Fala galera!! Tudo bem com vocês??
O assunto de hoje é como obter dados de APIs (um assunto que sempre me pedem) e atualizar automaticamente, que falei na Live#22! É um tema mais denso e técnico, pois envolve um pouco de programação! Porém não tão difícil que você não consiga desenvolver. Já falo para vocês que vale a pena acompanhar porque temos muito pouco conteúdo disso mostrado de forma prática e em Português.
Tenho uma pergunta já de cara: “O que é API?“. Se você não sabe, acompanha aí que vai entender muita coisa do assunto!
No post vou explicar:
– O que é uma API
– Cases de demonstração (Trello, WheatherAPI, CRM Pipe Run): formas de autenticação e como testar
– Dicas de material para estudo do Mestre
Primeira Dica: Se você precisa se aprofundar no entendimento de API e Power Query no geral, se inscreva aqui.
O que é uma API?
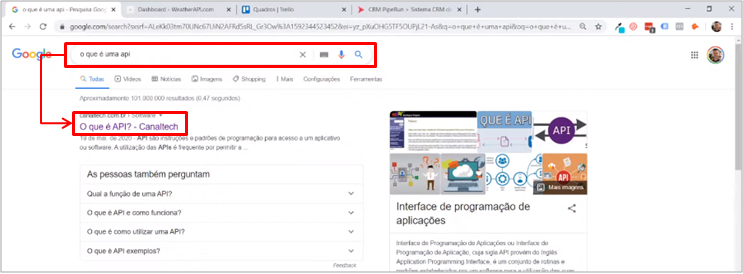
Para ajudar a explicar o que é uma API, vou usar nosso bom e velho Google:

Figura 1: Pesquisa no navegador
Resumindo: é quando temos um software (empresa de software) e temos um sistema com um Banco de Dados dentro dele. Você quer que seu usuário tenha acesso a esse Banco. Para não criar um usuário para cada um de seus clientes e ter todo o trabalho de conhecimento técnico, permissões (por exemplo: firewall). A solução é fornecer ao cliente uma interface com que ele consiga chegar ao Banco de forma programática (existe uma programação por trás disso).
| Dica: Nesse link de exemplo que coloquei tem a descrição mais completa do que é API: https://canaltech.com.br/software/o-que-e-api/ |
Trello
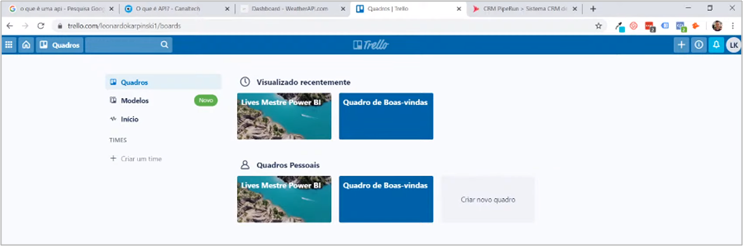
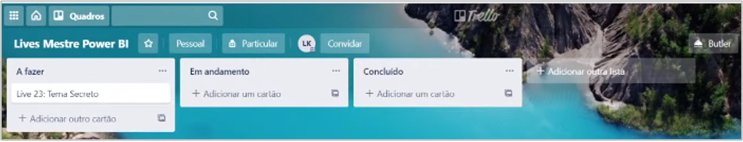
Um exemplo é a Trello. A Trello é um site onde você consegue montar fluxos (de projetos, tarefas, etc) através de cartões parece um Kanban. Para quem não conhece, vou mostrar um exemplo:

Figura 2: Site da Trello

Figura 3: Cartões de tarefa
E conseguimos acessar as informações desses cartões através de API do Trello (programação). Os desenvolvedores do Trello criaram essa interface de forma a disponibilizar para seus clientes as informações.
Ficou claro? Conseguiu entender a ideia principal do API?
Agora, imagine se qualquer um conseguisse acesso aos dados através dessa interface. Não seria legal, né? Os clientes provavelmente não continuariam com essa solução. Para isso existe a autenticação! Ou seja, os dados são privados.
Para chegar até esses dados existem as seguintes formas:
– API Key na URL
– Token
– Usuário e senha
Aqui no artigo vou mostrar 2 dessas formas.
Acho importante comentar com vocês que para trabalhar e aprender sobre APIs você vai ter que ter persistência e curiosidade! Só assim para se desenvolver nesse tema. Falo isso, pois muito dificilmente vai ter alguém do lado da empresa que criou a solução para te ensinar.
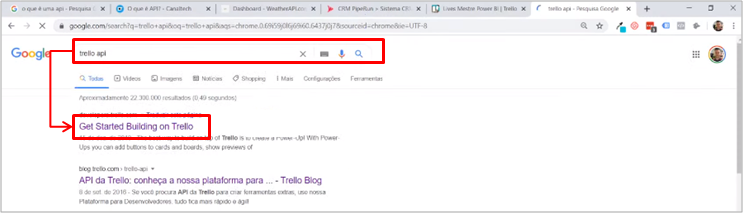
Voltando aqui para nosso exemplo do Trello, vamos procurar uma documentação de API da Trello no navegador:

Figura 4: Pesquisa no Navegador

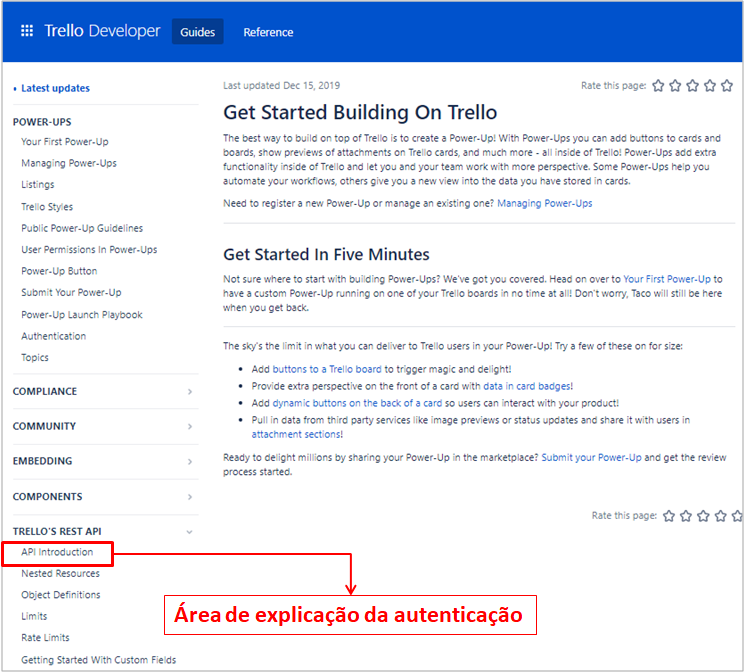
Figura 5: Ambiente de explicação de API

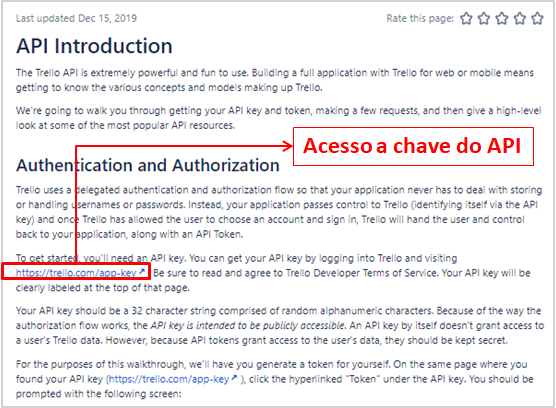
Figura 6: Acesso a área da API key
Aqui no case com vocês, estou fazendo com uma conta de teste. E essa chave já vou queimar logo ao finalizar a explicação. Porém, é muito importante que você não repasse a sua API key, pois é um item de autenticação que pode ser usado para acesso indevido!

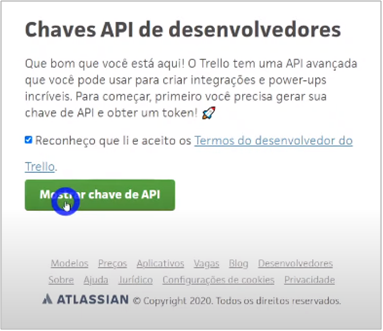
Figura 7: Solicitando a chave de API

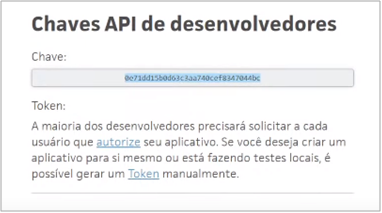
Figura 8: Chave de API
Bom, temos a chave! Falta mais um item: o Token. Para isso, é só clicar no ícone nessa mesma janela:

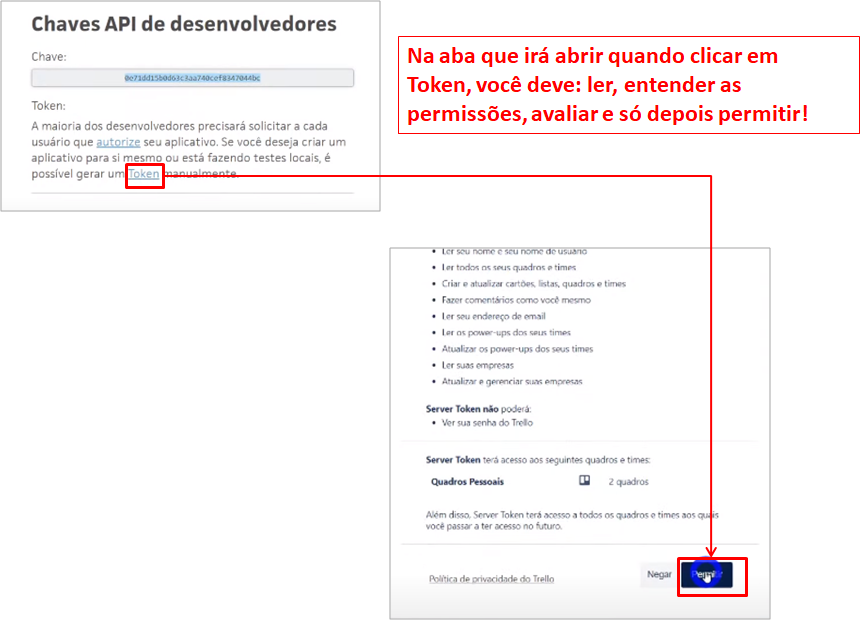
Figura 9: Habilitando permissão por Token

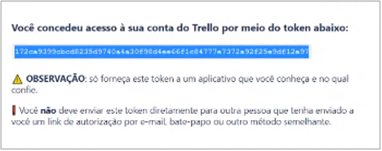
Figura 10: Token
Geralmente uma boa documentação você consegue testar as chamadas na própria documentação! Isso vou mostrar num exemplo posterior.
Para o exemplo do Trello, temos 3 chamadas principais (recursos):
– Boards (quadros)
– Lists (listas)
– Cards (cartões)
Para fazer a chamada dos boards, vamos usar o seguinte URL geral:
Chamada:
https://api.trello.com/1/members/me/boards?key={yourKey}&token={yourToken}
Repare nos termos “yourKey” e “yourToken“. Essa são as informações que deveremos trocar pela que acabamos de obter. Então, a nossa chamada fica:
Chamada: https://api.trello.com/1/members/me/boards?key=0e71dd15b0d63c3aa740cef8347044bc&token=172ca9399cbcd8235d9740a4a30f98d4ee66f1c84777e7372a92f25e9df12a97
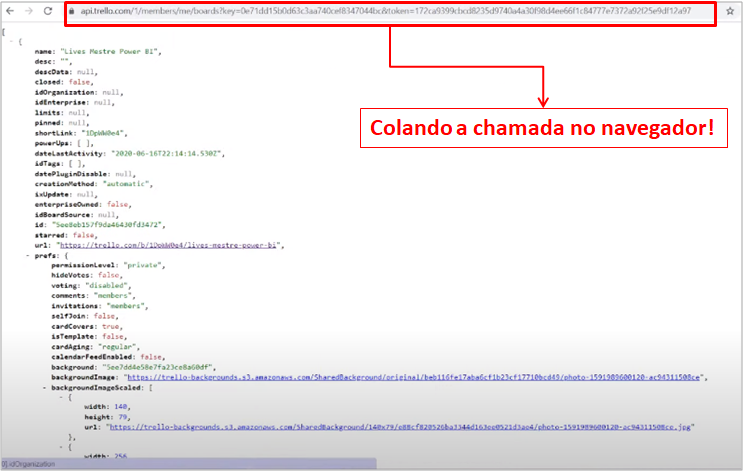
Com a chamada copiada, vamos no navegador e colamos para poder acessar a informação:

Figura 11: Resultado da chamada no navegador
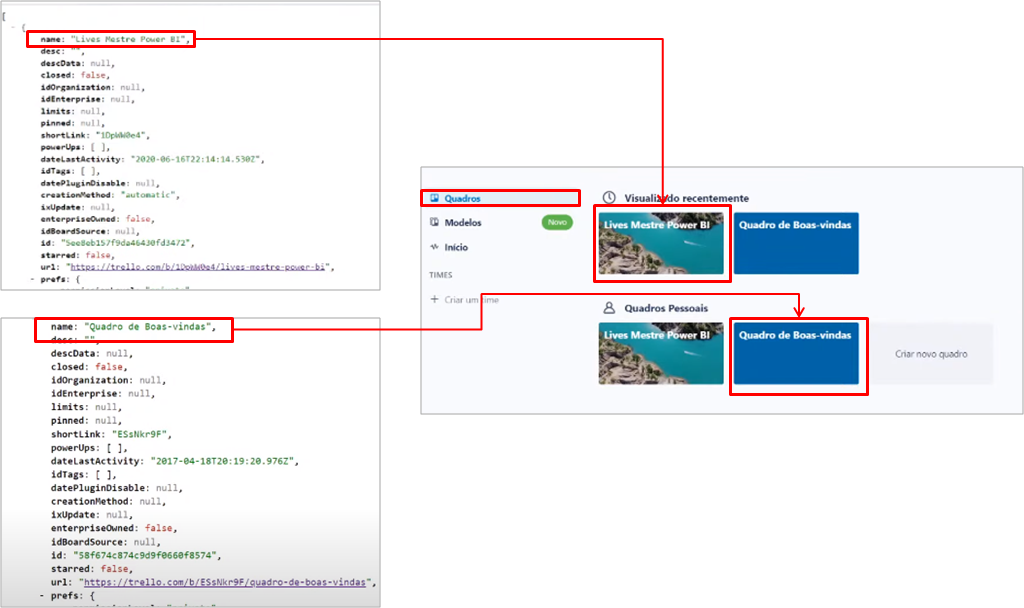
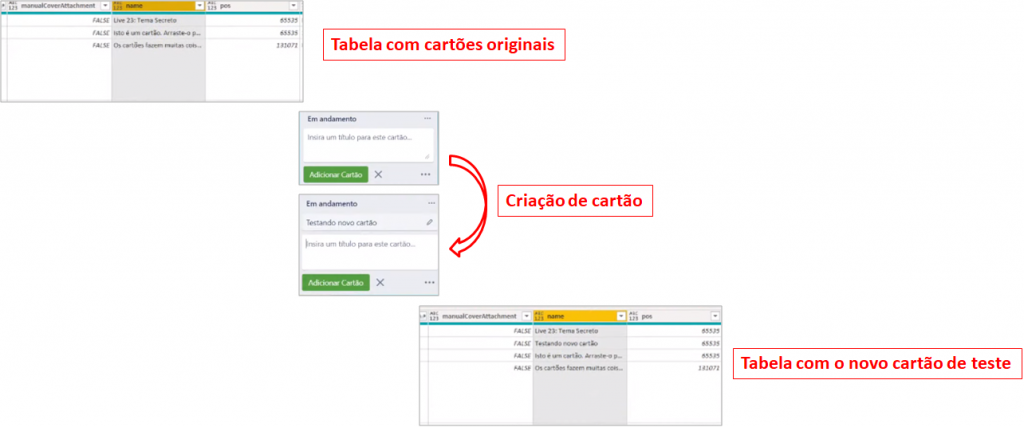
O retorno da chamada é um JSON com todas as propriedades dos boards/lists/cards. Você se lembra dos quadros na tela inicial do meu ambiente no site da Trello? Lá tinha os dois cartões, vou mostrar uma parte do código de cada um com o cartão ao lado:

Figura 12: Código e visual dos cartões
Bom, e sempre será possível fazer uma chamada usando o navegador? Não! Essa forma deu certo, porque a autenticação está na própria URL. Existem outras formas, que você não consegue via navegador e irá ter que usar o Postman (calma aí que vou mostrar mais para frente).
Com esse primeiro contato, podemos seguir para a utilização do Power BI. Queria explicar que não considero a melhor solução fazer a chamada direto pelo Power BI (assim como não é a melhor opção conectar o Power BI direto no seu banco de Dados transacional). É mais interessante ter uma camada de staging e um Data Warehouse para desenvolvimento. Isso diminui riscos e faz a chamada de forma mais performática!
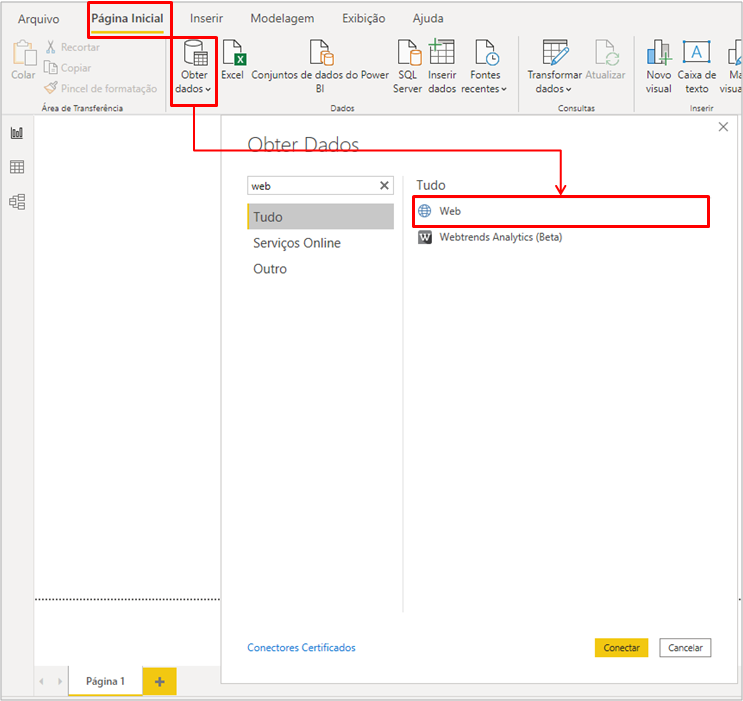
No Power BI, vamos em “Obter dados“:

Figura 13: Obtendo dados da Web

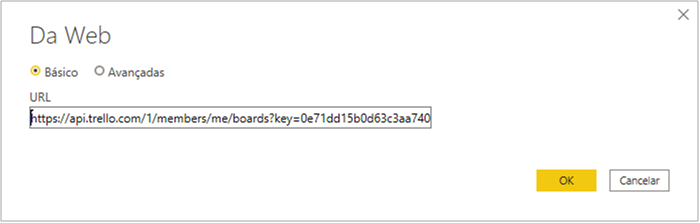
Figura 14: Informando a URL da chamada
Etapas: Abrir novo arquivo no Power BI Desktop → Em "Página Inicial" clicar em "Obter dados" → Selecionar "Web" → Na nova caixa colar a URL da chamada de boards
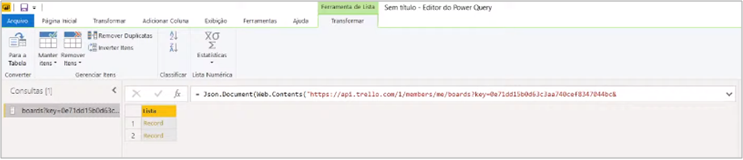
Com isso feito, já vai abrir o ambiente do Power Query com o código em forma de lista para cada cartão:

Figura 15: Códigos em forma de lista

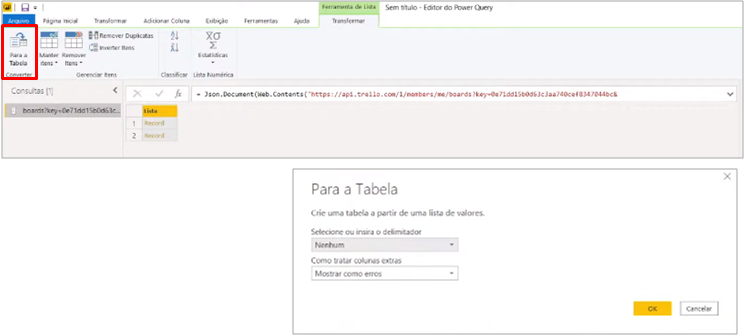
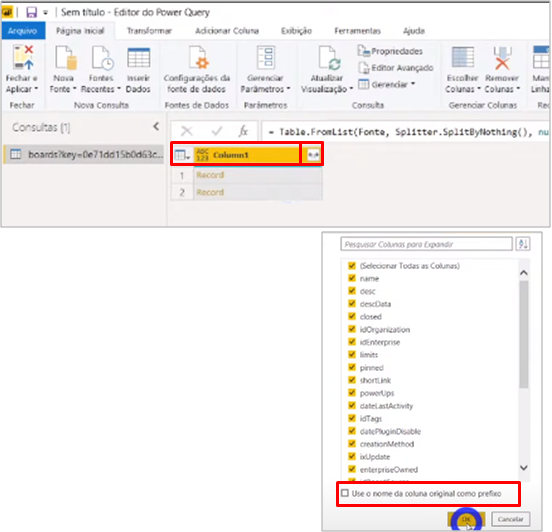
Figura 16: Transformado as listas em tabelas

Figura 17: Expandindo a Tabela

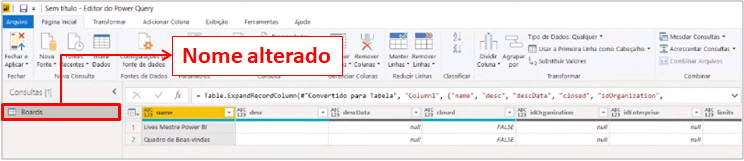
Figura 18: Tabelas expandidas e nome alterado
Etapas: 1. Em "Transformar" clicar em "Para a Tabela" 2. Clicar na seta de expansão ao lado do nome da coluna → Desabilitar "Use o nome da coluna original como prefixo" 3. Alterar o nome da consulta
Pronto! Temos as informações dos boards. Para utilizar referências dinâmicas no processo e ter a possibilidade de utilizar a informação mais de uma vez vamos criar 3 parâmetros:
– Token
– API key
– idBoard

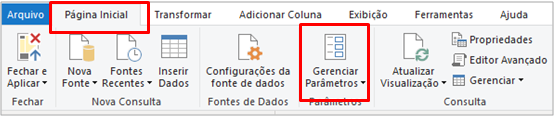
Figura 19: Criando Parâmetros

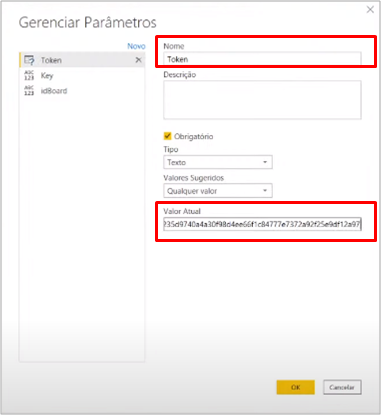
Figura 20: Parâmetro de Token

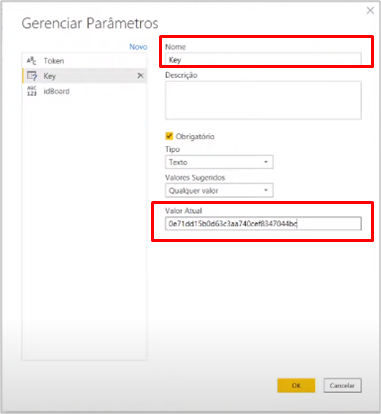
Figura 21: Parâmetro da Key

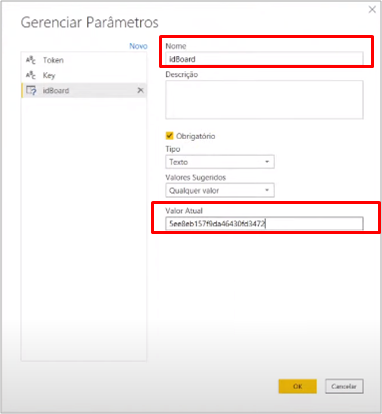
Figura 22: Parâmetro de idBoard
Etapas: 1. Em "Página Inicial" clicar em "Gerenciar Parâmetros" 2. Alterar "Nome" para "Token" e "Valor Atual" para nosso valor de Token → Clicar em "Novo" 3. Alterar "Nome" para "Key" e "Valor Atual" para nosso valor de Key → Clicar em "Novo" 4. Alterar "Nome" para "idBoard" e "Valor Atual" colar o valor da primeira id
Para otimizar nossa chamada de boards, vou utilizar 2 artifícios dentro da “fonte” para referenciar a URL aos parâmetros de Token e Key:

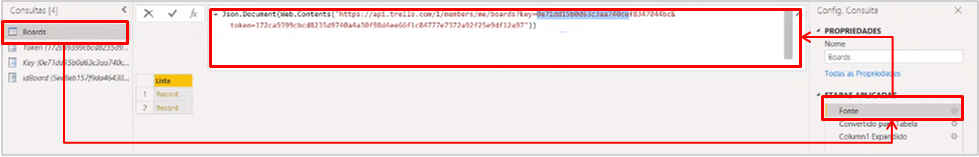
Figura 23: Acessando a “Fonte”

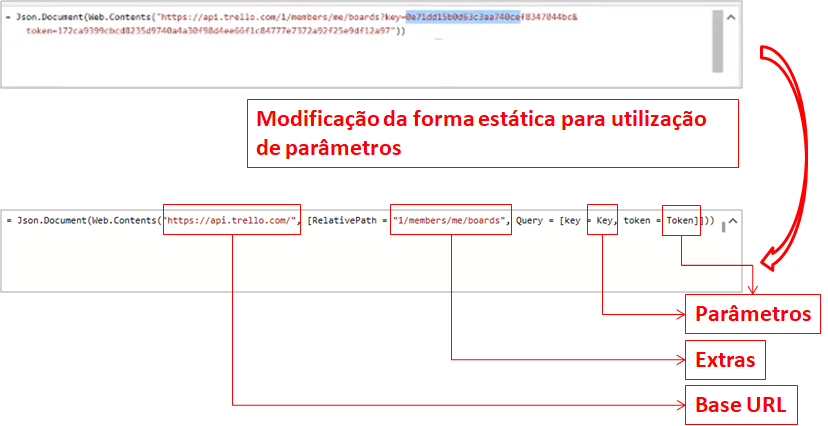
Figura 24: Modificação na Fonte
Etapas:
1. Em "Boards" clicar em "Fonte" dentro do campo de "Etapas aplicadas
2. Alterar a fórmula
Fórmula:
= Json.Document(Web.Contents("https://api.trello.com/", [RelativePath = "1/members/me/boards", Query = [key = Key, token = Token]]))
Essa etapa é muito importante, pois só com ela você vai conseguir fazer funcionar lá no Power BI Online. Mesmo que estivesse funcionando aqui, quando publicássemos iria dar problema no Power BI Online.
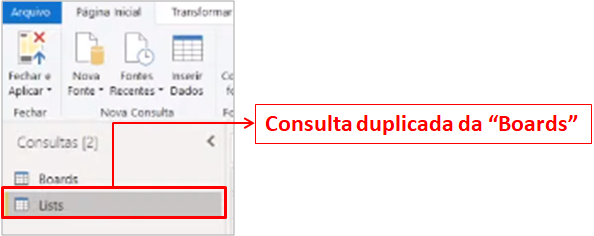
Agora, para Lists vamos aproveitar a consulta feita de Boards e duplicá-la:

Figura 25: Consulta Lists criada

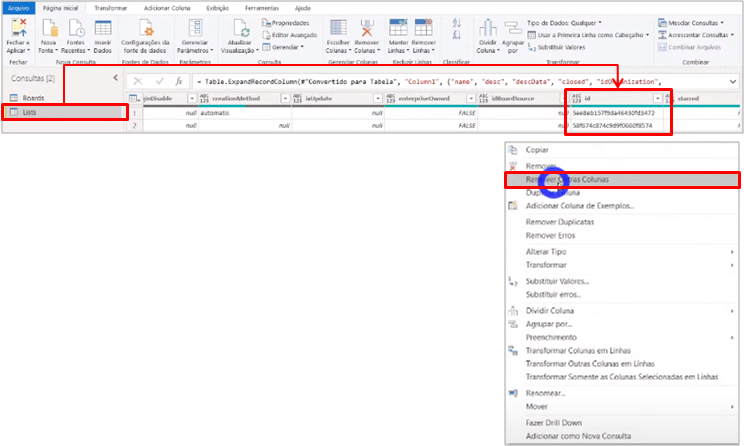
Figura 26: Removendo outras consultas

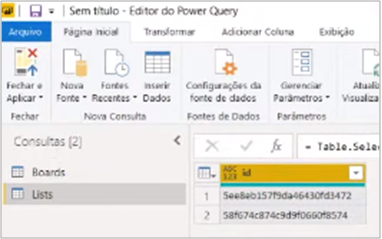
Figura 27: Resultado da Lists
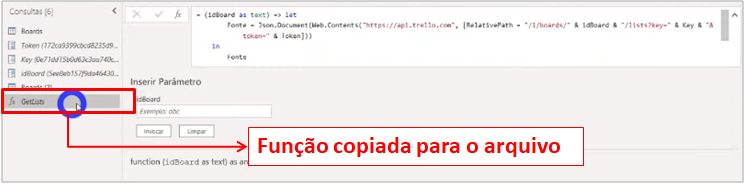
Até aqui, só temos a informação primária (idBoards) para invocar as outras colunas de Lists. Nós iremos invocar com o auxílio de uma função: a GetLists! Vou fornecer a função pronta e copiar para nosso arquivo:

Figura 28: Função copiada para o arquivo
Função GetLists:
= (idBoard as text) => let
Fonte = Json.Document(Web.Contents("https://api.trello.com", [RelativePath = "/1/boards/" & idBoard & "/lists", Query = [key = Key, token = Token]]))
in
Fonte
Essa fórmula faz a chamada das listas de um Board específico (por isso, precisamos do id). Agora na consulta de Lists, vamos adicionar as novas colunas:

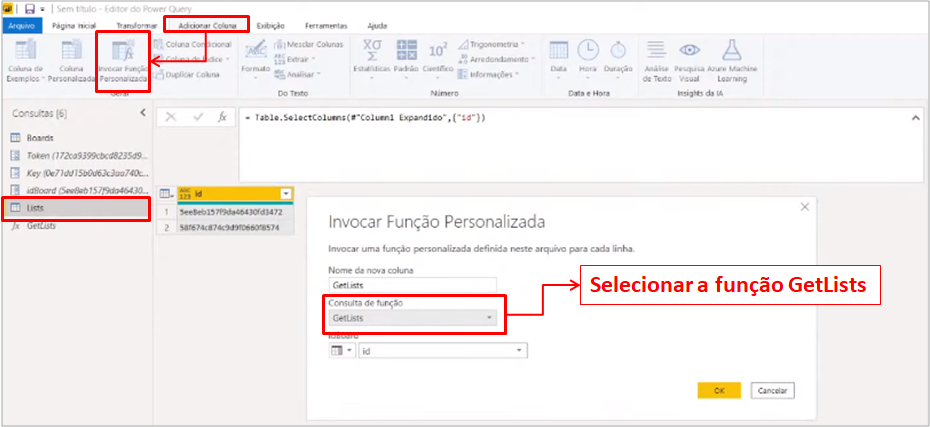
Figura 29: Função copiada
Etapas: Em "Adicionar Coluna" clicar em "Invocar Função Personalizada" → Selecionar em "Consulta da Função" a "GetLists"

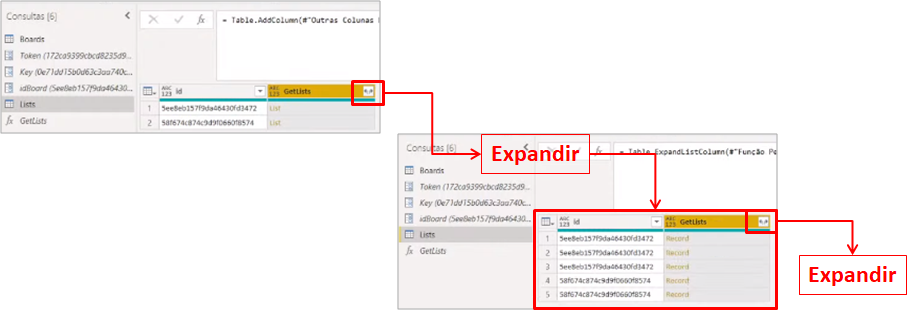
Figura 30: Expandindo a tabela com as colunas adicionadas
Etapas: Clicar na seta de expansão no canto da coluna "GetLists" → Clicar na seta de expansão no canto da coluna "GetLists"

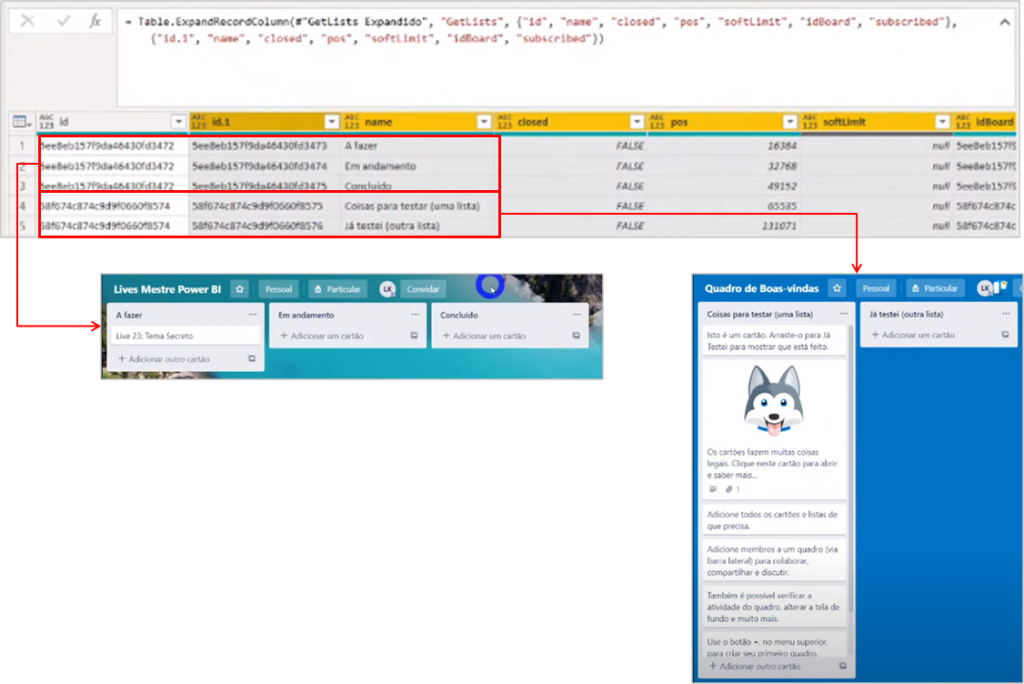
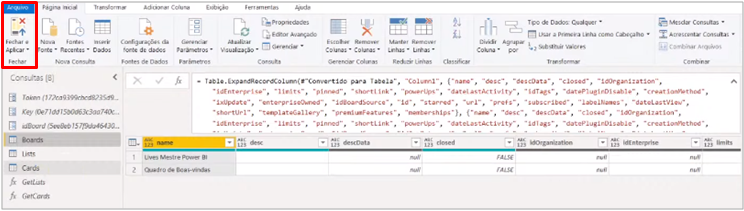
Figura 31: Tabela expandida e referência da lista no site da Trello
Observe que na linha de fórmula temos quais colunas estão presentes na tabela. E na figura, para cada cartão temos (id) as listas presentes neles.
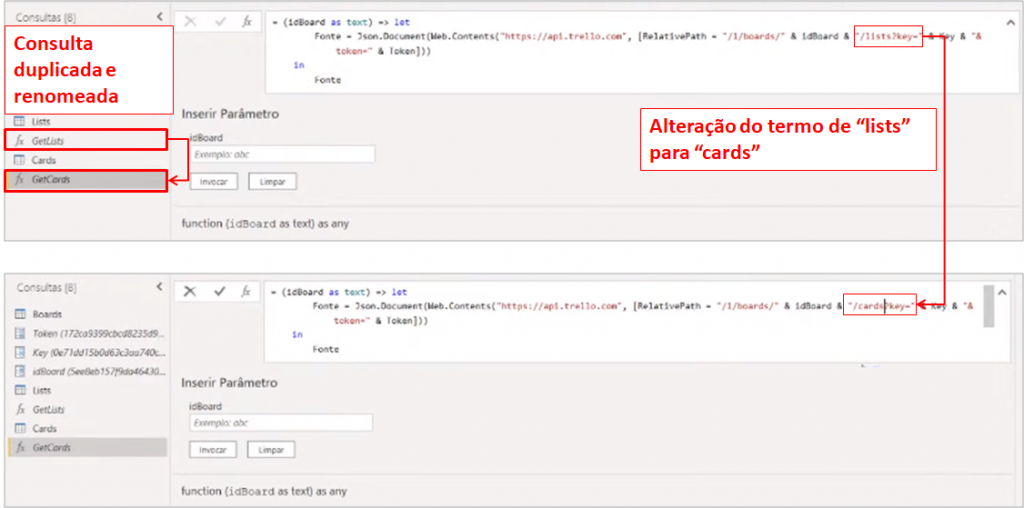
Dando continuidade, vamos criar a consulta dos Cards. O processo é igual ao que fizemos para criar a consulta das Lists (duplicar boards, deixar somente a coluna id e invocar as outras colunas através de uma função):

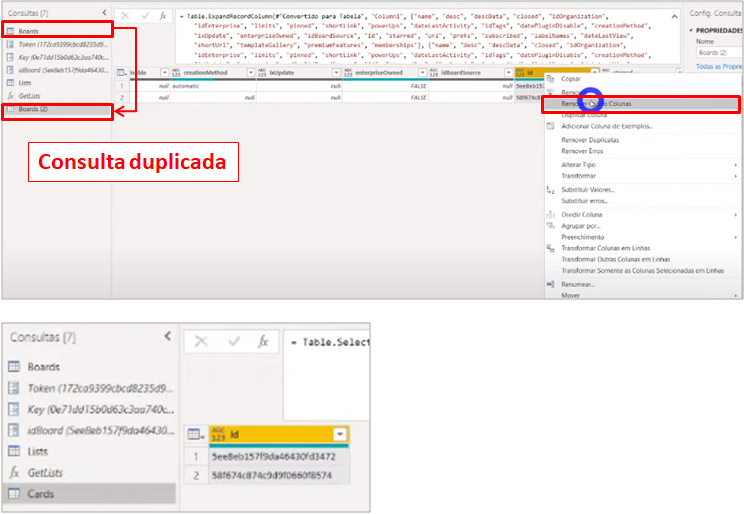
Figura 32: Criando consulta de Cards

Figura 33: Criando a função GetCards
Etapas:
1. Duplicar a consulta Boards → Selecionar coluna "id" → Clicar com botão direito → Selecionar "Remover outras Colunas" → Renomear consulta para Cards
2. Duplicar função GetLists → Renomear para GetCards → Alterar o termo
Fórmula GetCards:
= (idBoard as text) => let
Fonte = Json.Document(Web.Contents("https://api.trello.com", [RelativePath = "/1/boards/" & idBoard & "/cards", Query = [key = Key, token = Token]]))
in
Fonte

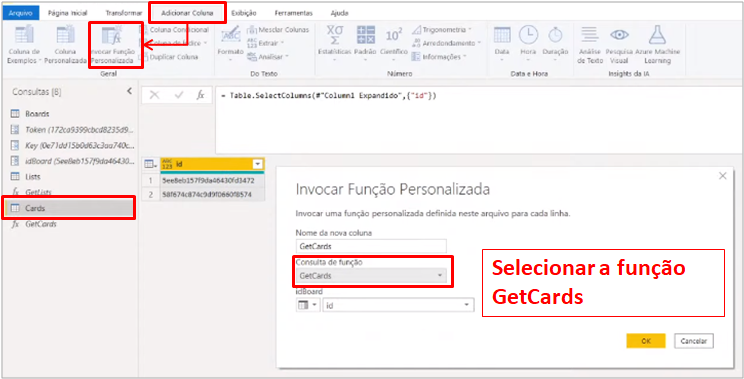
Figura 34: Invocando Colunas com a função
Etapas: Em "Adicionar Coluna" clicar em "Invocar Função Personalizada" → Selecionar em "Consulta da Função" a "GetCards"

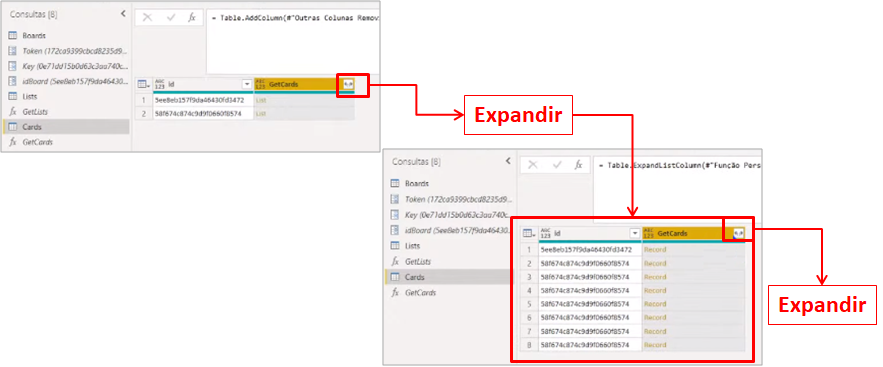
Figura 35: Expandindo a tabela

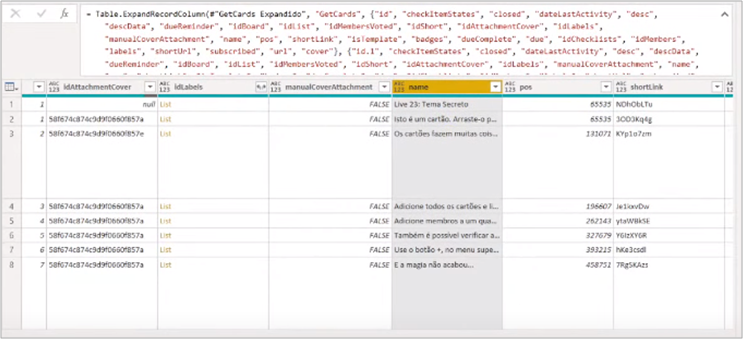
Figura 36: Tabela Expandida
Pronto! Tabela expandida…legal, né? Mas, será que funciona? Vou alterar um cartão lá no site e ver se atualizando nosso Power Query os valores mudam:

Figura 37: Teste com atualização no site
Etapas: Avaliar a coluna "Name" e seus cartões → Adicionar o cartão "Testando novo cartão" no site da Trello → Atualizar o Power Query → Avaliar a coluna "Name" com o novo cartão presente
Agora sim…deu confiança! Com o teste feito, posso dar andamento. Vou fechar e aplicar e ir para o ambiente do Power BI.

Figura 38: Fechar e aplicar
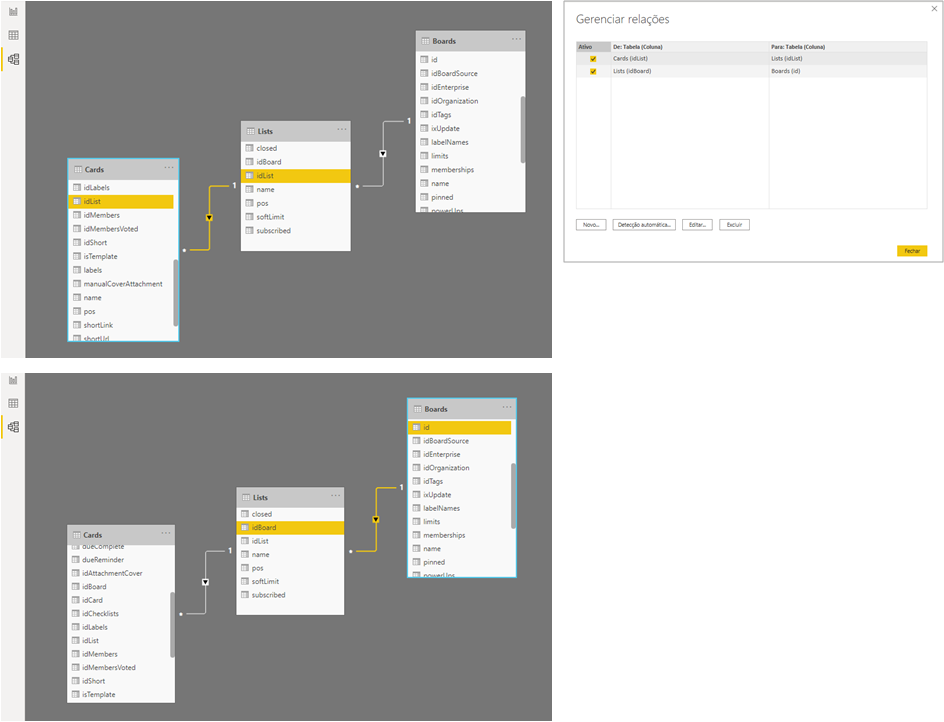
O primeiro passo no Power BI é criar os relacionamentos. Nossa hierarquia será:
Cards → Lists → Boards

Figura 39: Relacionamentos do Modelo
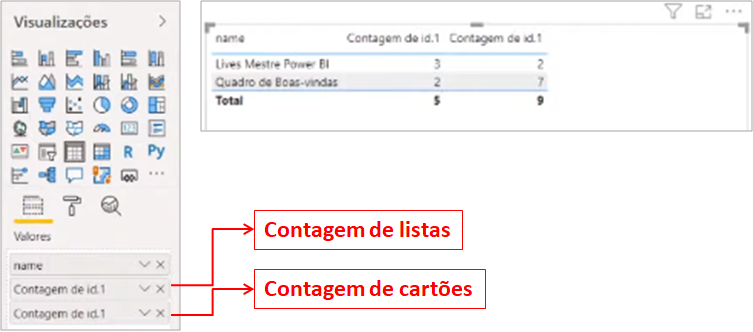
Será que os relacionamentos estão funcionando? Para testar, vamos criar uma tabela:

Figura 40: Visual de tabela
Etapas: Em "Visualizações" selecionar "Tabela" → Arrastar os campos "name", "id.1" de Lists e "id.1" de Cards para valores
Funcionou! Os contextos estão funcionando de acordo com os relacionamentos criado. Agora, vou fazer mais um teste e criar uma nova lista e um novo cartão para o Board “Live Mestre Power BI”:

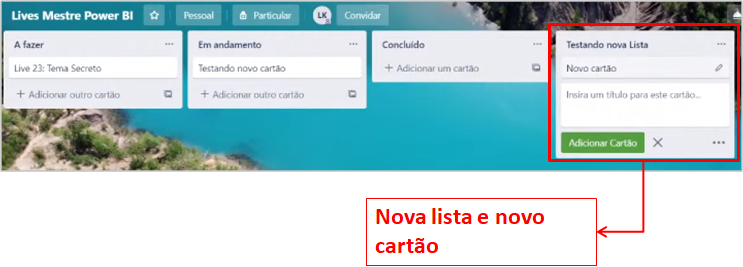
Figura 41: Criação de lista e cartão

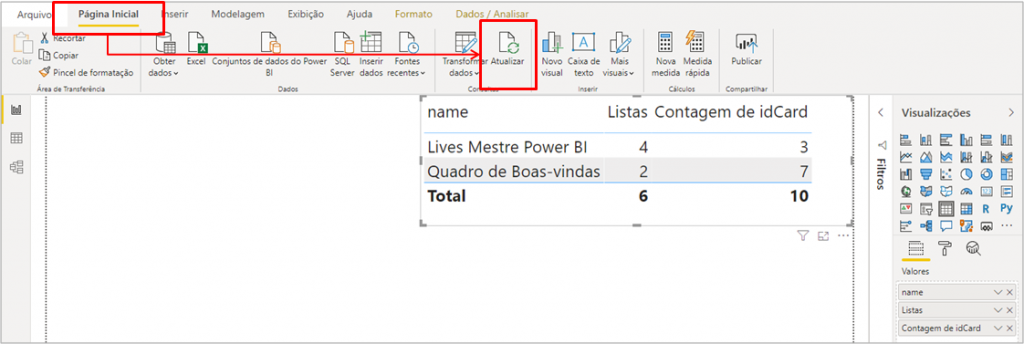
Figura 42: Atualização do Power BI
Etapas: Criação de nova lista e novo cartão na Trello → Renomear os ids em "Valores" → Em "Página Inicial" clicar em "Atualizar"
Novamente, funcionou! Na imagem, veja que aumentou uma lista e um cartão para “Lives Mestre Power BI”. Terminamos o desenvolvimento no Power BI Desktop, agora é só salvar o arquivo e publicar:

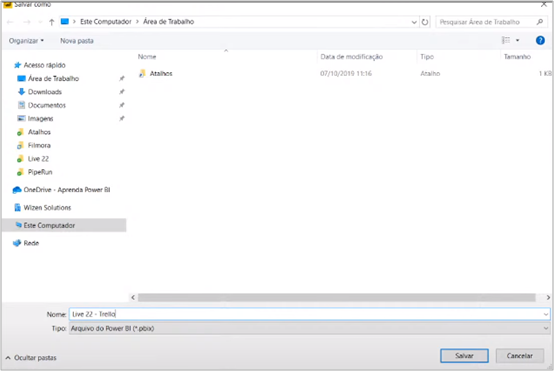
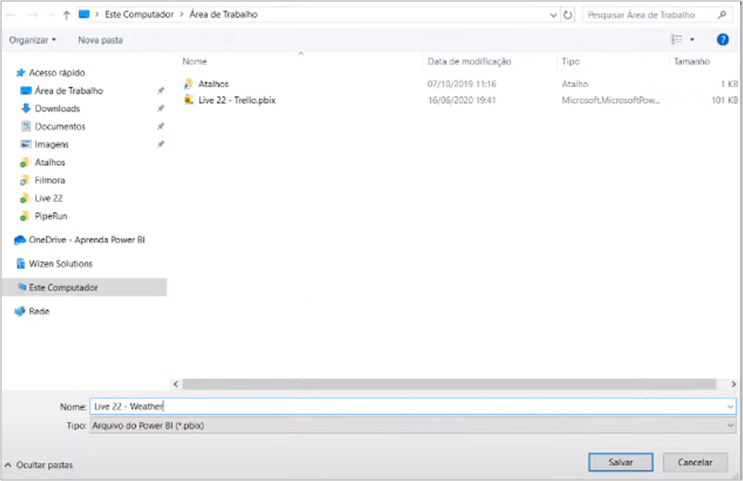
Figura 43: Salvando o arquivo

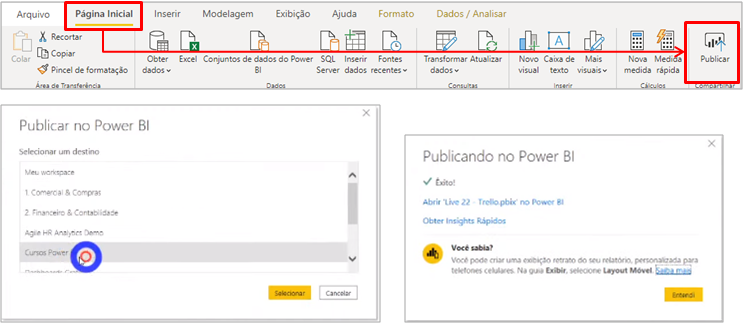
Figura 44: Publicando o arquivo
Etapas: 1. Clicar em "Salvar" → Escolher local e nome do projeto 2. Em "Página Inicial" clicar em "Publicar" → Escolher o workspace para publicação
Muita gente tem problema com APIs no ambiente do Power BI Online na parte de credenciais da fonte de dados. Isso pode ser por não utilizar o Relative Path e Query. Vamos testar e ver se temos problemas?

Figura 45: Abrindo o ambiente de credenciais

Figura 46: Entrando na fonte das credenciais
Como não aparece nenhum erro após “Entrar” é porque a atualização está funcionando!
Você pode estar se peguntando porque funciona usando o Relative Path. Isso acontece, porque na autenticação das credenciais no Power BI Online precisa ser dinâmica (temos mais de um board, certo?) e se não utilizarmos o Relative Path não temos esse dinamismo. Já a URL Base é estática.
Weather API
WheaterAPI é um site gratuito onde podemos obter informações meteorológicas.
| Dica: Para mais informações sobre a Weather API, acesse o link: https://www.weatherapi.com/about.aspx |
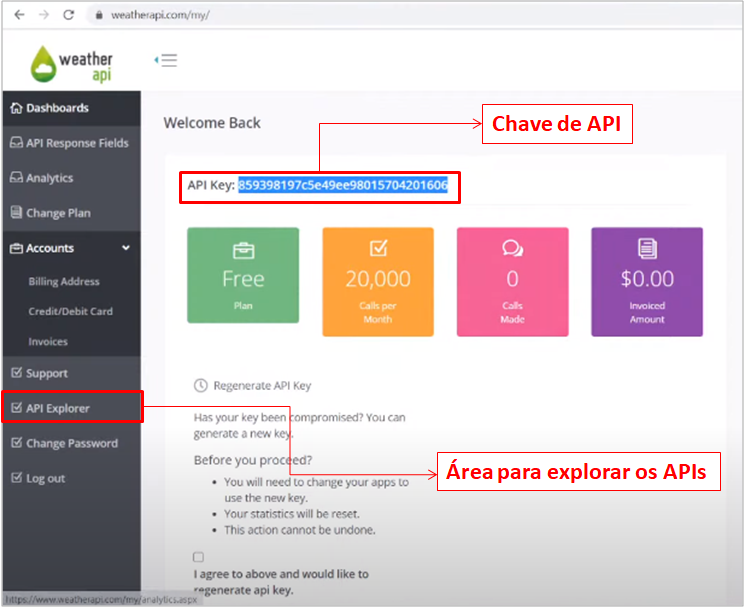
Vou abrir minha página inicial de usuário no navegador, e vamos explorar as informações:

Figura 47: Página Inicial da conta
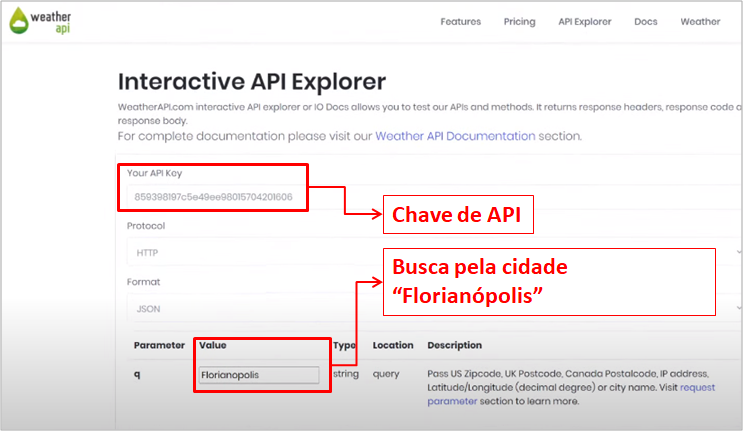
E aí, parece com algo? Bem semelhante as informações que obtemos na Trello, né? Vamos entrar no explorador e fazer uma chamada com a chave de de API e a cidade de Florianópolis:

Figura 48: Explorador de API

Figura 49: Explorador
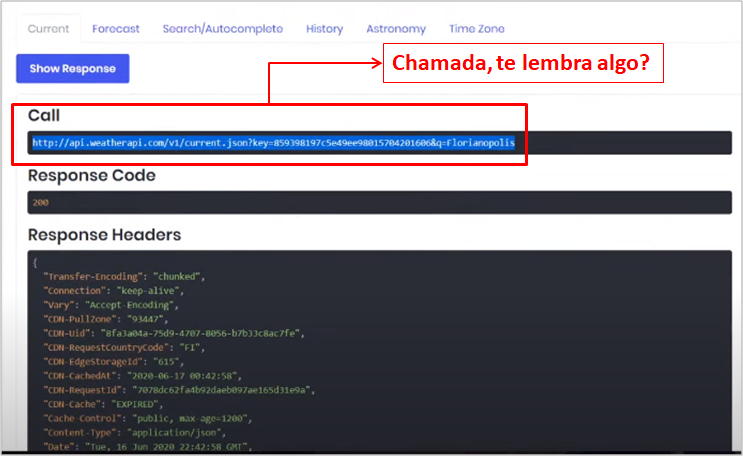
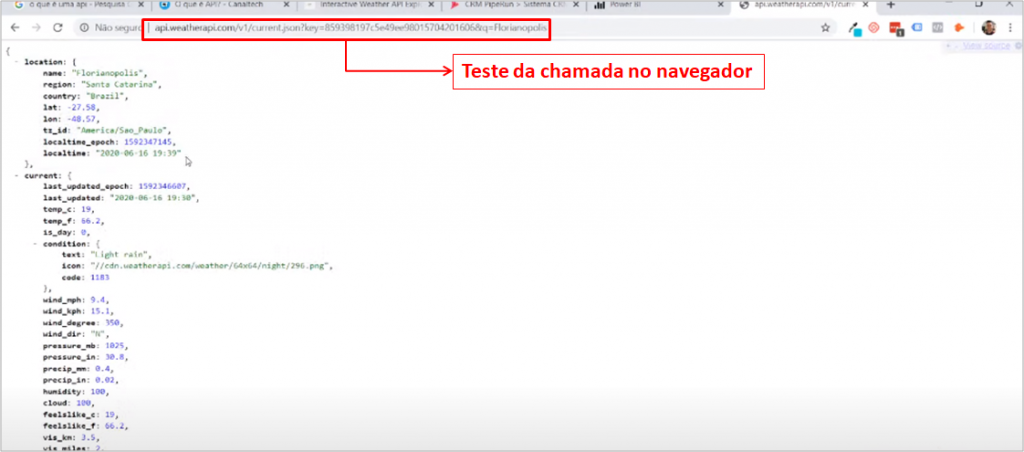
Podemos testar a chamada no navegador, assim como fizemos para a Trello:

Figura 50: Teste no navegador
Chamada: https://api.weatherapi.com/v1/current.json?key=859398197c5e49ee98015704201606&q=Florianopolis
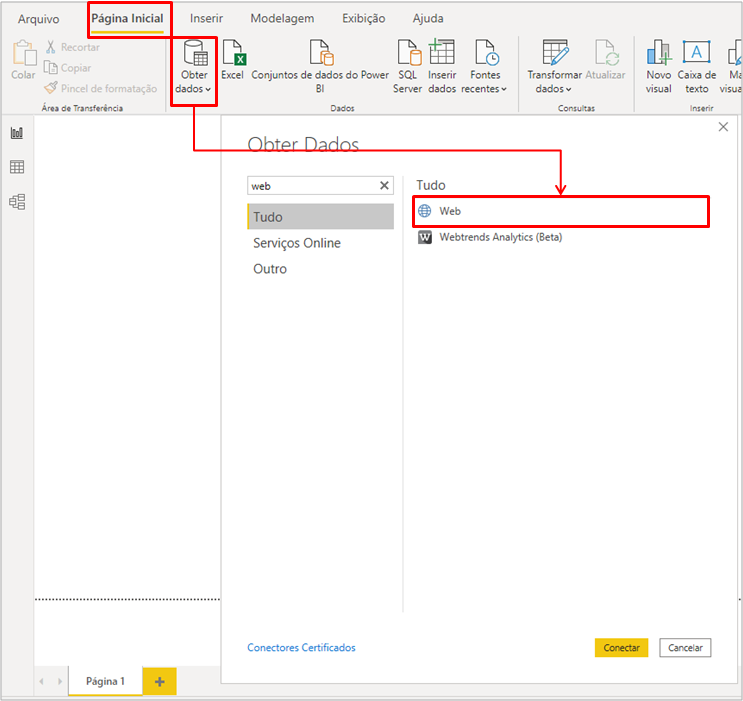
No Power BI, vamos obter os dados através da chamada:

Figura 51: Obtendo dados com o API key

Figura 52: Informando a chave do API
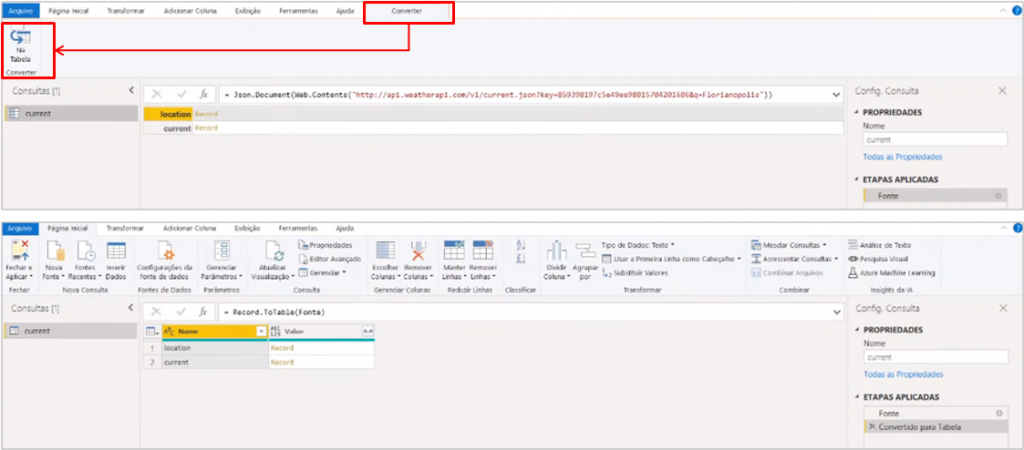
Então, no ambiente do Power Query transformamos a consulta:

Figura 53: Transformando a consulta
Etapas: 1. Abrir novo arquivo no Power BI Desktop → Em "Página Inicial" clicar em "Obter dados" → Selecionar "Web" → Na nova caixa colar a URL da chamada 2. Em "Converter" → clicar em "Na Tabela"
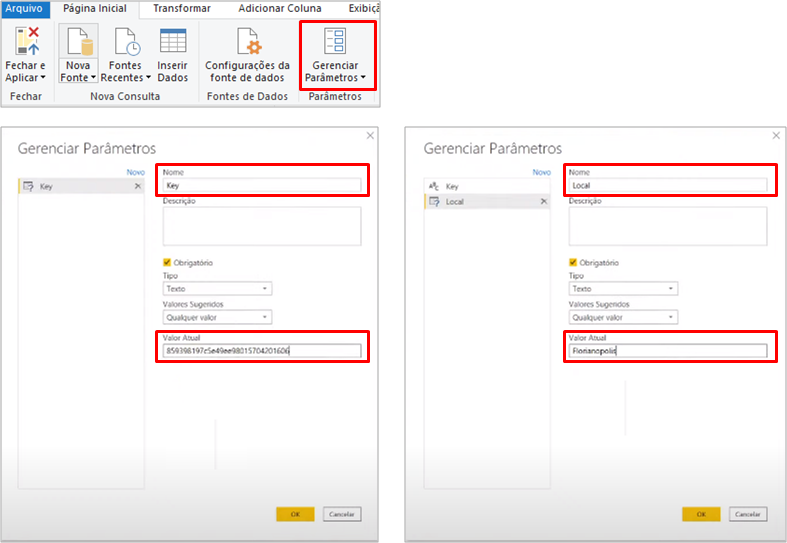
Para esse exemplo, vamos usar 2 parâmetros:

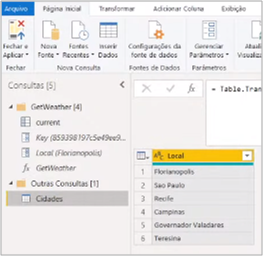
Figura 54: Criando os parâmetros Key e Local
Etapas: 1. Em "Página Inicial" clicar em "Gerenciar Parâmetros" 2. Alterar "Nome" para "Key" e "Valor Atual" para nosso valor de Key → Clicar em "Novo" 3. Alterar "Nome" para "Local" e "Valor Atual" para Florianopolis
Com os parâmetros criados, podemos modificar a fonte da nossa consulta que está estática:

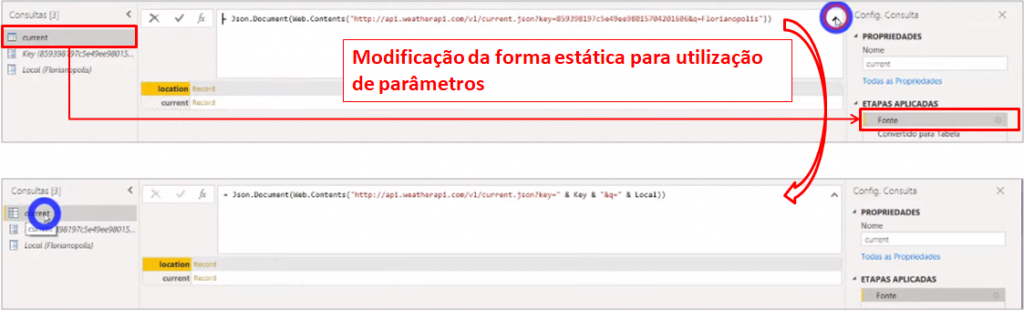
Figura 55: Alteração da fonte estática
Etapas:
Alterar a fórmula da fonte da consulta
Fórmula:
= Json.Document(Web.Contents("https://api.weatherapi.com/v1/current.json?key=" & Key & "&q" & Local))
Iremos transformar essa consulta em função com auxílio do Power Query:

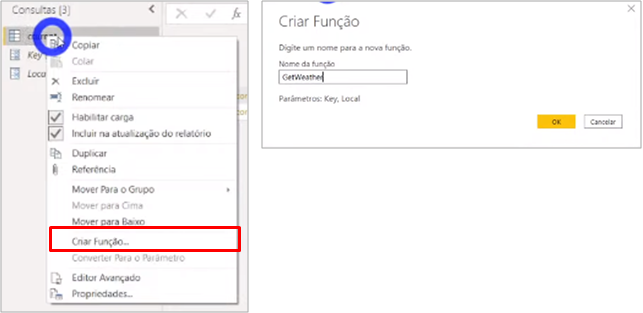
Figura 56: Criando função a partir da consulta
Etapas: Clicar com botão direito em cima da consulta → Clicar em "Criar função..." → Nomear a função

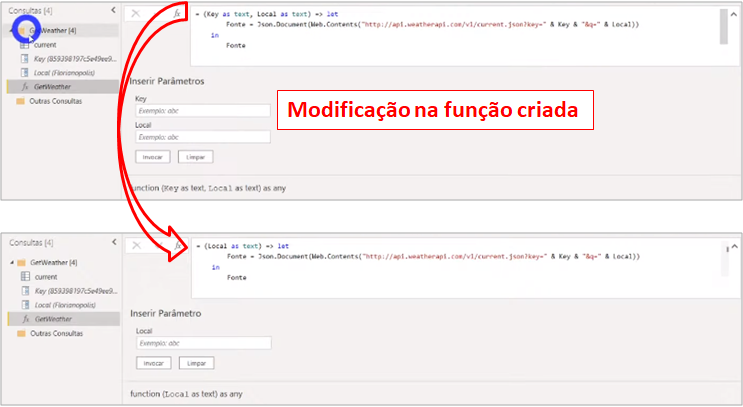
Figura 57: Modificando a função
Etapas:
Alterar a fórmula da função
Fórmula:
= (Local as text) => let letJson.Document(Web.Contents("https://api.weatherapi.com/v1/current.json?key=" & Key & "&q" & Local)) in Fonte
Até aqui, tudo tranquilo? Bom se sim, ótimo se não….persistência! Volte no texto, leia de novo até entender. Esse assunto normalmente não temos familiaridade, então é necessário dedicação para aprender.
Temos a função! Vamos testá-la? Para isso, vou criar uma lista de cidade e puxar a informação para cada uma delas:

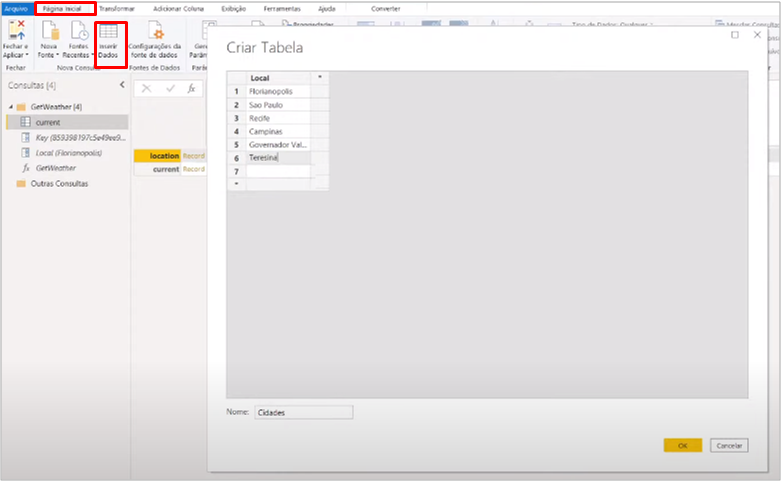
Figura 58: Criando a tabela de Cidades

Figura 59: Tabela criada
Etapas: Em "Página Inicial" clicar em "Inserir Dados" → Nomear a Tabela e a Coluna → Inserir as informações

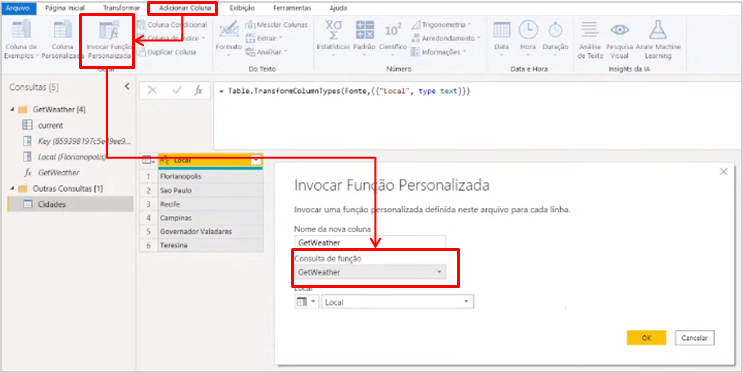
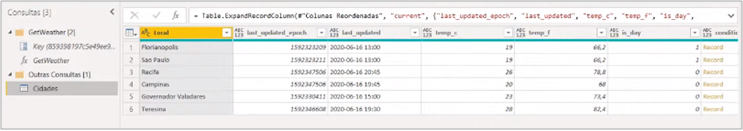
Figura 60: Invocando a função

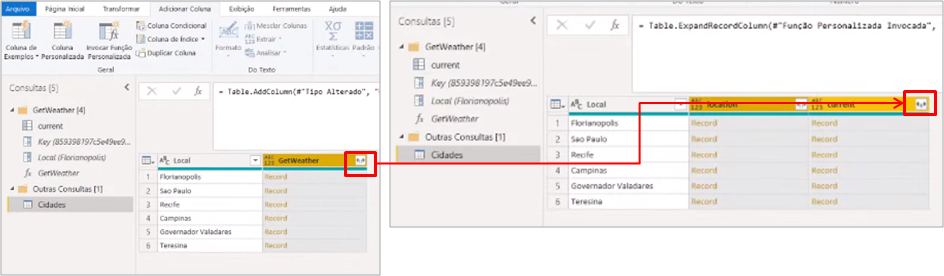
Figura 61: Expandindo as colunas

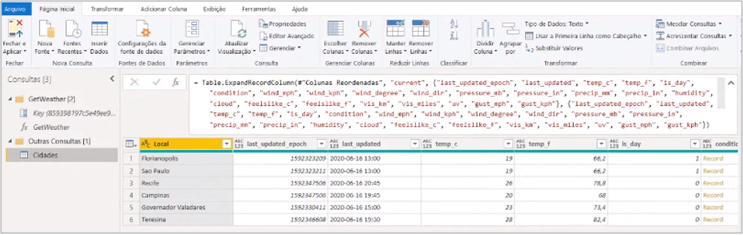
Figura 62: Consulta expandida e consultas deletadas
Etapas: 1. Em "Adicionar Coluna" clicar em "Invocar Função Personalizada" → Selecionar a função GetWeather 2. No canto direito da coluna "GetWeather" clicar em expandir → No canto da coluna "current" clicar em expandir 3. Deletar as consultas "current" e "Local (Florianopolis)
Tudo pronto, certo? Será? Volta lá na função GetWeather e compare com as funções que usamos no exemplo da Trello.
E aí, achou alguma diferença? Tem sim, né? Aqui não usamos o Relative Path! E eu falei muito da importância dele….fiz isso propositalmente para vermos o que acontece no Power BI Online se não usarmos esse argumento.
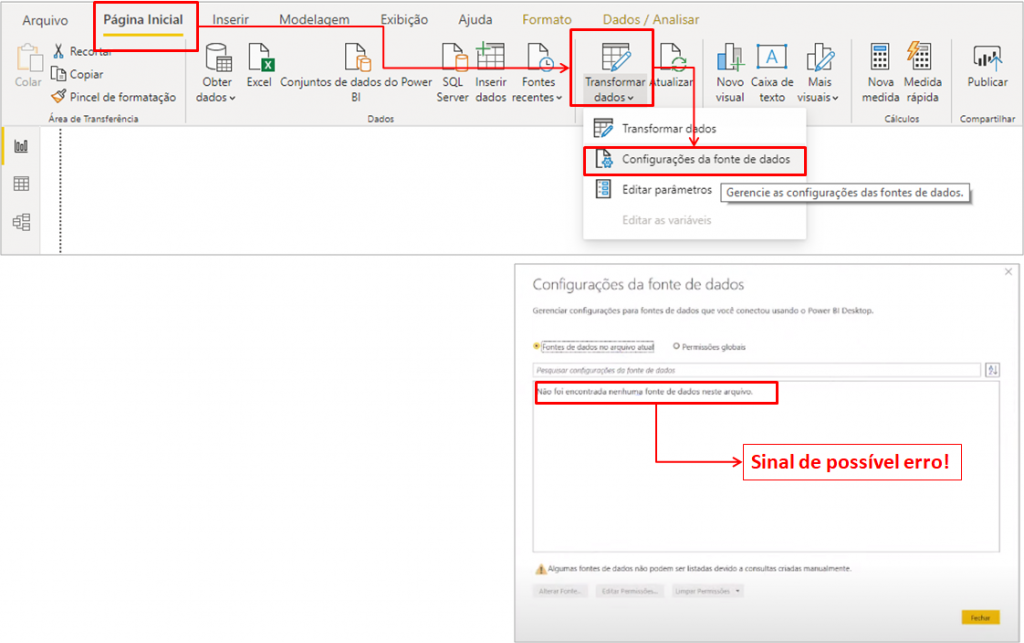
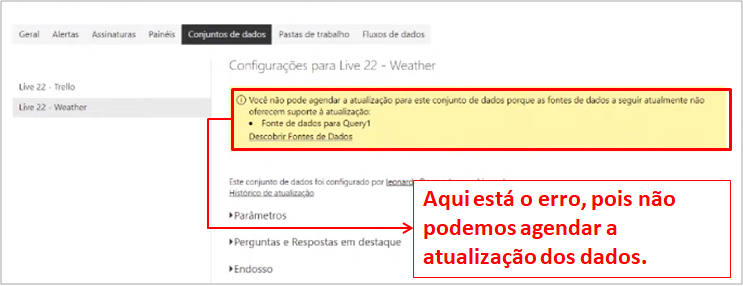
Vamos salvar o arquivo e olhar as configurações de fonte de dados (ali já temos um sinal de erro):

Figura 63: Salvando o arquivo

Figura 64: Avaliando a configuração de fonte de dados

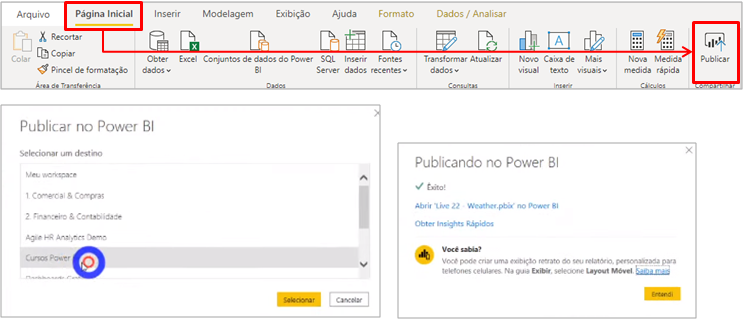
Figura 65: Publicando o arquivo
Etapas: 1. Salvar o Arquivo 2. Em "Página Inicial" clicar na seta abaixo de "Transformar dados" → Clicar em "Configurações da fonte de dados" 3. Em "Página Inicial" clicar em "Publicar" → Escolher o workspace
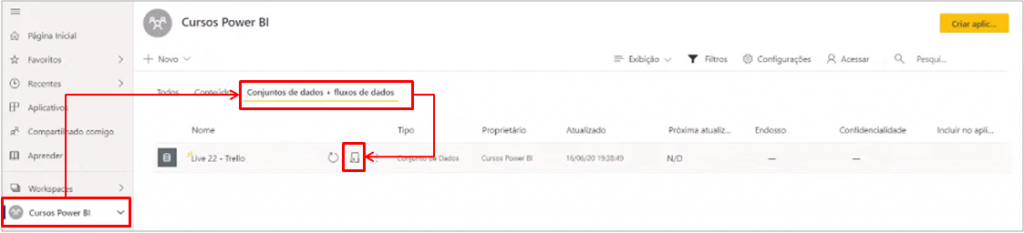
No ambiente do Power BI Online, vamos verificar o funcionamento da API:

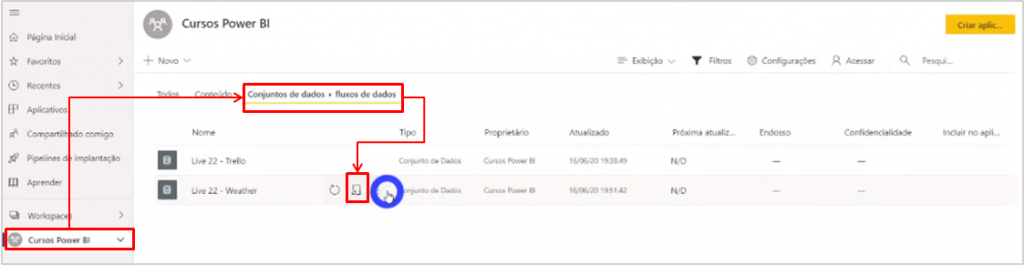
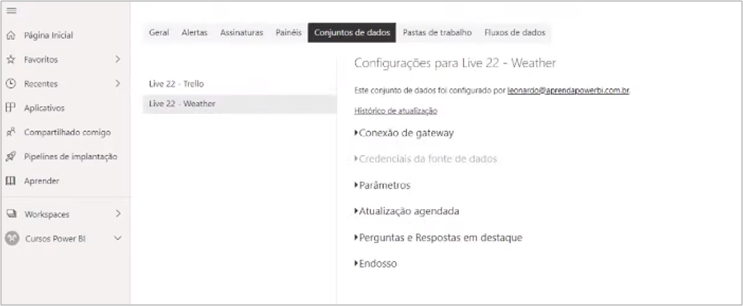
Figura 66: Entrando no ambiente de credenciais de fonte de dados

Figura 67: Erro, não podemos agendar atualização de dados
Etapas: 1. Selecionar o workspace → Selecionar "Conjunto de dados + fluxo de dados" → Clicar em "Agendar atualização" 2. Verificar que não é possível agendar a atualização
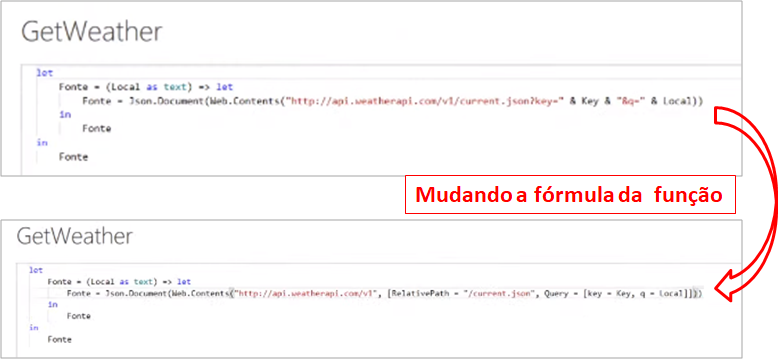
A saída aqui é voltar na nossa função GetWeather no Power Query e utilizar o Relative Path:

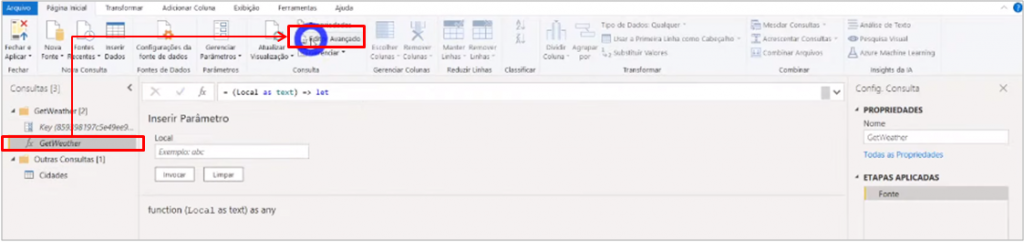
Figura 68: Editando a função GetWeather

Figura 69: Nova função
Etapas:
Clicar em "Editor Avançado" → Alterar a Fórmula
Fórmula:
= (Local as text) => let
Fonte = Json.Document(Web.Contents("https://api.weatherapi.com/v1", [RelativePath = "/current.json", Query = [key = Key, q = Local]]))
in
Fonte

Figura 70: Resultado sem erros
Para funcionar no Power BI Online, você deve: atualizar o arquivo, salvar e publicar novamente. Feito isso é só atualizar a mesma página que estávamos no Power BI Online:

Figura 71: Agora está permitido o agendamento de atualização
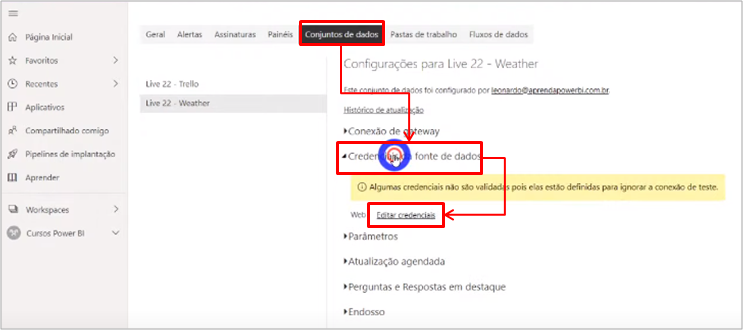
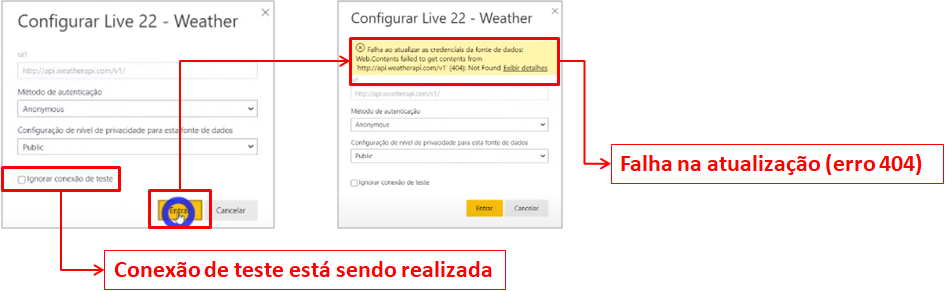
A última etapa é a avaliar a conexão de testes. Vamos abrir as credenciais:

Figura 72: Editar Credenciais

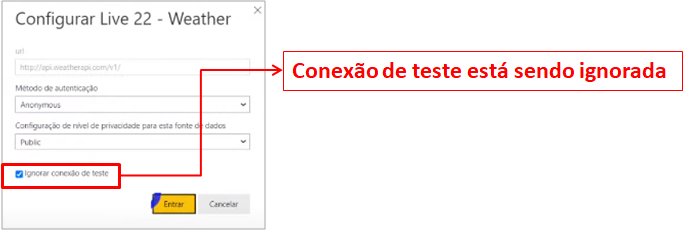
Figura 73: Conexão de teste ignorada
Etapas: Atualizar página do Power BI Online → Clicar em Credencias da fonte de dados → Clicar em Editar credenciais
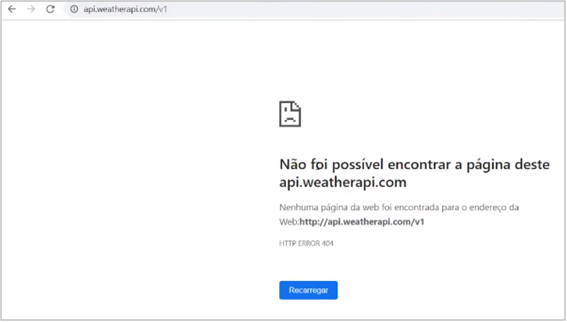
Essa opção é nova no Power BI Online! Se fosse o modo antigo, teríamos problema na atualização. O que acontece aqui é que o Power BI faz um teste com nossa URL Base (https://api.weatherapi.com/v1) se essa caixa estiver desmarcada. Vamos acessar nossa URL Base no navegador para ver o retorno:

Figura 74: Teste com a URL Base
O retorno do acesso a página é o erro 404, vamos testar no Power BI Online desmarcando a opção de ignorar o teste:

Figura 75: Erro na atualização ao tentar atualizar
Bom, mas e aí? O que fazer? Calma, que ainda temos que trabalhar na fórmula da função GetWeather. Vamos testar no navegador a URL https://api.weatherapi.com:

Figura 76: Teste de URL
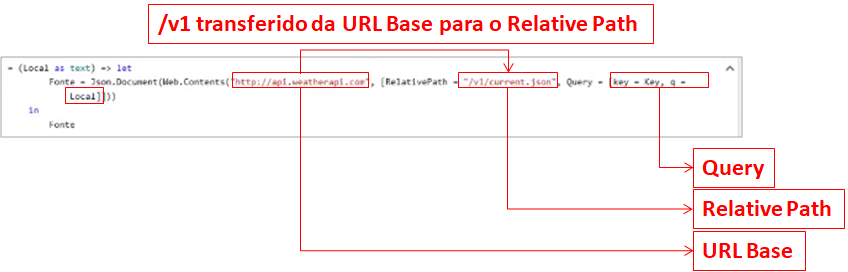
Opa, temos um retorno positivo! E aí, se testarmos essa URL como base na nossa função? Temos uma possível solução:

Figura 77: Modificação na GetWeather
Etapas:
1. Testar URL Base no Navegador
2. Testar a conexão de teste
3. Testar a nova URL no navegador
4. Alterar a fórmula GetWeather
Fórmula:
= (Local as text) => let
Fonte = Json.Document(Web.Contents("https://api.weatherapi.com", [RelativePath = "/v1/current.json", Query = [key = Key, q = Local]]))
in
Fonte
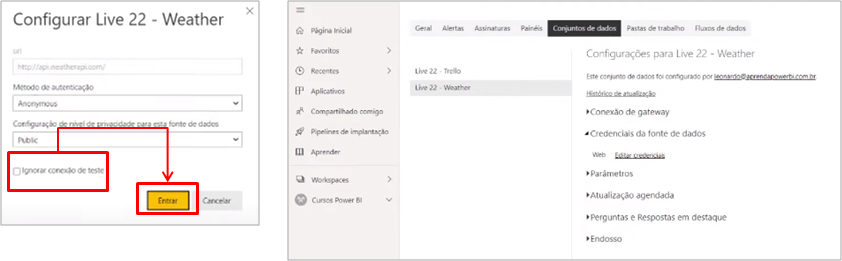
Novamente, atualizar o arquivo, salvar e publicar para o Power BI Online! Lá no Power BI Online, vamos fazer a conexão de teste:

Figura 78: Conexão de teste funcionando
Sucesso! Nossa autenticação funcionando e pronto para agendar a atualização!
CRM PipeRun (Postman)
O CRM Piperun é um sistema para controle de funil de vendas bem interessante, leve e prático. Para acessar o banco de Dados deles também utilizamos APIs. Porém, diferentemente dos sistemas da Trello e WeatherAPI, nele a autenticação é através de um Token passado no Header (daí a necessidade do Postman). Bom, vamos para o exemplo que vocês vão entender melhor.
| Dica: Para mais informações sobre o CRM PipeRun , acesse o link: https://crmpiperun.com/ |

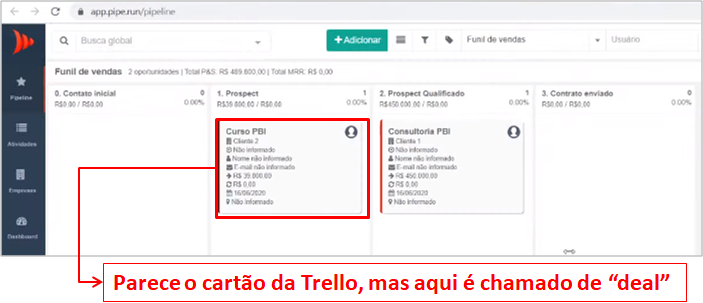
Figura 79: Página inicial de uma conta
Assim como fizemos para os outros, vamos buscar a documentação de API deles para encontrar como fazer as chamadas:

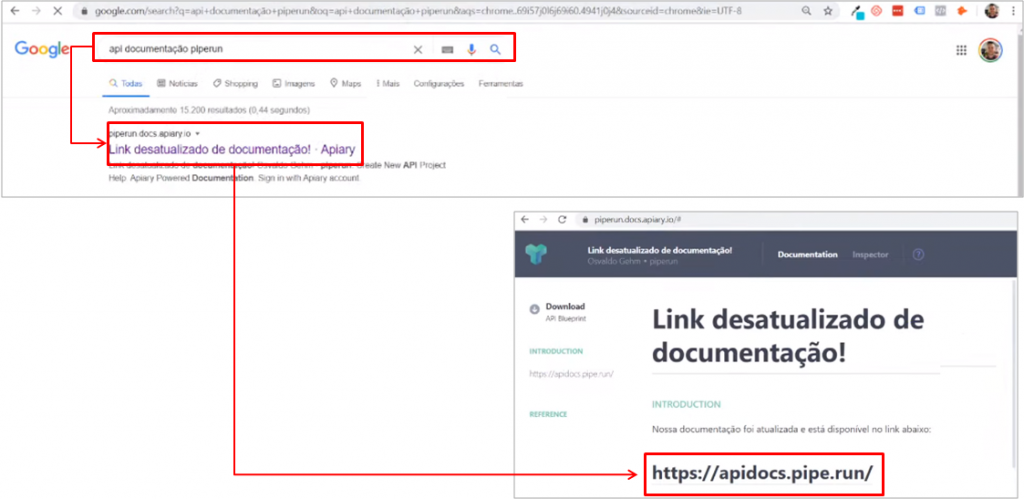
Figura 80: Acessando a documentação de APIs

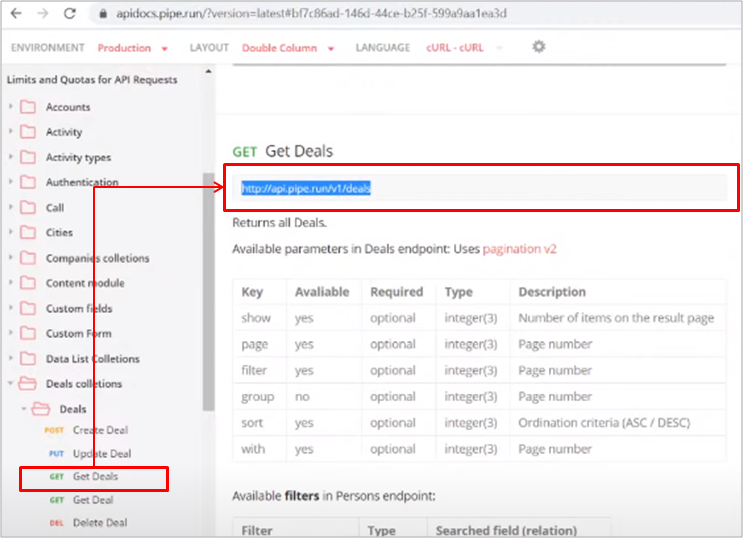
Figura 81: Obtendo a chamada dos deals
Etapas: 1. Buscar "api documentação piperun" no navegador → Clicar no primeiro link → Na aba que abrir clicar no novo link 2. Selecionar "Get Deals → Copiar a chamada Chamada: https://api.pipe.run/v1/deals
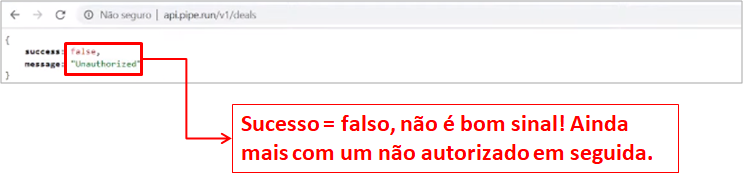
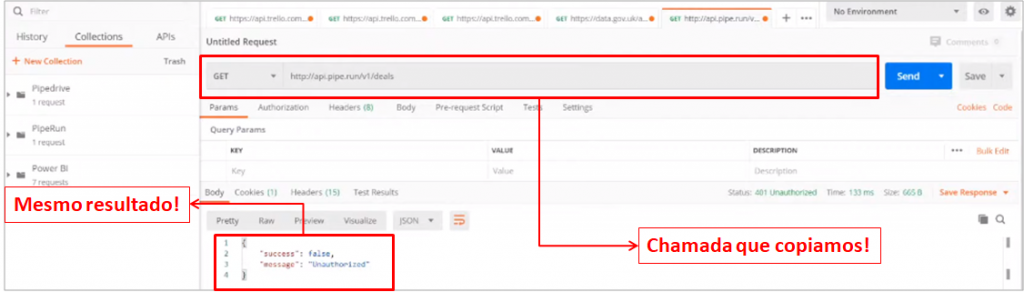
Bom, e aí o que fazemos com essa chamada? Isso, testamos….e para testar colamos no navegador:

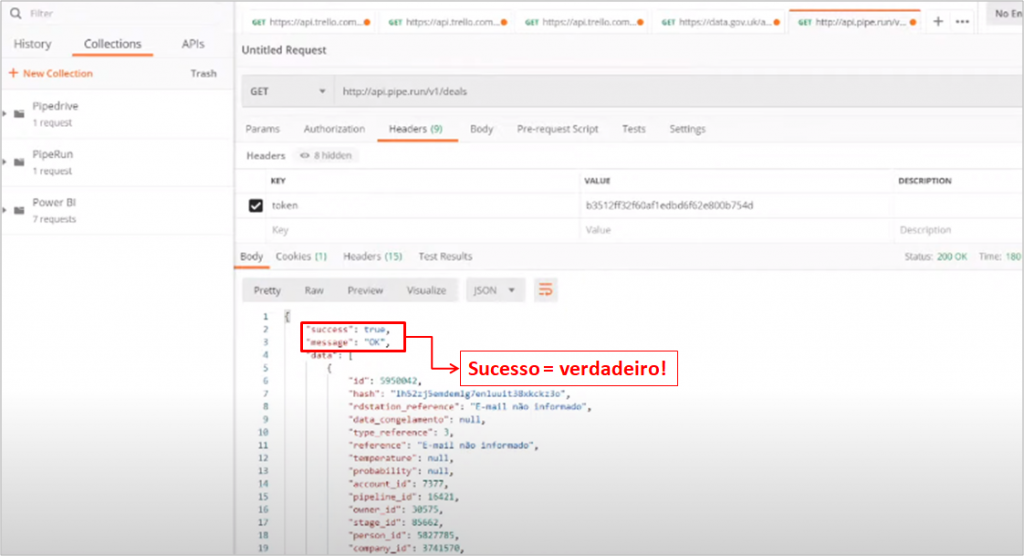
Figura 82: Sem sucesso no teste
Para testar a chamada do CRM PipeRun, precisamos utilizar o Postman (diferente do Trello e Weather API):

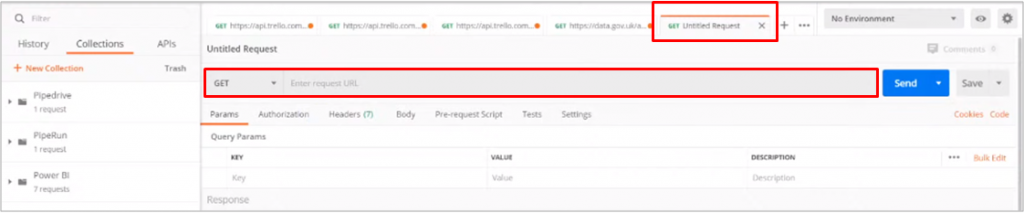
Figura 83: Acesso ao Postman

Figura 84: Testando a chamada
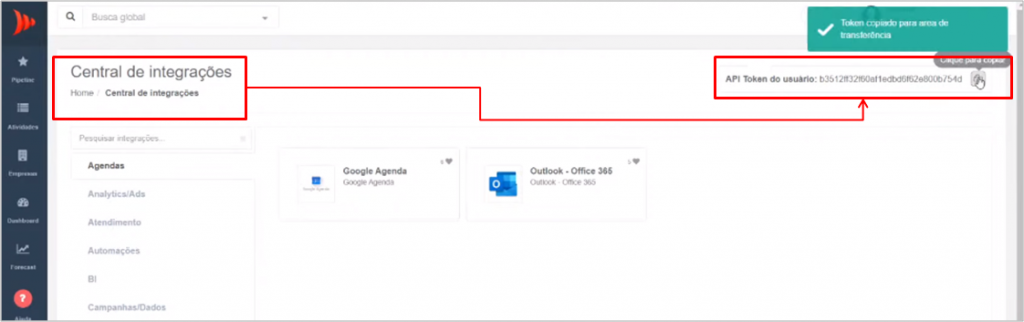
Além da chamada, precisamos do Token que vamos obter no site:

Figura 85: Obtendo Token no site

Figura 86: Estrutura para Request no Postman

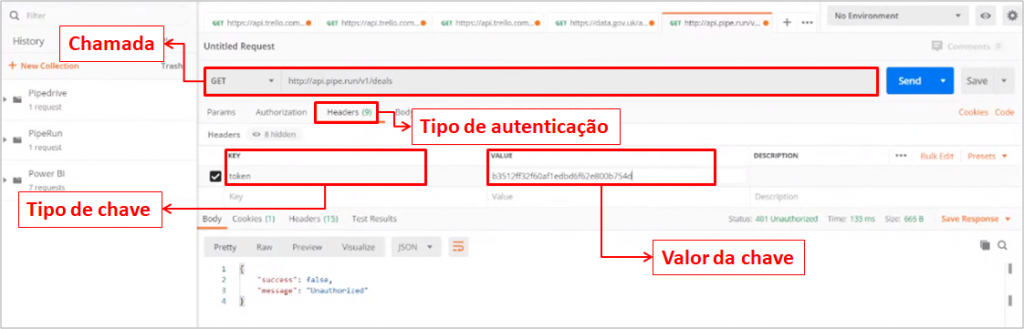
Figura 87: Header e chamada testados
Etapas: 1. Colar a chamada no navegador 2. Abrir o Postman → Colar a chamada → Clicar "Send" 3. No site da CRM PipeRun acessar a área de "Central de Integrações" → Copiar Token 4. No Postman clicar em "Headers" → Preencher com "Token" em Keys e informar o valor em "Value"
Com a autenticação testada no Postman, podemos ir para a próxima etapa. Vamos obter dados no Power BI em um arquivo novo:

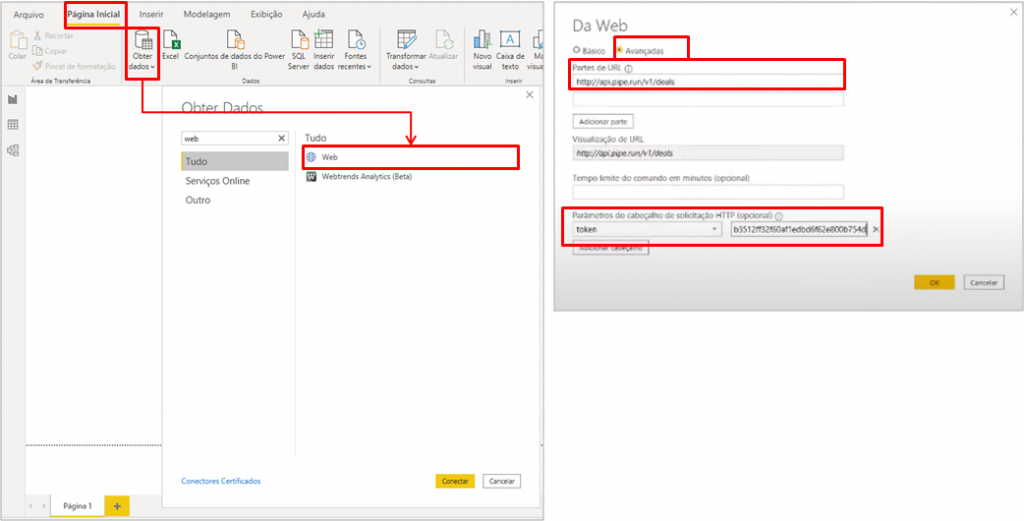
Figura 88: Obtendo dados no Power BI
Etapas: Em "Página Inicial" clicar em "Obter dados" → Selecionar Web → Selecionar "Avançadas" → Preencher com URL, token e o valor do token
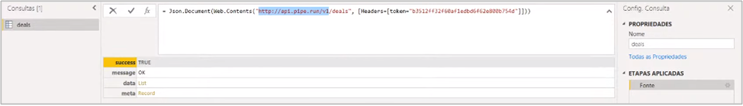
No ambiente do Power Query, temos algo parecido com os outros casos:

Figura 89: Consulta no Power Query
Agora vou testar uma possível URL Base que funcione no navegador, para não ter problemas com conexão de teste no Power BI Online. Primeiro vou testar para https://api.pipe.run/v1:

Figura 90: Teste de URL
Não funcionou, vamos testar agora somente https://api.pipe.run:

Figura 91: Teste de URL
Funcionou! Ótimo, já temos nossa URL Base para montar a fórmula. Vamos adicionar o Relative Path:

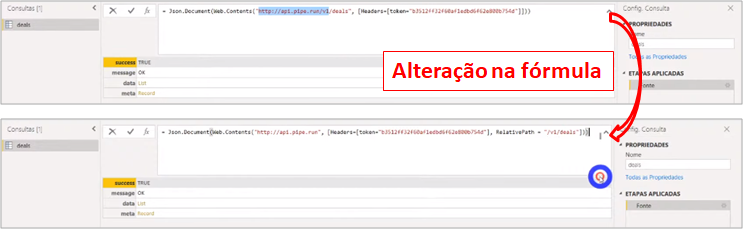
Figura 92: Alteração na fórmula
Etapas:
Alterar fórmula da fonte
Fórmula:
= Json.Document(Web.Contents("https://api.pipe.run", [Headers=[token=b3512ff32f60af1edbd6f62e800b754d], RelativePath = "/v1/deals"]))
Vamos expandir para verificar as informações?

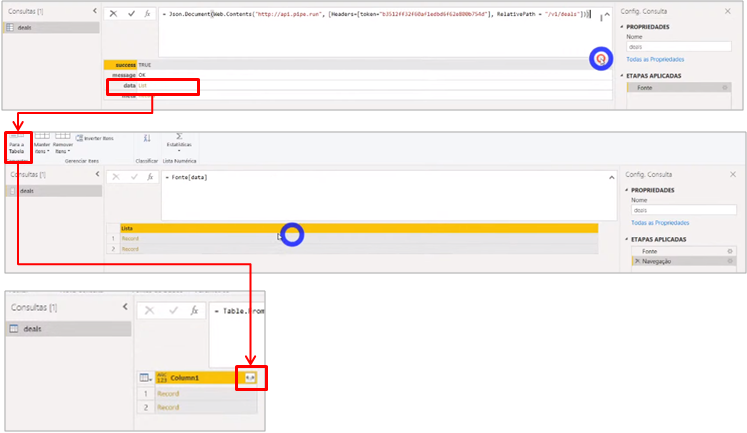
Figura 93: Expandindo a consulta
Etapas: Clicar em "List" → Clicar em "Converter para Tabela" → Clicar no botão para expandir no canto direito da coluna "Column1"

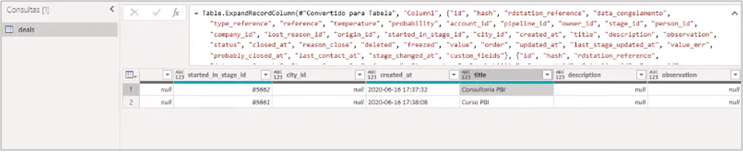
Figura 94: Tabela expandida
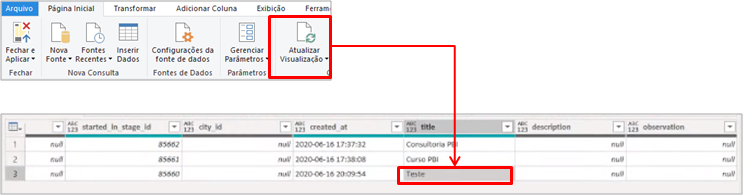
Legal, temos o resultado da tabela com os dois deals (Consultoria PBI e Curso PBI) lá do site da CRM PipeRun. Hora do teste! Vou criar um deal lá no site e atualizar o Power Query:

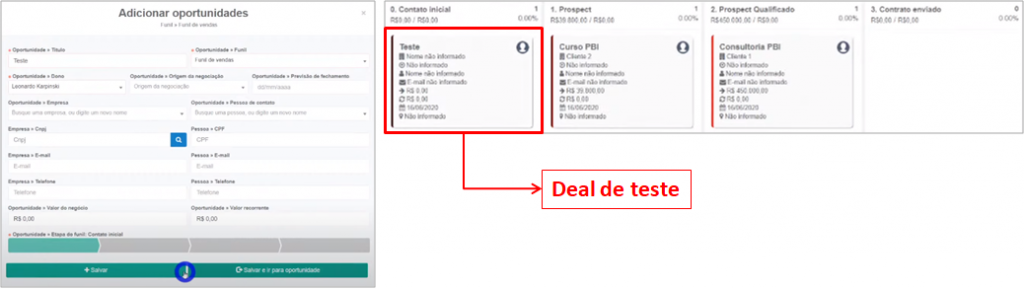
Figura 95: Criação do deal

Figura 96: Power Query atualizado
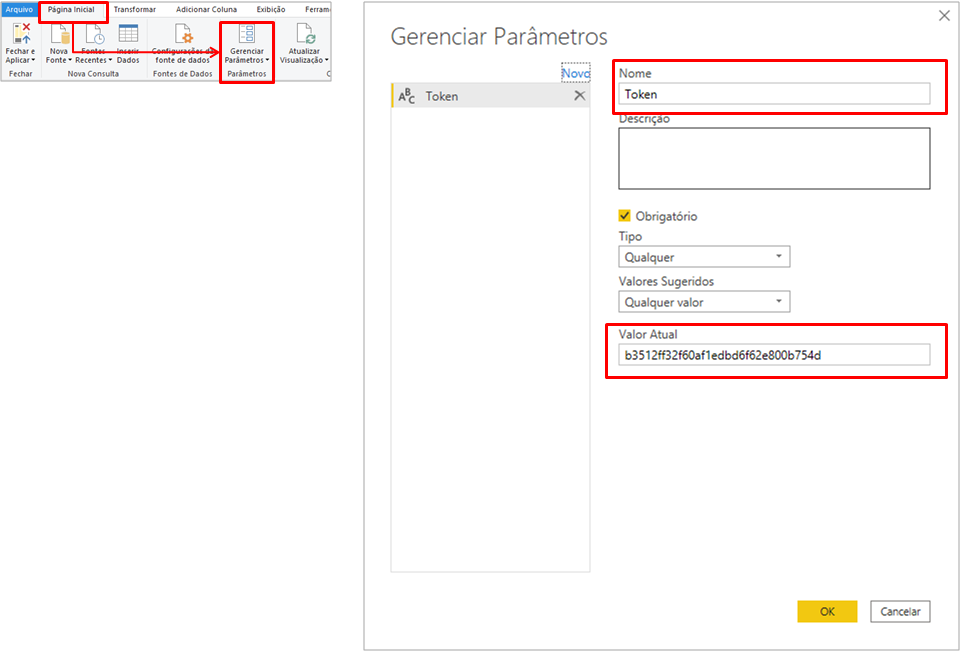
Para finalizar, vamos criar o parâmetro para o Token e inseri-lo na fórmula da fonte:

Figura 97: Criação do parâmetro

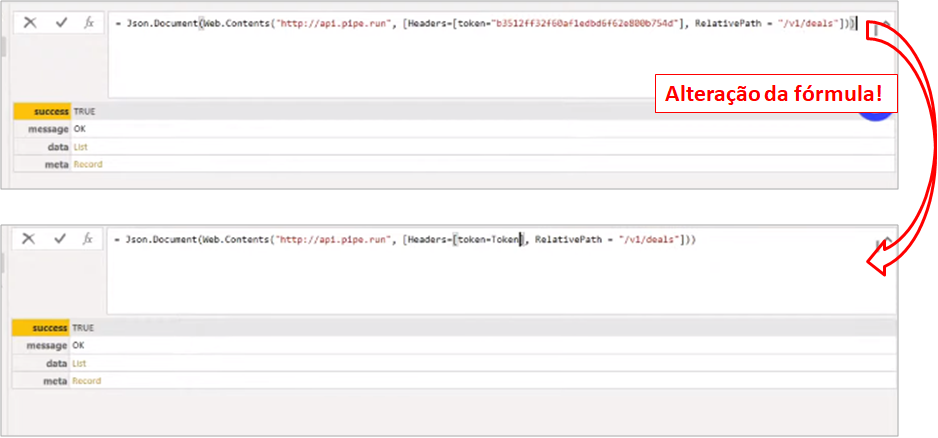
Figura 98: Alteração da Fórmula
Etapas:
1. Criar deal de teste no site da CRM PipeRun
2. Atualizar Power Query
3. Em "Página Inicial" clicar em "Gerenciar Parâmetros" → Alterar nome, tipo e valor
4. Alterar fórmula da fonte
Fórmula:
= Json.Document(Web.Contents("https://api.pipe.run", [Headers=[token=Token], RelativePath = "/v1/deals"]))
Dicas: Paginação e Relative Path
Paginação é um tema que eu consigo desenvolver, mas ainda não me sinto confortável em passar de uma forma didática. Para esse assunto eu prefiro recomendar o material que utilizo para resolver os problemas que tenho em projetos.
Segue abaixo alguns links de apoio para paginação:
Sobre Relative Path e conexão de testes (lembra lá no Power BI Online?) eu recomendo o Chris Webb, que na minha opinião é a pessoa que mais entende do assunto na comunidade:
Galera, agradeço quem acompanhou até o final do post!! Esse tema é bem denso, e eu tive que me esforçar ao máximo para conseguir compartilhar com vocês na Live#22. É realmente complexo.
Espero que tenham aprendido e ficado claro para vocês. O que eu sugiro para fixar o conhecimento é voltar nos pontos onde ficar com dúvida, reler, acessar as páginas que recomendei aqui no final para entender os detalhes. E claro, praticar muito!!!!! Grande parte do que fiz aqui você consegue replicar criando contas de teste nos sites.
Valeu pessoal! Abraço,
Leonardo



