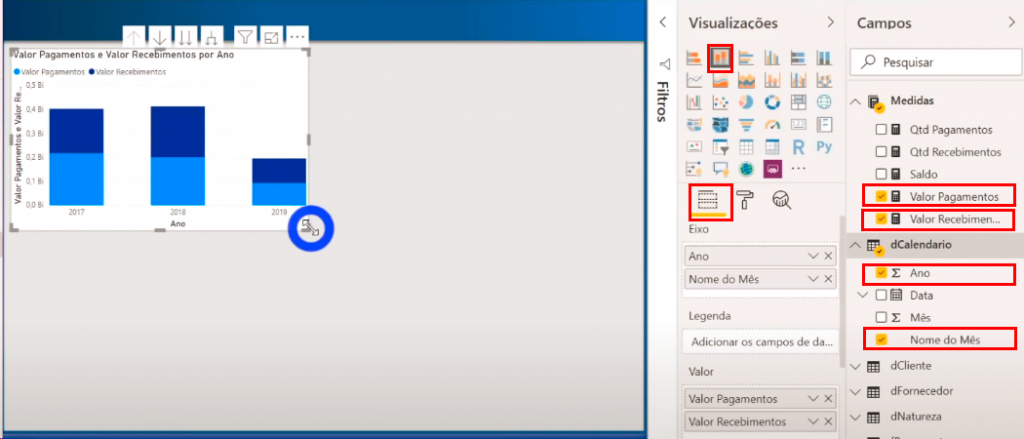
Vamos fazer nosso primeiro gráfico?! Para isso, adicione o gráfico de colunas empilhadas e adicione em Valores (Eixo e Valor) os campos abaixo:

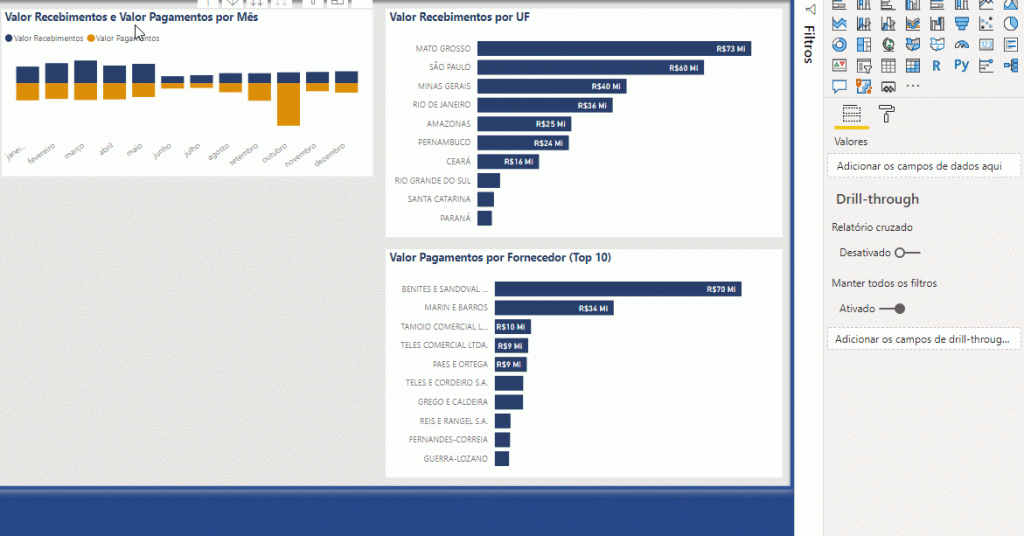
Olhando esse gráfico, você não acha que ficou um pouco estranho esse empilhamento de valores ?! É porque ambos os valores estão positivos. Vamos criar então uma medida para mudar o sinal de Valor Pagamentos (já que é um saída de caixa).
Valor Pagamentos Negativo =– [Valor Pagamentos]
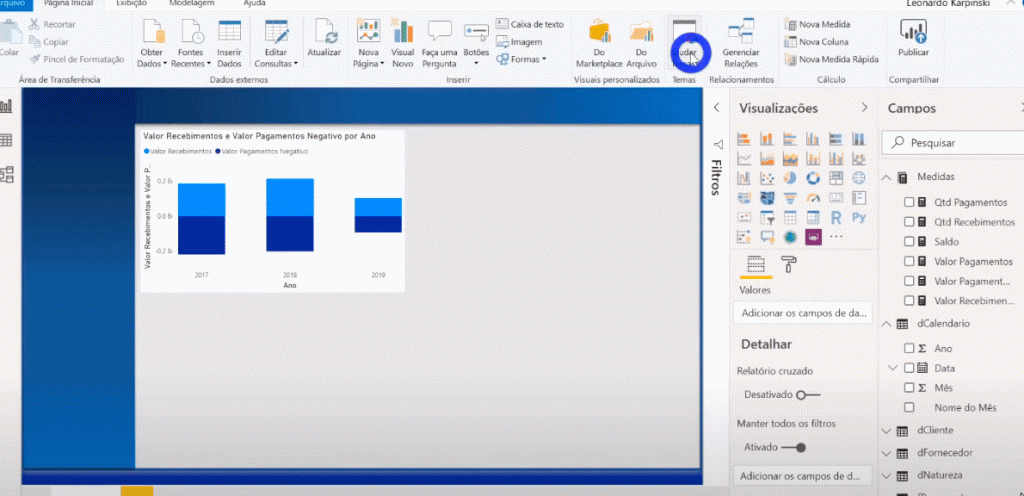
Após isso, basta trocar a medida Valor Pagamentos essa nova medida no visual.
Importando tema personalizado
Também vamos mudar o tema do relatório utilizando um arquivo em .json. Ah, perceba na figura abaixo que ao adicionar esse tema, o nosso papel de parede também mudou (para Laranja) mas basta refazer aquela etapa de configuração da cor do papel de parede de novo, beleza?!

Uma coisinha chata que a nova atualização do Power Bi faz é, por padrão, deixar o nome dos eixos visíveis em todos os gráficos que adicionarmos na página e é bem chato ter que ficar removendo eles toda vez que criarmos um gráfico novo, concorda?!
Prepare-se para essa DICA m-a-r-a-v-i-l-h-o-s-a!
Dica:
Antes de importar o tema .json, vá em Página Inicial → Mudar Tema → Mais temas → Clássico. Só depois disso insira o tema em .json!

Gráfico de barras horizontal
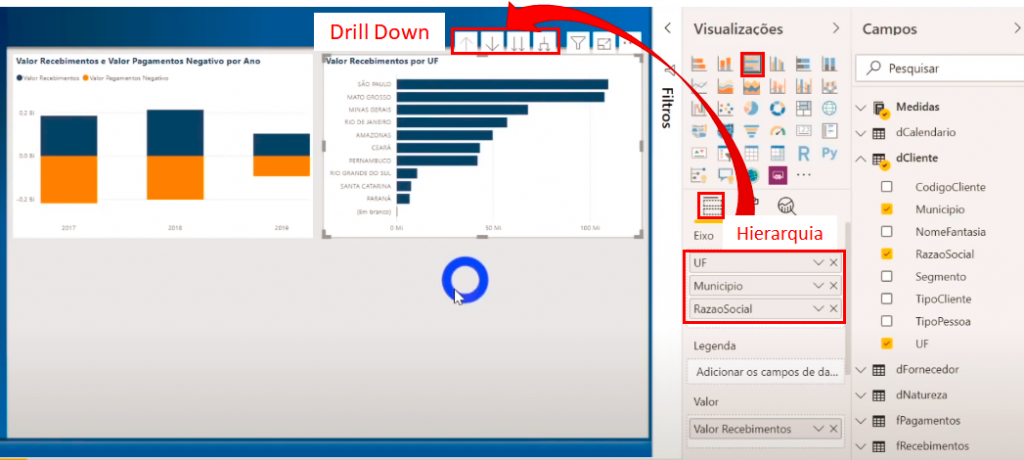
Nosso próximo gráfico será o de Barras Clusterizado. Note que no Eixo colocaremos as colunas UF, Municipio e RazaoSocial. Ao fazermos isso estamos criando nossa própria hierarquia e assim os botões de Drill-Down/Up ficarão habilitados, veja:

Você pode estar se perguntando: porque não usamos um gráfico de colunas clusterizado (ou gráfico de colunas empilhadas) – com barras na vertical igual está o gráfico na esquerda?!
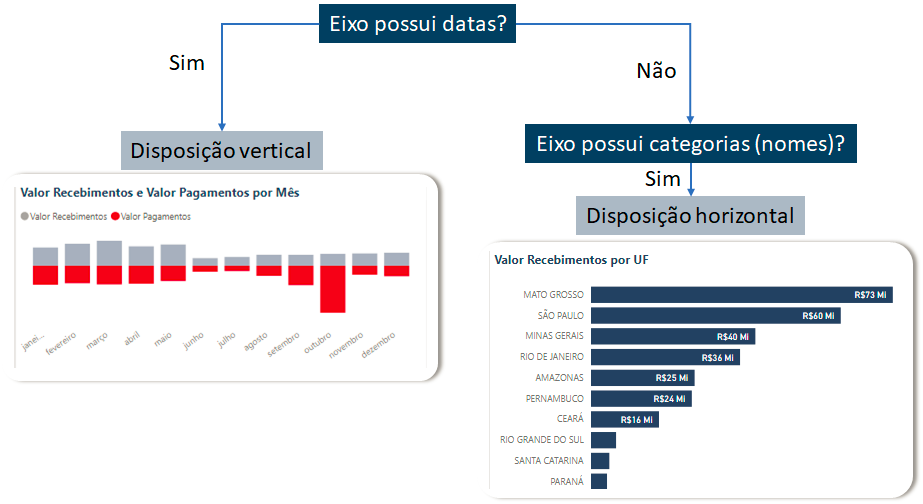
É uma boa prática utilizarmos gráficos com barras na horizontal quando nosso eixo possui categorias (nomes) por dois motivos principais: a barra de rolagem na vertical é mais fácil de usar (se comparada à barra de rolagem na horizontal) e além disso, fica mais fácil de ler porque geralmente é um texto grande. Já quando o gráfico tiver valores históricos ao longo do tempo (eixo com datas, meses, dias), o ideal é usar as barras na vertical como fizemos. Resumindo:

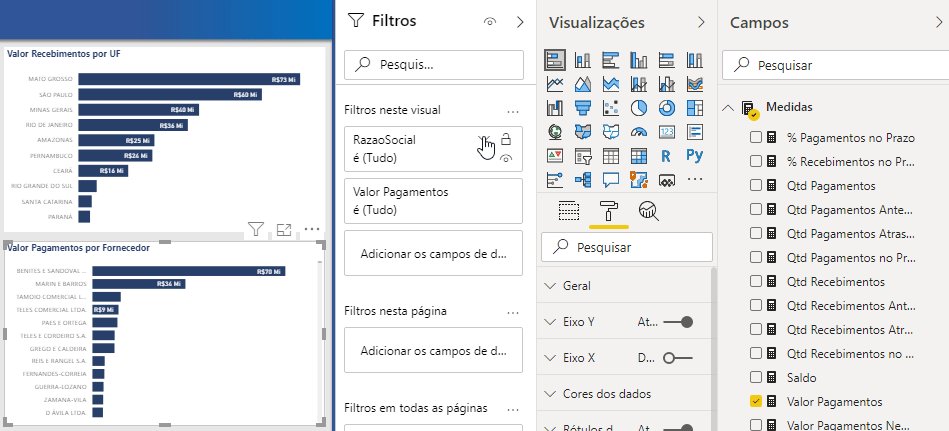
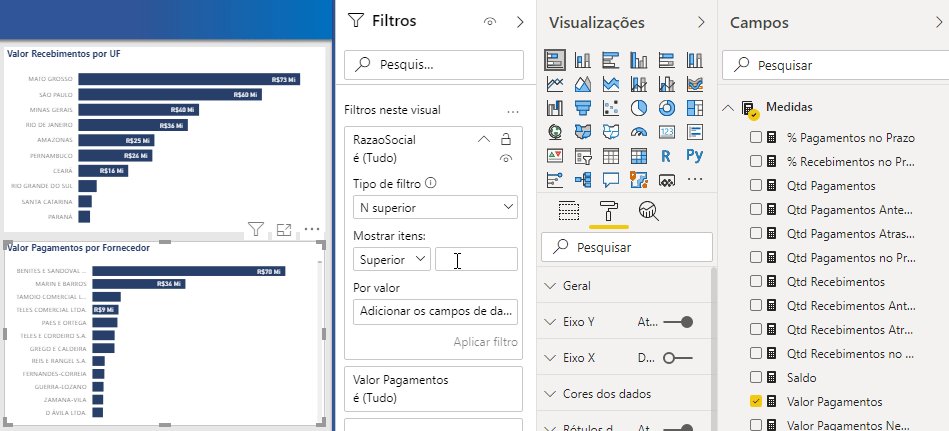
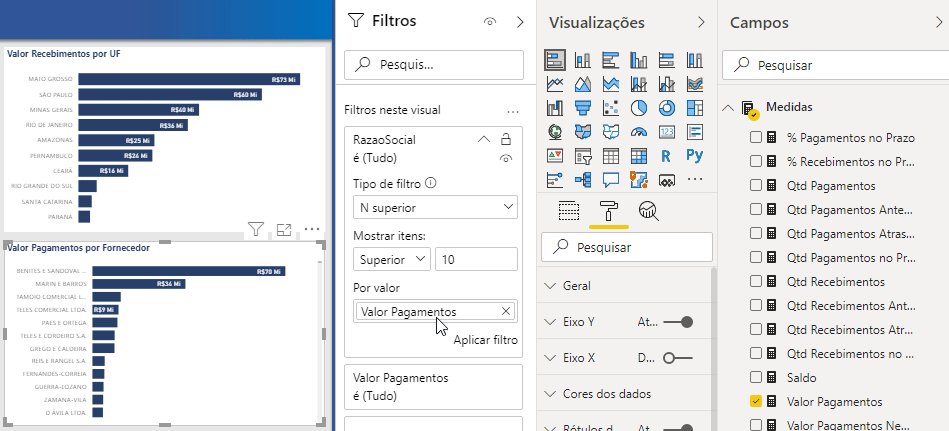
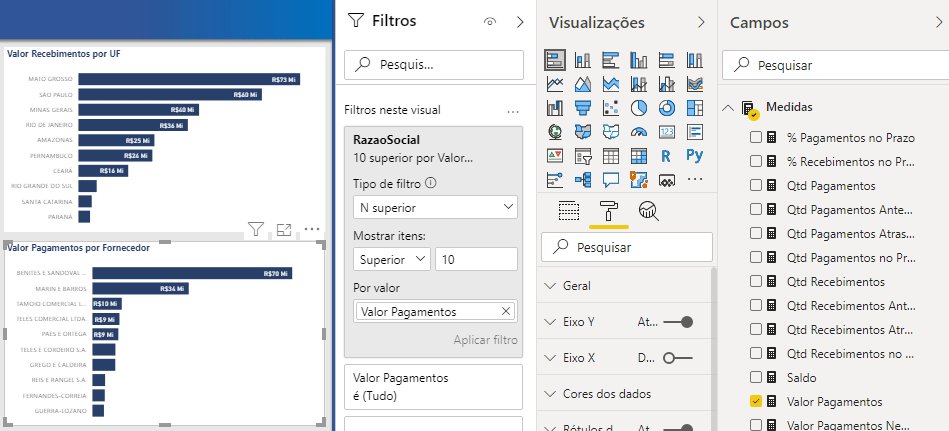
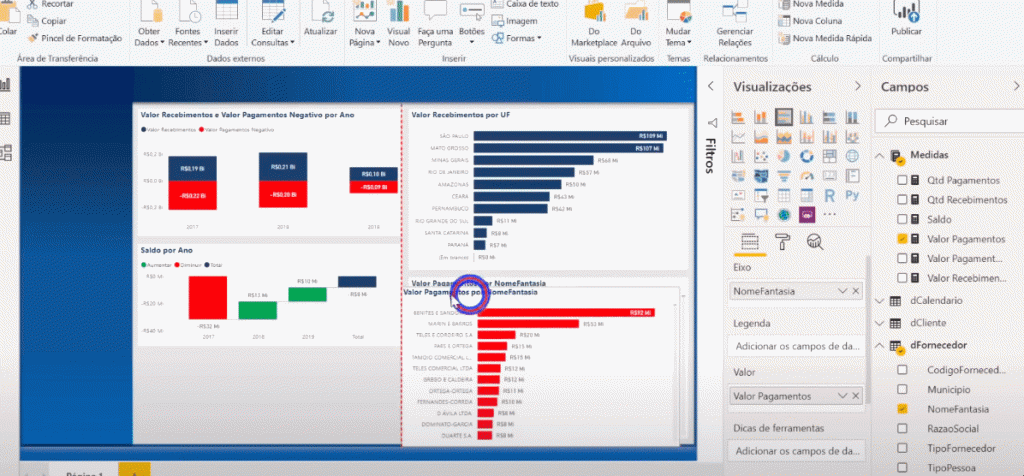
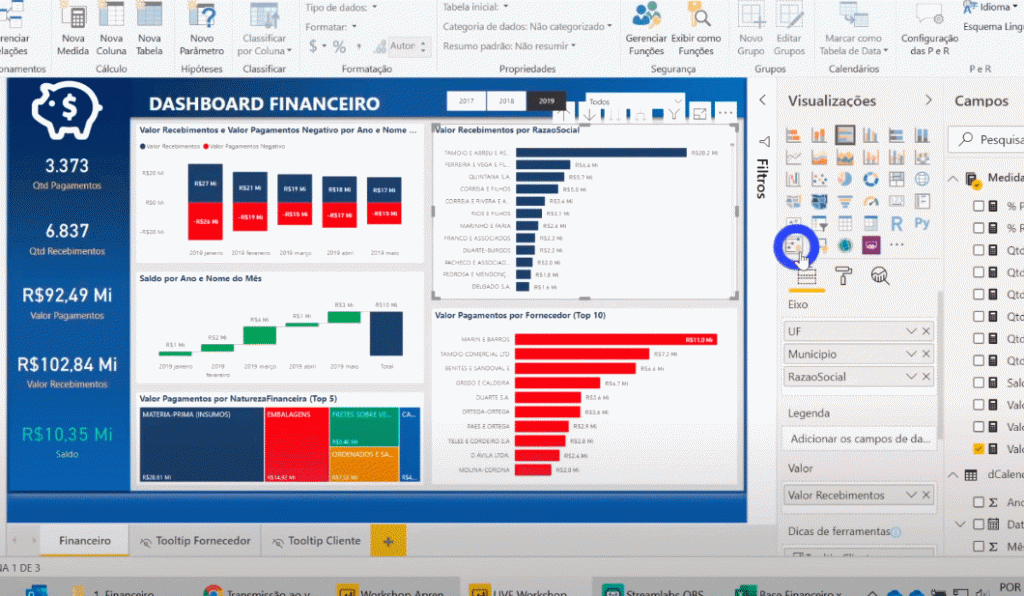
Adicionaremos o mesmo gráfico que criamos antes mas agora apresentando a medida Valor Pagamentos por Fornecedor (Nomefantasia), com uma diferença: mostraremos apenas o TOP 10 (porque são muitos nomes distintos).

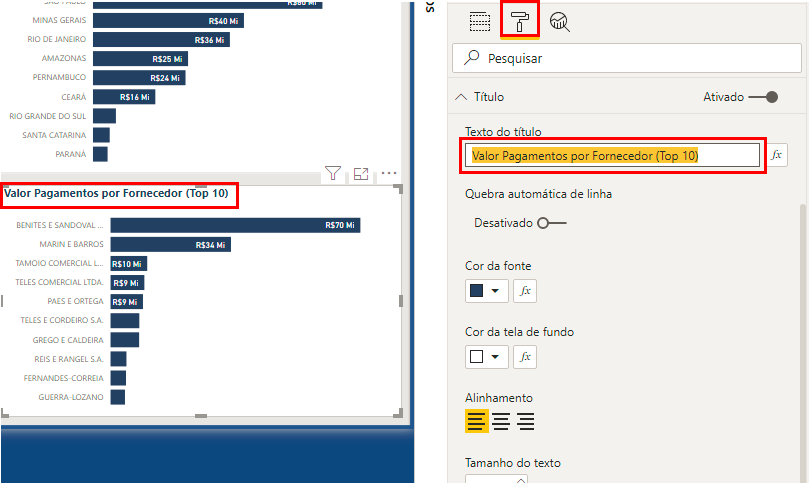
Depois também mudaremos o título do gráfico para informar ao usuário que estamos mostrando apenas o Top 10 (lembre-se sempre de deixar o visual claro para o usuário não ter dúvidas sobre o que está sendo apresentado).

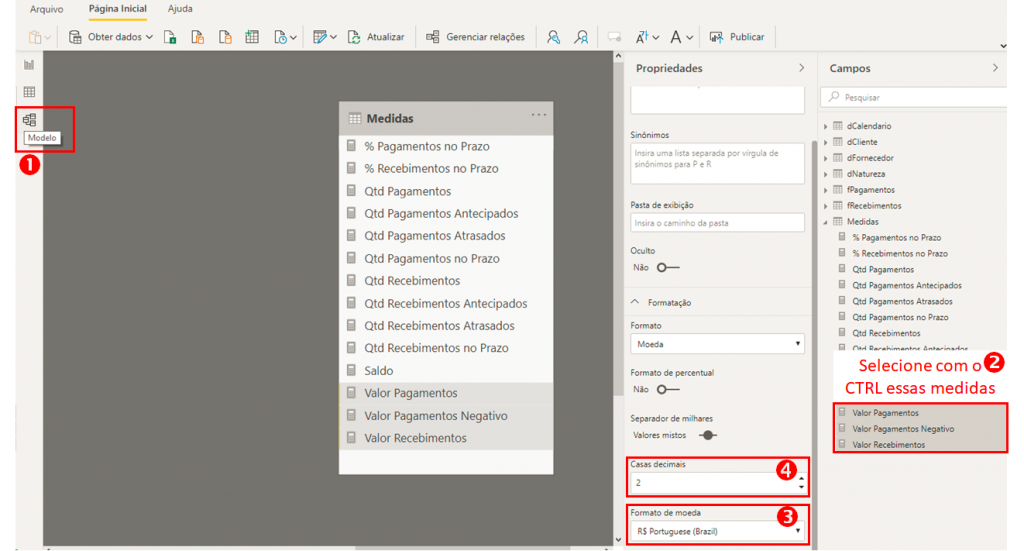
Ah, vamos formatar todos os valores que forem monetários para o formato Moeda. Um jeito rápido de fazer isso é ir em Modelo, selecionar com CTRL as medidas e em Propriedades selecionar Moeda -e por fim, adicionar “2” em Casas Decimais:

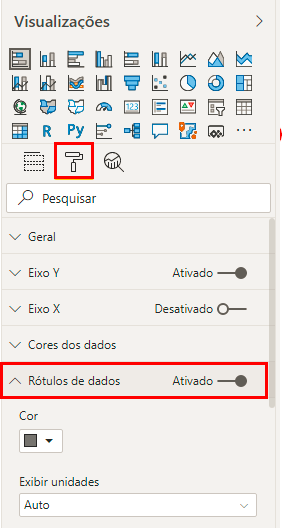
Bem mais rápido, né?! Faça semelhante com as demais medidas que precisarem ser formatadas e habilite para aparecer o rótulo em cada gráfico, assim:

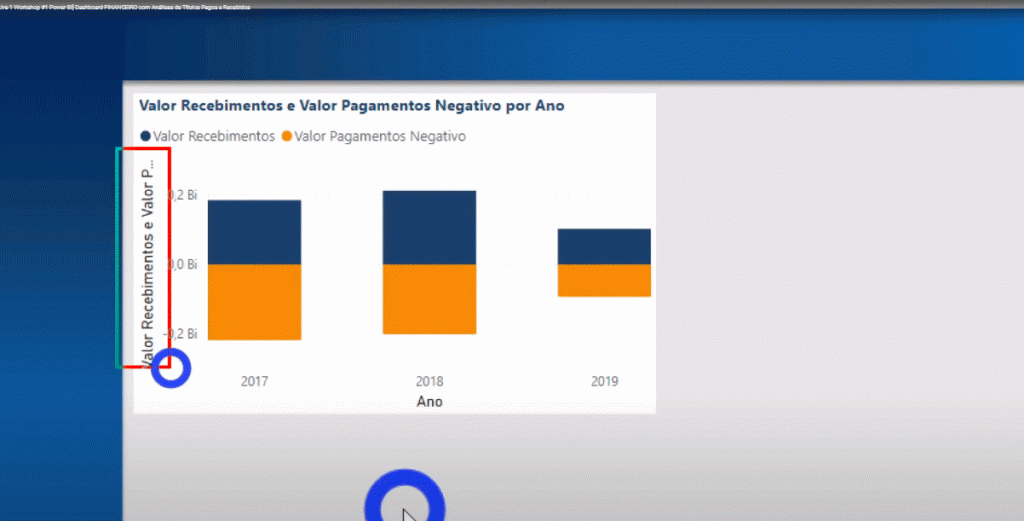
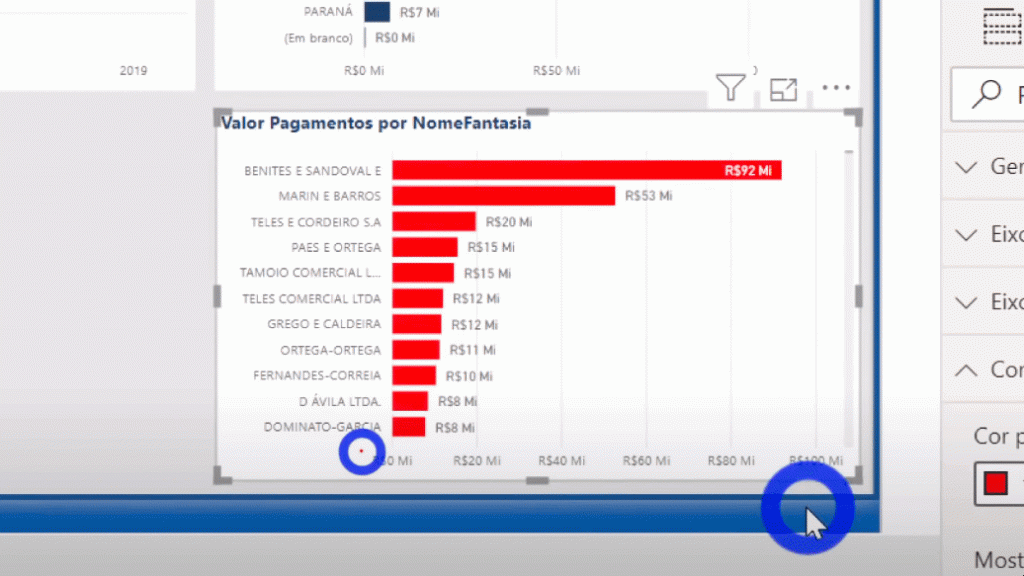
Agora formataremos as cores dos gráficos. Nossa medida negativa (Valor Pagamento Negativo) ficará em vermelho. Vou mostrar como faz para um gráfico e sua tarefa é replicar o mesmo para o outro, ok?!

Note que o Eixo X foi removido dos dois gráficos à direita porque já temos rótulos (vamos evitar redundância de valores):

Gráfico de Cascata
E o gráfico para a nossa medida Saldo? Cadê?!
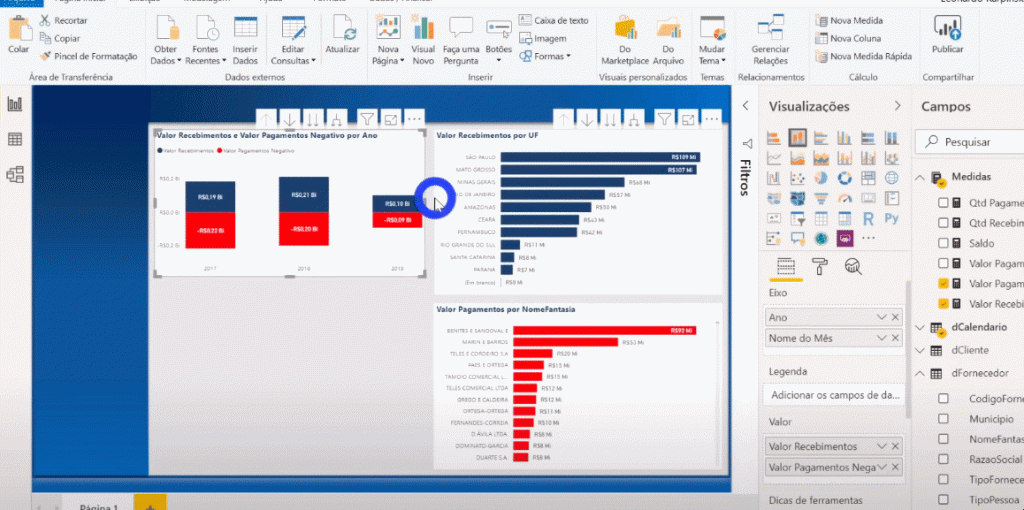
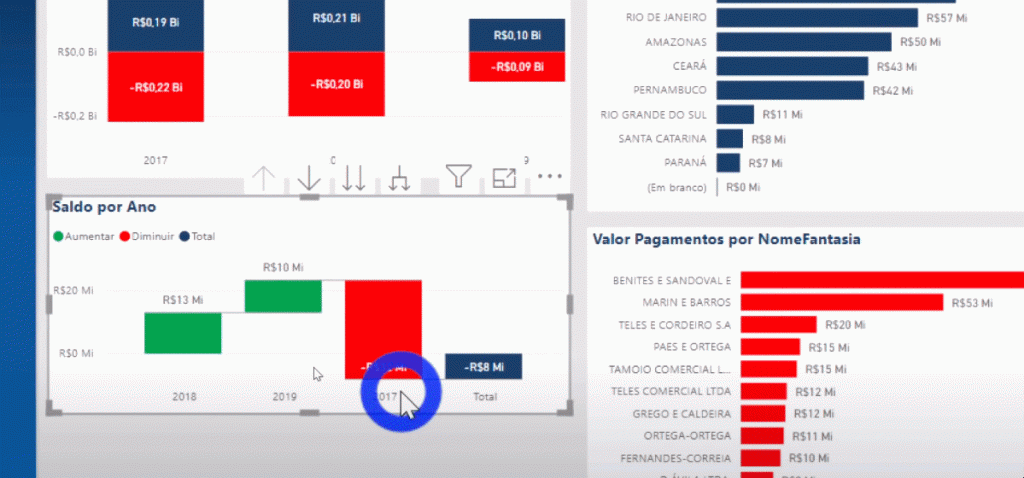
Para mostrar o valor do saldo ao longo do tempo usaremos o Gráfico de Cascata. Daremos um CTRL+C / CTRL+V no gráfico de cima para aproveitar sua formatação e mudaremos o gráfico. Veja que fácil:

Notou que a ordem dos anos está errada no Eixo X? É porque o eixo foi ordenado automaticamente por valor. Para corrigir isso, basta clicar naqueles 3 pontinhos no canto superior do gráfico e ordená-lo por Ano e depois alterar para Crescente, veja:

Treemap
Também iremos inserir um Treemap para mostrar o Valor de Pagamentos por Natureza Financeira, ok?! Mesmo esquema, copie e cole um gráfico já criado e mude-o para TreeMap:

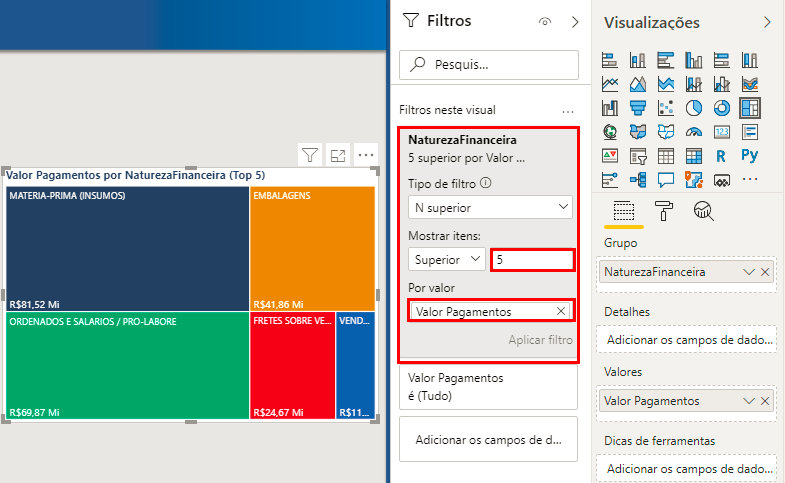
Note que tem uns valores bem pequenos e que não faz muito sentido mostrarmos porque não conseguimos nem vê-los direito. Então, vamos fazer o mesmo que já fizemos para o gráfico da esquerda: filtro de TOP N! Depois lembre-se de mudar o título também – indicando o TOP 5 aplicado.

Cartões
Sentiu falta de uns Cartões?! Eu também! Vamos adicioná-los, um para cada medida:

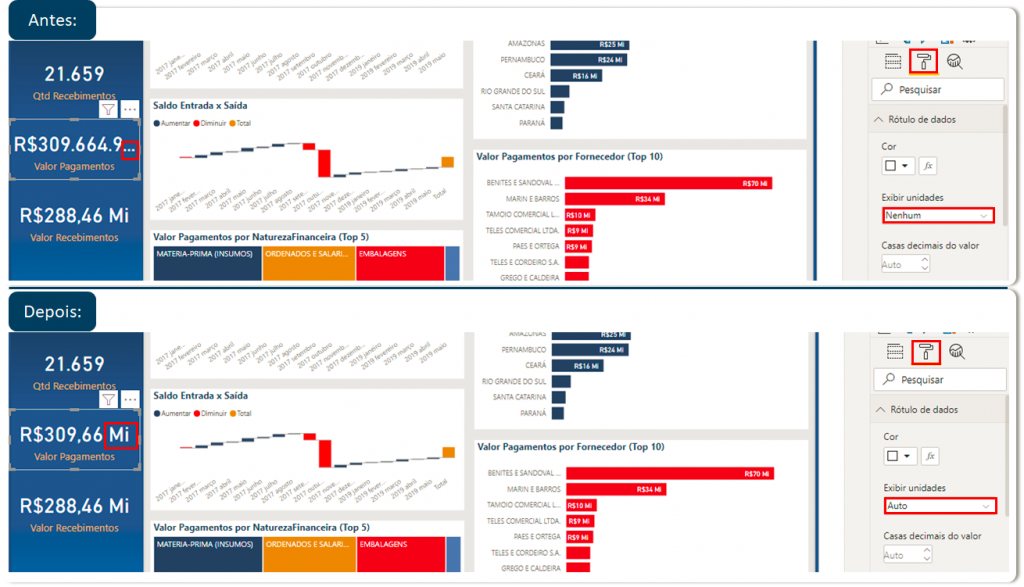
Agora basta copiar e colar 4 vezes e mudar para a medida que se quer mostrar (Qtd Recebimentos, Valor Pagamentos, Valor Recebimentos e Saldo). Ah, lembre-se exibir as unidades nos cartões que não conseguirem mostrar o valor todo (aparece reticências no final do número). Veja o antes e depois:

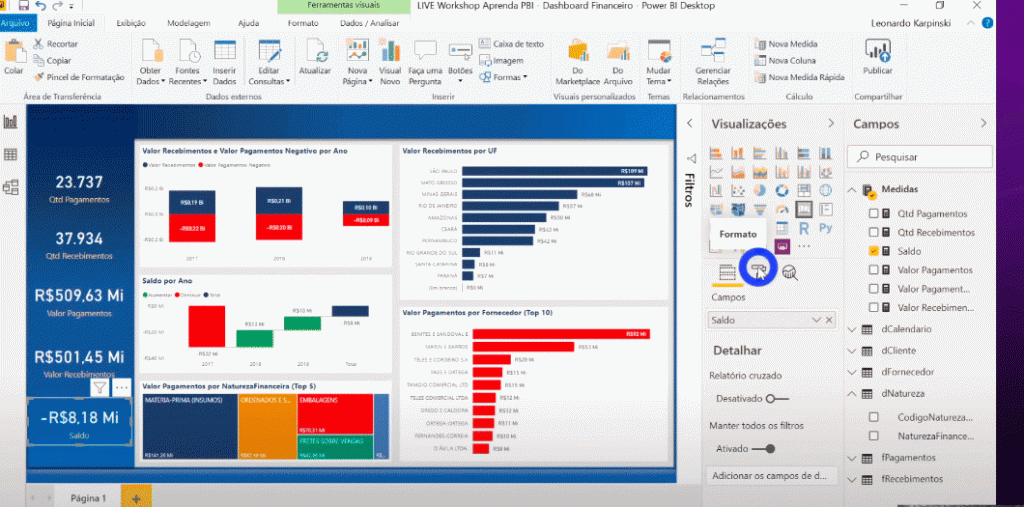
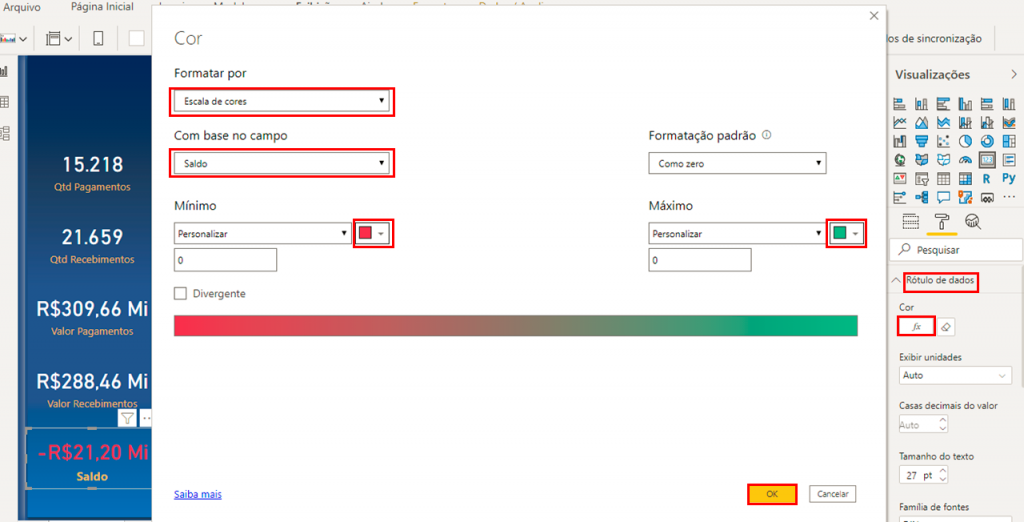
O último cartão (com saldo) possuirá uma etapa adicional: Formatação condicional! Sim! É possível colocar formatação no visual de Cartão! Mas o local de fazer isso fica bem escondidinho – ele só aparece quando você passa o mouse em cima, veja:

A formatação condicional ficará configurada assim:

Adicionando Segmentação de Dados (filtros)
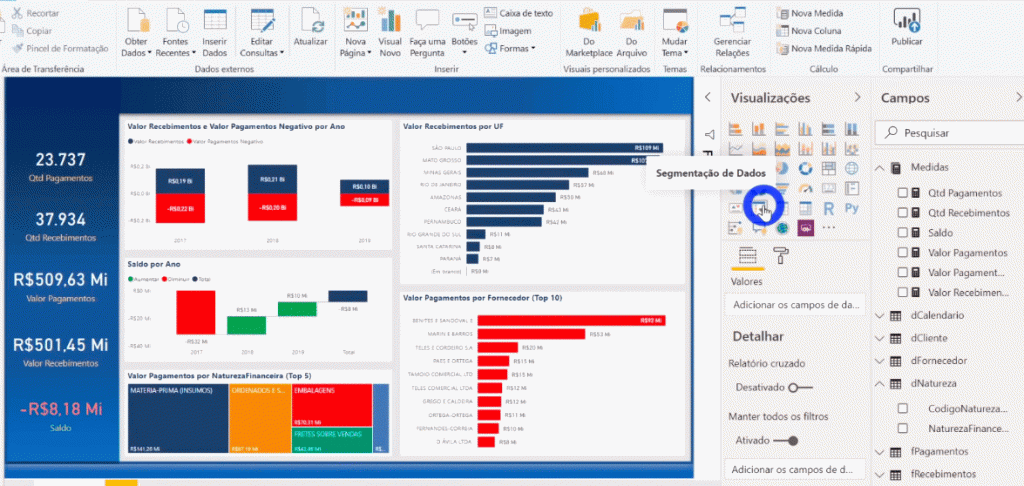
Vamos adicionar uns filtros na parte superior do relatório?! Veja como podemos fazer isso:

Notaram como fica escondida a opção para mudar a disposição dos itens da segmentação?! Esse botão minúsculo só aparece quando você passa o mouse em cima do valor. Ainda bem que você está lendo esse artigo!

Adicionando um filtro para seleção do mês (dessa vez com dropdown):

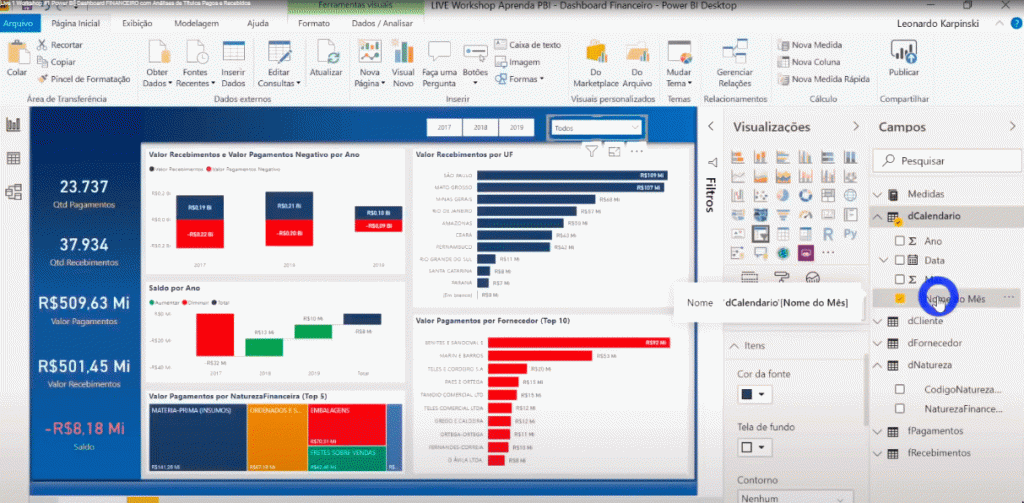
Veja que a ordem dos nomes dos meses não ficou correta (estão em ordem alfabética, afinal são textos) . Resolveremos isso rapidamente ordenando a coluna Nome do Mês (texto) pela coluna Mês (número):

Título e Imagem
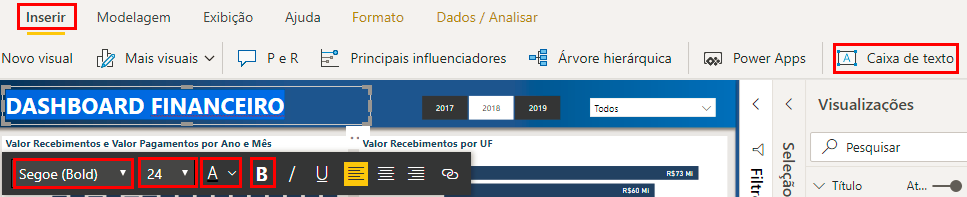
Precisamos de um título para nosso Relatório, certo?! Vamos inserir então uma caixa de texto. Basta ir em Inserir → Caixa de texto e no final formatar conforme desejar:

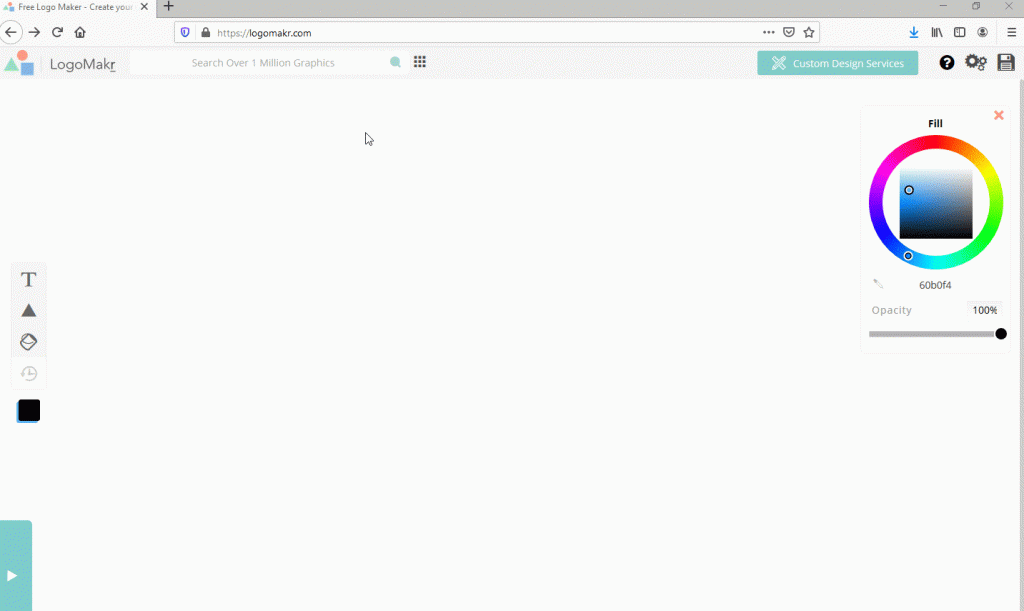
Faltou só adicionarmos aquele ícone ao lado desse texto: nosso porquinho. Uma dica bem bacana que costumo dar aos meus alunos é um site gratuito para baixar ícones em formato .png sem fundo. Clique aqui para acessar o site. Veja como é fácil usá-lo:

Para adicionar a imagem que baixamos, basta ir em Inserir → Imagem:

Tooltips
Para que o usuário possa passar o mouse em cima das barras dos gráficos e ver detalhes adicionais, precisaremos criar duas páginas como Tooltips.
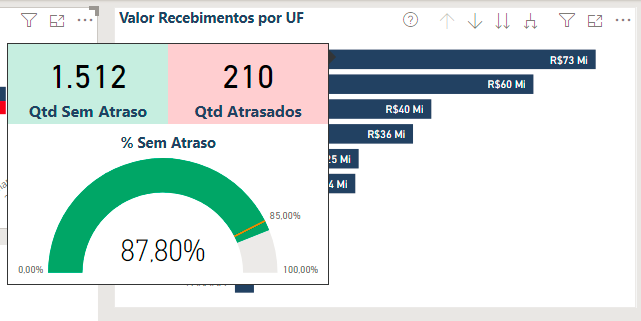
Queremos que, ao passar o mouse sobre uma das barras, apareça esse Tooltip com 3 visuais – dois Cartões e um Indicador:

Para mostrar esses valores precisamos criar mais algumas medidas: 3 delas serão referentes ao Tooltip que aparecerá no gráfico de Pagamentos e as outras 3 no de Recebimentos, beleza?! Vamos por partes: um de cada vez!
Tooltip Fornecedor
As medidas são essas:
Qtd Pagamentos no Prazo =CALCULATE ( [Qtd Pagamentos], fPagamentos[DiasAtraso] = 0 ) + 0
Você deve estar estranhando esse “+0” no final da fórmula. Mas tem um motivo para adicionarmos isso! É para evitar que o Power Bi insira “Blank” quando não tiver valor. Legal, né?! Macete!
Dica:
Insira nas medidas um “+0” no final para que não apareça Blank quando não houver valores em determinada seleção do visual.
CALCULATE ( [Qtd Pagamentos], fPagamentos[DiasAtraso] > 0 ) + 0
% Pagamentos no Prazo =
DIVIDE ( [Qtd Pagamentos no Prazo], [Qtd Pagamentos], 0 )
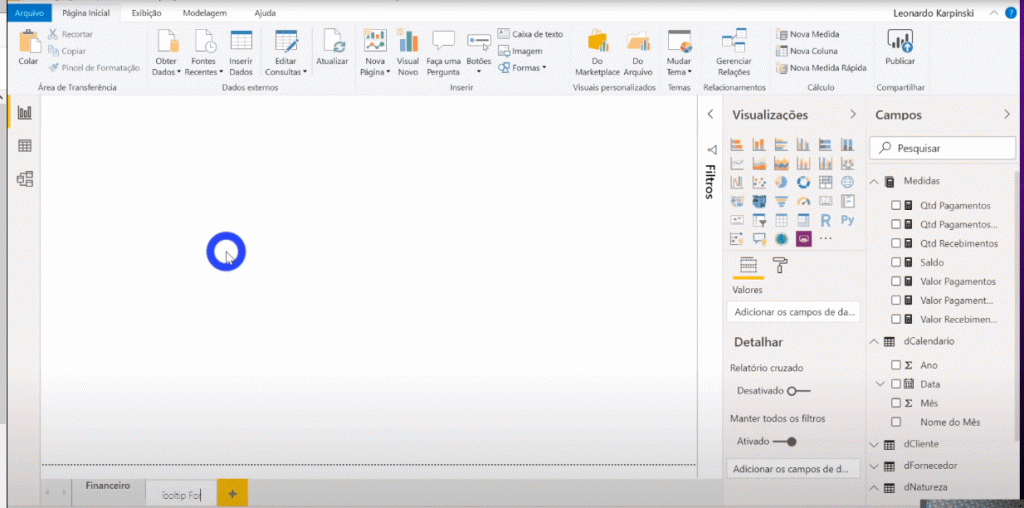
Criaremos a página Tooltip Fornecedor. Veja que precisamos informar ao Power Bi que ela é uma página de Tooltip assim:

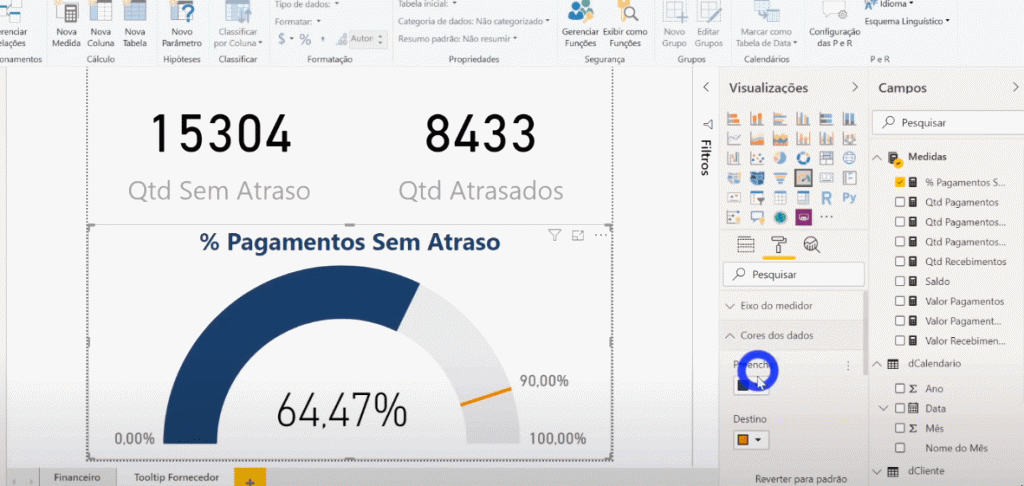
Depois só precisamos adicionar dois cartões no topo e colocar Qtd Sem Atraso e Qtd Atrasados nos campos de valores.
Embaixo colocaremos aquele visual de velocímetro que todo mundo ama: Indicador (Gauge).

Veja que também adicionamos um valor de destino (essa linha amarela com 90%). Digitamos 0,9 mas também poderíamos ter adicionado uma medida no lugar, ok?!
Por fim, vamos também inserir uma formatação condicional nesse gráfico. Já sabemos como faz, certo?! Se esqueceu, veja de novo aqui:

Tudo certo até aqui?! Espero que sim!
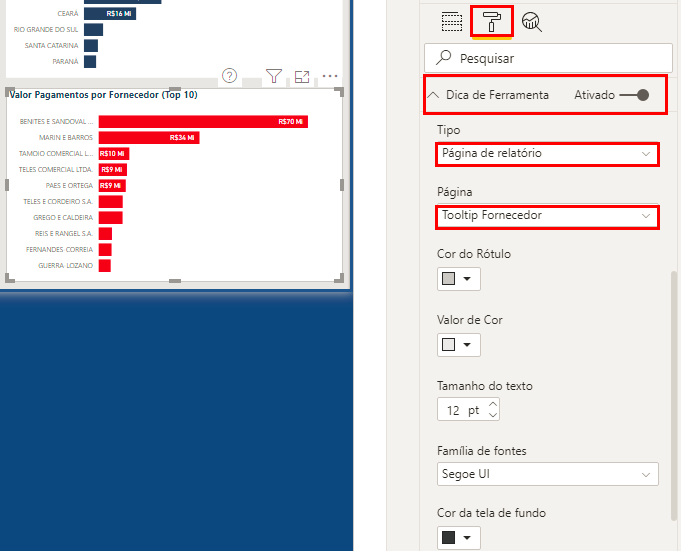
Voltando para a página do relatório (Fornecedor), precisamos formatar o gráfico para que esse Tooltip apareça lá.
Formatação: Formato → Dica de Ferramenta (ativado) → Em Tipo selecione Página de relatório → Em Página, selecione Tooltip Fornecedor

Tooltip Clientes
Agora vamos repetir tudo que fizemos para o Tooltip Cliente, beleza?! Passaremos mais rápido porque é bem parecido!
Primeiro, clique com o botão direito na página Tooltip Fornecedor e duplique a página (pra evitar alguns retrabalhos). Adicione também as seguinte medidas:
Qtd Recebimentos no Prazo =CALCULATE ( [Qtd Recebimentos], fRecebimentos[DiasAtraso] = 0 ) + 0
Qtd Recebimentos Atrasados =
CALCULATE ( [Qtd Recebimentos], fRecebimentos[DiasAtraso] > 0 ) + 0
% Recebimentos no Prazo =
DIVIDE ( [Qtd Recebimentos no Prazo], [Qtd Recebimentos], 0 )
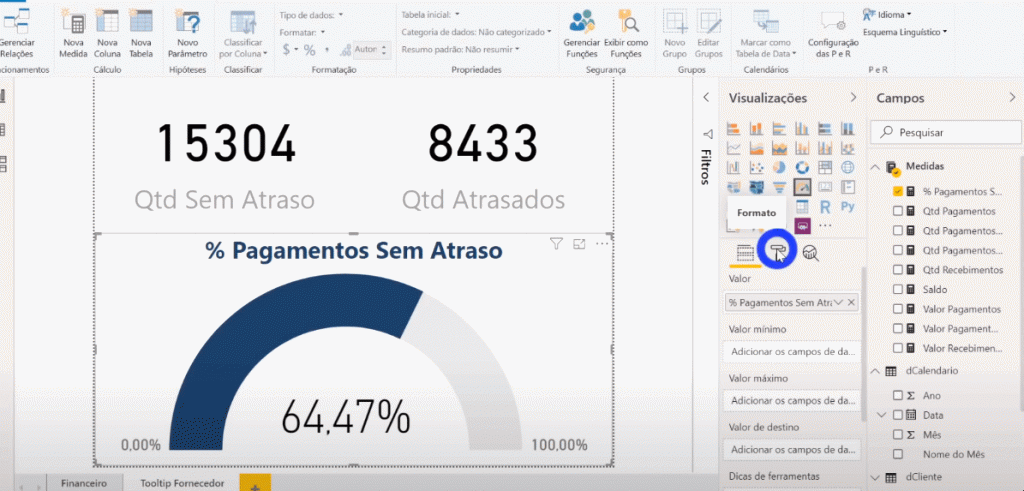
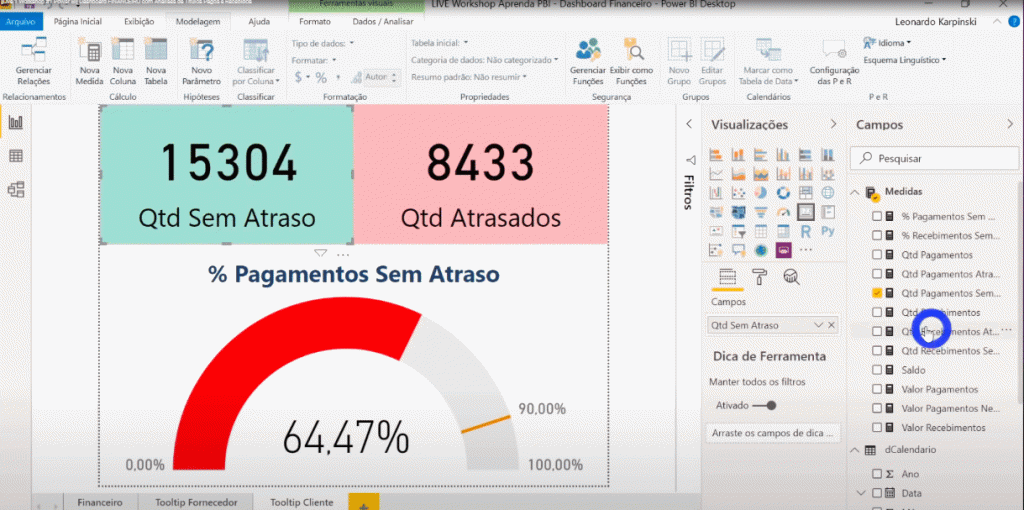
Fizemos o seguinte para trocar as medidas e formatar o valor percentual da medida que está no velocímetro:

Lembre-se de voltar na página Financeiro e formatar o gráfico Valor Pagamentos por Fornecedor para aparecer o Tooltip (semelhante ao que fizemos no gráfico de cima).
Ah, lembre-se de ocultar essas duas páginas com as Tooltips para não aparecer para o usuário final quando for publicar o relatório, ok?!
Facilitando a vida do usuário
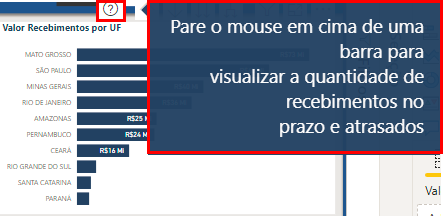
Uma dica bem útil para facilitarmos a vida do usuário que consumirá informação desse relatório (e pode não estar familiarizado com Power Bi) é adicionar uma dica de ferramenta no ícone do cabeçalho de visual (a ser ativado) de cada gráfico.
Faremos isso, por exemplo, para mostrar a ele que precisa parar o mouse em cima das barras para aparecer o Tooltip. Perceba que fica bem escondida essa configuração, veja:

É esse (?) que aparece no cabeçalho do visual, veja como ficou após formatarmos:

Prontinho, pessoal! Conseguimos fazer um dashboard de Títulos pagos e recebidos do zero conforme prometido! Obrigado por terem acompanhado até aqui!

O conteúdo desse artigo foi baseado na Live 1 do Workshop #1. Espero que tenham gostado! Qualquer dúvida, escreva aqui nos comentários!
Abraços,
Leonardo!